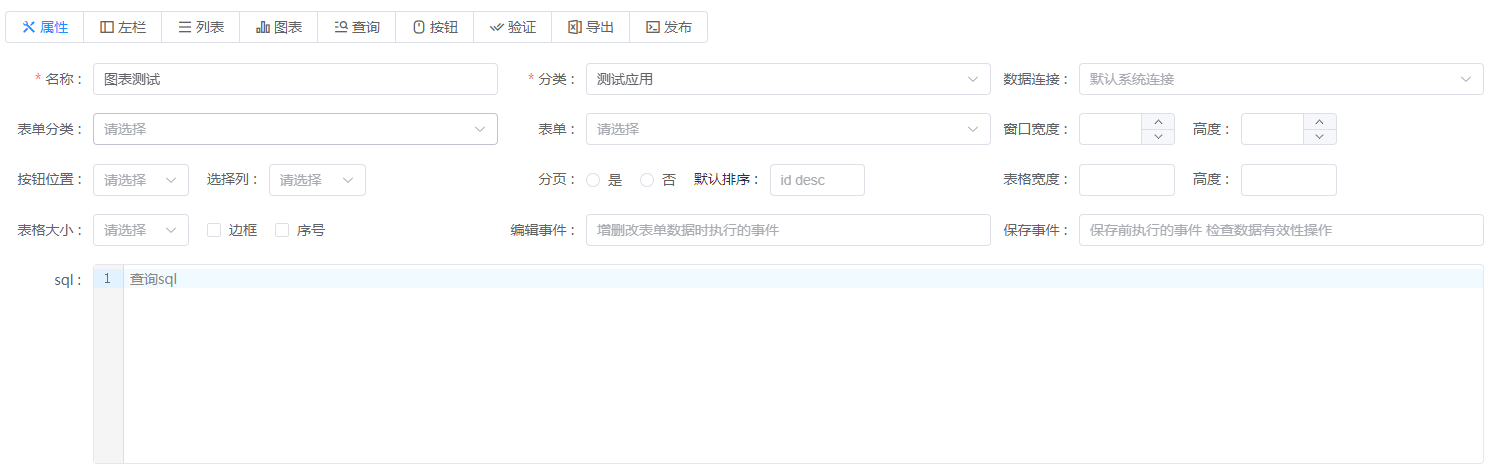
应用设计-属性



名称:应用名称。
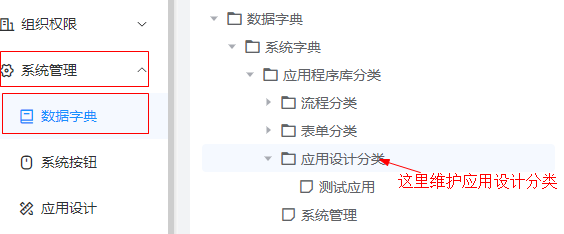
分类:应用分类(分类也是在系统管理--数据字典中维护)。

数据连接:sql查询对应的数据连接(如果不选则默认系统连接,配置文件中配置的连接)。
表单分类及表单:选择添加,编辑,查看时应用对应打开的表单。
窗口宽度及高度:设置编辑,查看时打开的窗口宽度,高度。
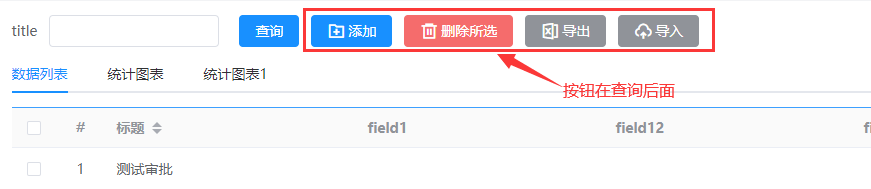
按钮位置:查询后面或新行(常规按钮的位置)。


选择列:无;单选;多选。
分页:查询列表是否需要分页。
默认排序:列表初次打开时的排序字段(示例:write_time desc)。
表格宽度高度:列表表格的宽度高度。
表格大小:表格的大小尺寸。
边框:表格是否显示边框。
序号:是否显示序号列。
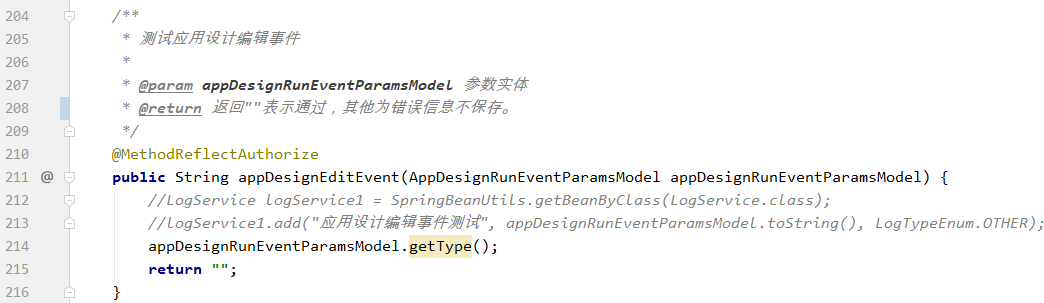
编辑事件:对数据增;删;改触发的事件(包名.类名.方法名,参数不填,自动传参)。
示例:

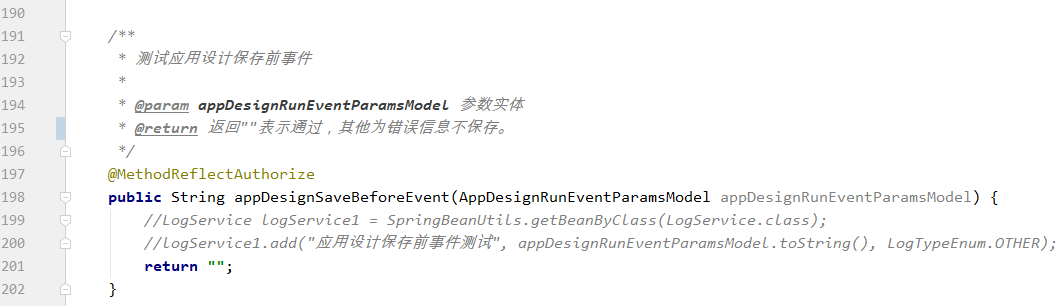
保存事件:数据保存前执行事件(对表单数据进行服务端验证等)。
示例:

sql:查询列表的sql(如果是复杂的SQL最好外面套一层查询,例如join等,用:select * from (复杂的查询语句) temp )。
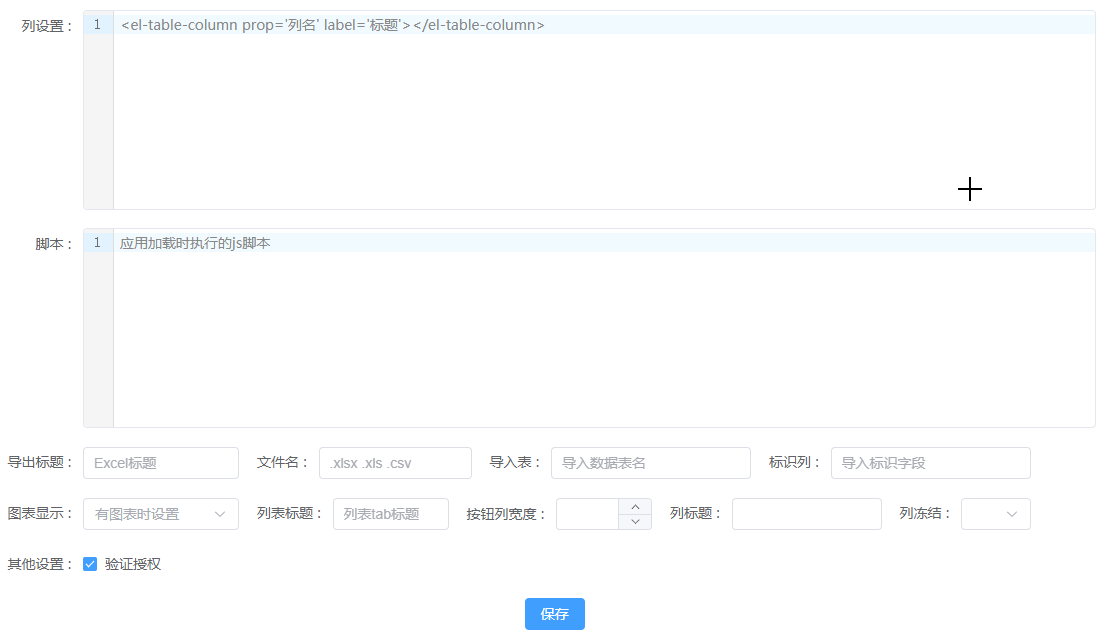
列设置:自定义列表的 <el-table-column property="" label="" />
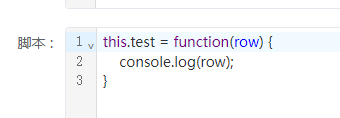
脚本:应用初始加载时执行的js脚本。
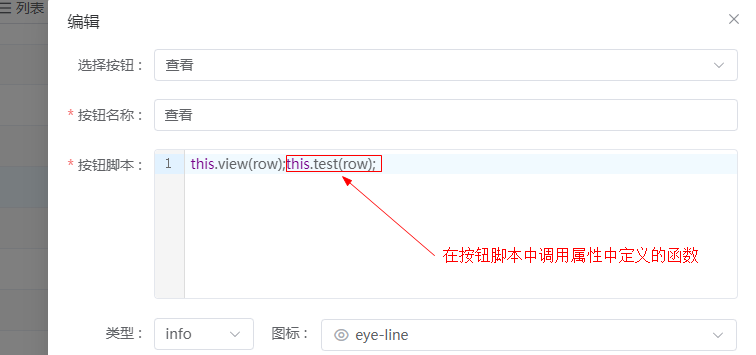
在这里可以自定义一些函数供应用设计中的按钮调用,示例:


