表单控件-tab标签
tab标签控件是添加一个tab容器布局控件。
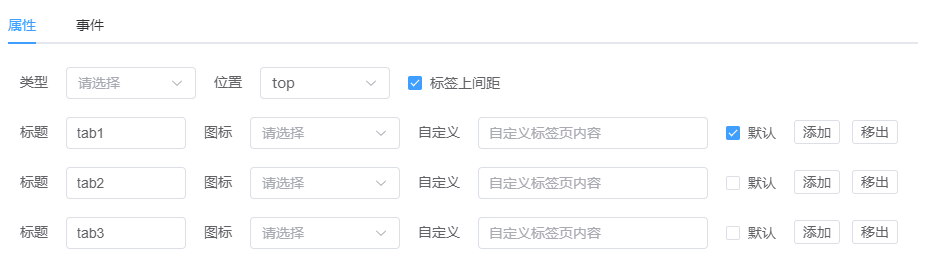
类型:标签样式类型。
默认(default):

card:

border-card:

位置:tab标签位置。
top:在上方。

left:在左边。

right:在右边。

bottom:在下方。


标签标题:tab标题。
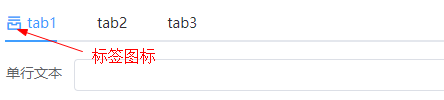
图标:tab标题前面显示的图标。

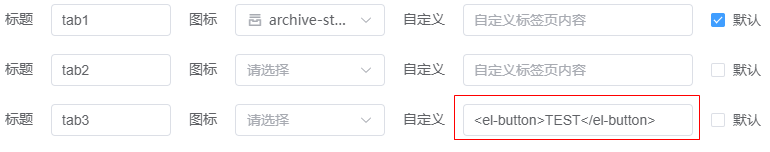
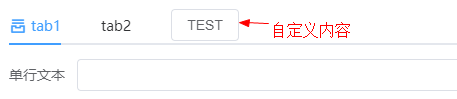
自定义:即自定义标题插槽内容。
示例:


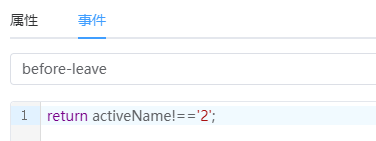
如果要使点击TEST按钮不切换标题,则使用事件中的切换标签前的钩子函数:

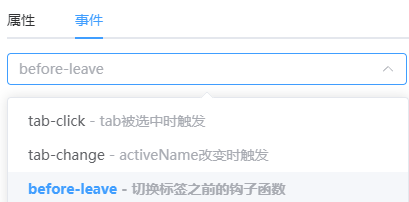
事件:

tab-click:tab点击时触发,参数value表示当前tab标签对象。
tab-change:标签activeName值改变时触发,参数value表示当前TabPaneName。
before-leav:标签切换前的钩子函数,如果返回false则不切换标签,返回true切换标签,参数(activeName, oldActiveName)。
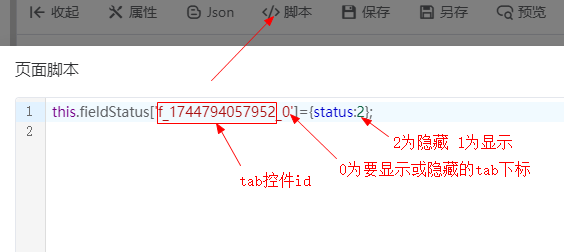
如果要通过JS脚本控制某个tab的显示隐藏,则可以在表单页面脚本中这样写: