表单控件-子表(明细表)

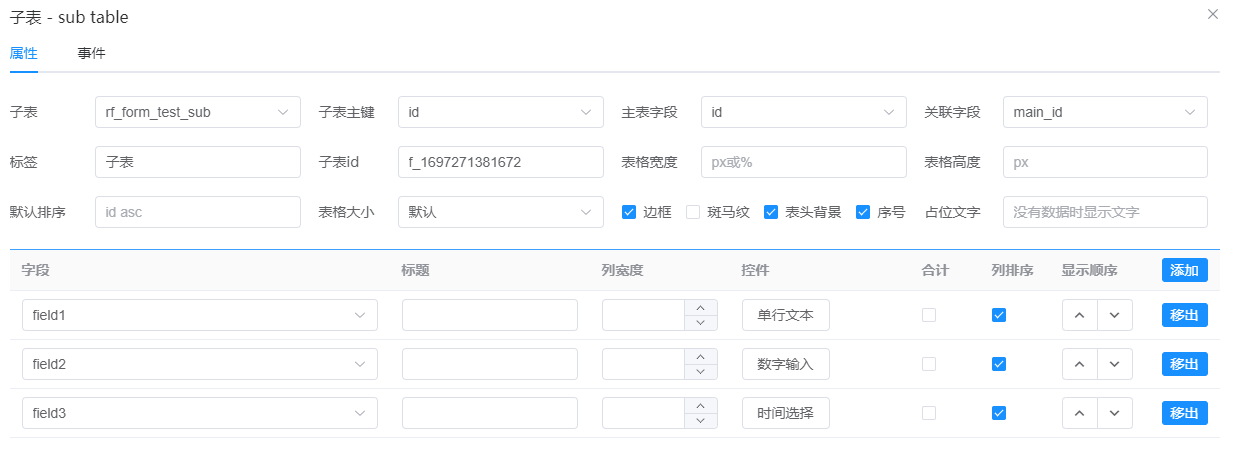
子表:选择子表数据表。
子表主键:选择子表主键。
主表字段:主表与子表关联的字段,一般是选择主表主键。
关联字段:子表与主表关联的字段,即子表与主表关系字段(相当于外键)。
标签:子表显示的标签。
子表id:可以指定一个不重复的id,也可以自动生成(在某些自定义js脚本操作子表时会用到子表id,如要取子表所有行数据则是 this.formData[子表id])。
表格宽度:子表表格的宽度。
表格高度:子表表格的高度。
默认排序:打开子表时的默认排序(如果在子表中设置一个名为:row_order_number的字段,则在添加编辑子表时会按数据添加顺序设置字段排序值。即每次打开子表默认就按添加数据顺序排列)。
表格大小:表格的尺寸。
边框:表格是否显示边框。
斑马纹:表格是否显示斑马纹(隔行换色)。
表头背景:是否显示表头背景色。
序号:是否显示序号列。
占位文字:子表没有数据时显示的文字。
下面列表即添加编辑子表包含的列(各个控件的设置和主表类似)。
子表事件:

addRow:添加行时触发的事件。
事件有两个参数:row-当前添加的行的数据;data-子表所有行数据。
removeRow:子表移出行时触发的事件。
事件有两个参数:row-当前添加的行的数据;data-子表所有行数据。
summary:子表求和事件,当子表中设置有合计列,合计列值发生变化时触发事件。
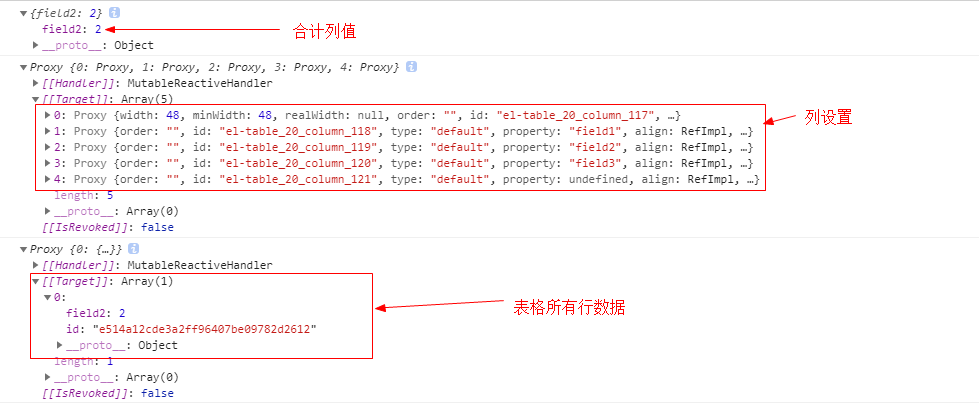
事件有三个参数:value-合计列值,值是一个json,格式:{字段:合计值};row-当前表格的列设置;data-子表所有行数据。
示例:


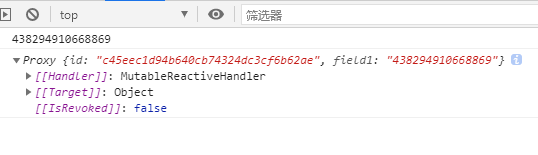
子表每一行中控件的事件有两个参数:value-表示当前发生事件的控件的值,row-表示当前发生事件的控件所在行的数据,为一个数组。
示例:

当选项发生变化时,输出如下:

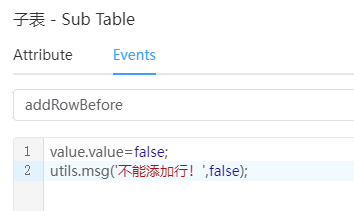
addRowBefore:添加行前事件
在表单添加行前触发,可以在方法中验证是否可以添加行等操作。
判断是否可以添加行:如果脚本中设置value.value=false 表示不能添加行,value.value=ture则可以添加行。
事件有两个参数:row-当前添加的行的数据;data-子表所有行数据。
示例:

removeRowBefore:删除行前事件
和添加行前事件类似。
如果要通过JS脚本控制整个子表的隐藏和显示,则写法为:
this.$refs['rf_form_ref_子表id']._.vnode.el.style.display='none';//隐藏
this.$refs['rf_form_ref_子表id']._.vnode.el.style.display='';//显示
或者:
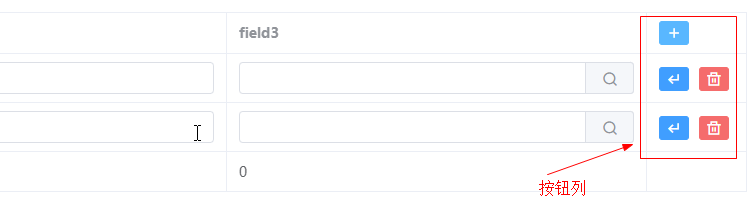
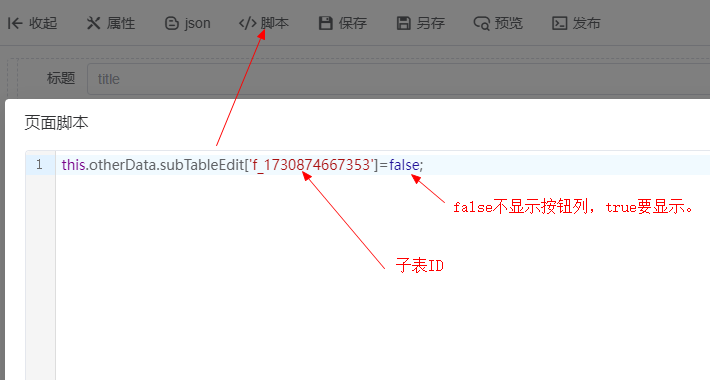
this.fieldStatus['子表id']={status:0};//status:0 显示;status:2 隐藏可在表单脚本中用JS脚本控制子表按钮列是否显示:


如果要通过JS脚本给子表添加行数据,则写法为:
先判断子表有没有数据:
if(utils.isUndef(this.formData['子表id'])) {
this.formData['子表id']=[];
}
this.formData['子表id'].push({
id: utils.getGuid(false), //子表主键随机生成一个值,提交保存时会根据主键类型重新生成值
子表字段名小写: 值, //示例:(field1:'test')
});
如果要获取子表行控件的ref,写法为:this.$refs['rf_form_ref_sub_子表id_字段名小写'+row[主键]],row[主键]表示当前行数据主键值。
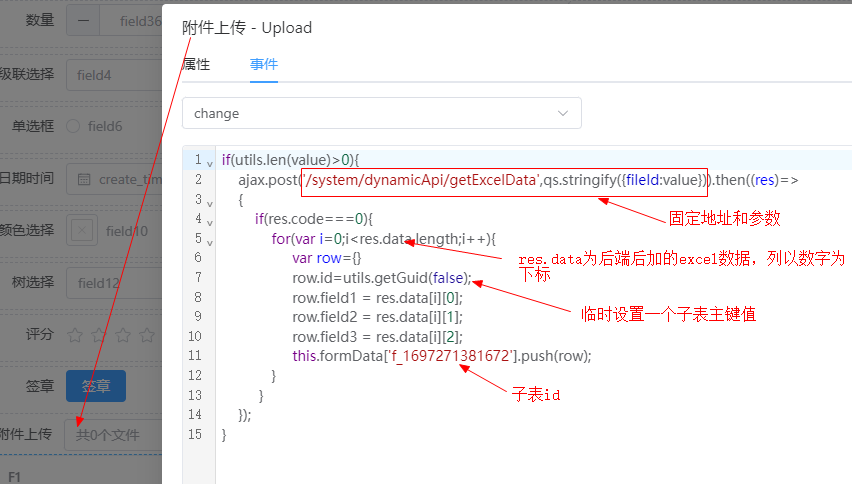
如果要实现子表数据从EXCEL文件批量导入,则可以在表单中加入一个附件上传控件,在附件上传控件的change事件中写脚本获取上传的EXCEL文件数据再给子表数据赋值。
示例:

if(utils.len(value)>0){
ajax.post('/system/dynamicApi/getExcelData',qs.stringify({fileId:value})).then((res)=>
{
if(res.code===0){
for(var i=0;i<res.data.length;i++){
var row={}
row.id=utils.getGuid(false);
row.field1 = res.data[i][0];
row.field2 = res.data[i][1];
row.field3 = res.data[i][2];
this.formData['f_1697271381672'].push(row);
}
}
});
}子表列插槽:
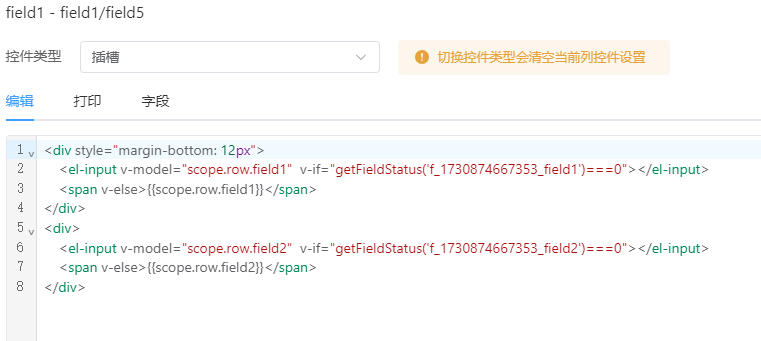
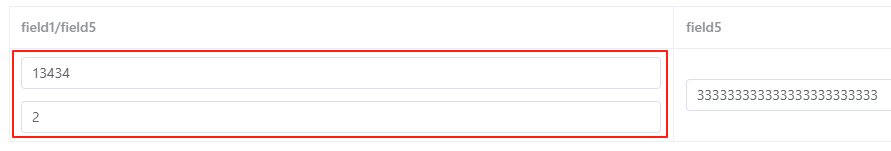
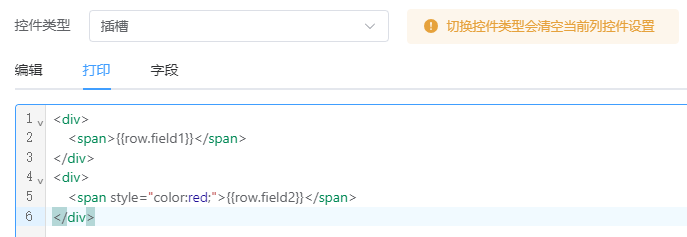
子表列插槽是为了能够自定义子表列内容,以实现复杂的子表编辑及打印。示例:

显示效果:

scope.row.子表字段名小写为子表字段绑定数据。
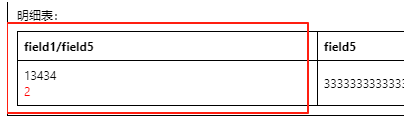
打印即设置子表列打印时模板。示例:

打印时显示效果:

row为当前行数据。
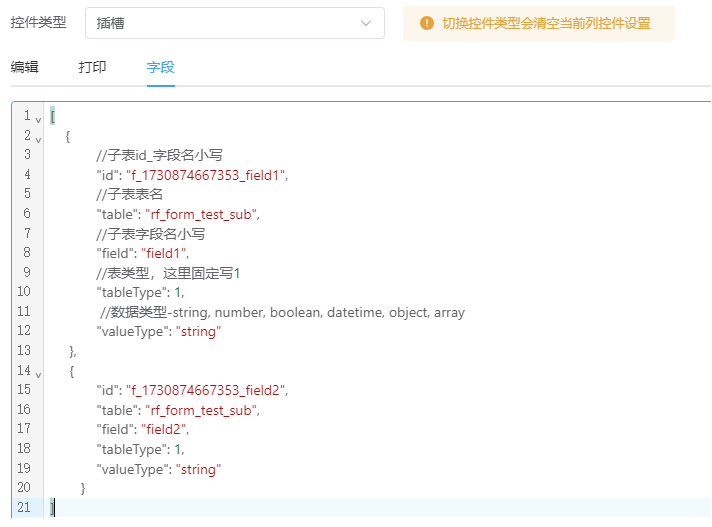
字段:是设置插槽中控件包含的字段,这里设置了才能在流程步骤--数据标签中设置字段状态,以控制字段的编辑,只读,隐藏状态。

注意格式为标准的json格式,key要用双引号,字符串值也要用双引号。上图中的注释只是为了说明字段格式,正式的json不允许有注释。