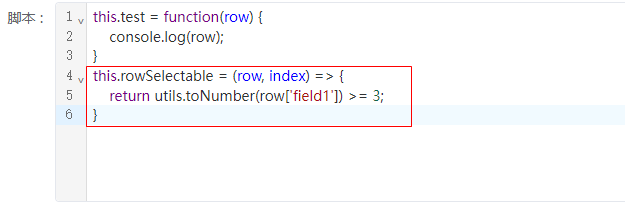
如果列表是多选,要通过脚本控制行是否可以选择,则可以定义一个名为rowSelectable的函数来实现。示例:

在脚本中添加一个rowSelectable函数,通过函数返回true或false来控制行选择框是否禁用。参数row为当前行数据。
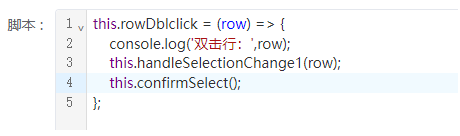
可以在脚本中设置行双击事件,在脚本中添加一个rowDblclick函数,示例:

上面示例是在设置弹出选择单选时直接通过行双击实现选择行。
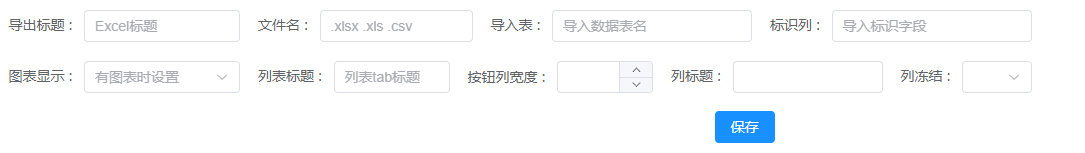
导出标题:即导出excel文件的标题。
文件名:导出excel文件的文件名。
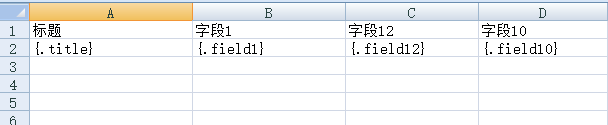
模板:导出excel文件的模板。具体可参照EasyExcel的模板设置,用{.列名}对应导出设计的列名(注意是对应字段名,不是对应标题。)。如下示例:

导入表:导入时导入的数据表名(导入数据到哪个表),如果这里不设置,则会从属性中设置的表单中去查询表单绑定的主表。
标识列:导入标识字段(字段自动写入值来区分本次导入,每次导入为一个值。)。
图表显示:有图表时设置图表的显示方式。
列表图表默认列表:显示列表和图表,默认显示列表。
列表图表默认图表:显示列表和图表,默认显示图表。
只显示图表:只显示图表,不显示列表。
列表标题:列表的tab标题。

按钮列宽度:设置按钮列的宽度。

列标题:按钮列的显示标题(可以写插槽html如:<el-button>test</el-button>)。如果是多语言则写法为:中文/英语/繁体中文,语言之间用/分隔。
列冻结:按钮列是否冻结以及冻结的位置 。
验证授权:此应用在菜单中授权给用户使用时,后端是否要验证权限。一般如果应用是设置嵌入到表单中用的则不用验证权限,所有人都可以使用。如果应用作为菜单授权给用户使用,则建议勾选要验证。
对应用设计的所作修改都要保存并发布后才生效。