表单控件-vue组件
将一个vue组件文件或组件代码嵌入到表单中。

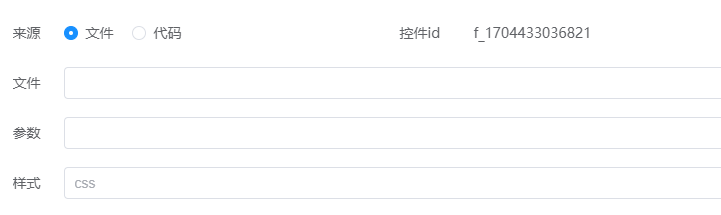
文件:

文件:直接写vue文件路径(如: /organize/org.vue)。
参数:传给vue组件的参数(参数可以是js表达式。)。
样式:自定义CSS样式。
示例:

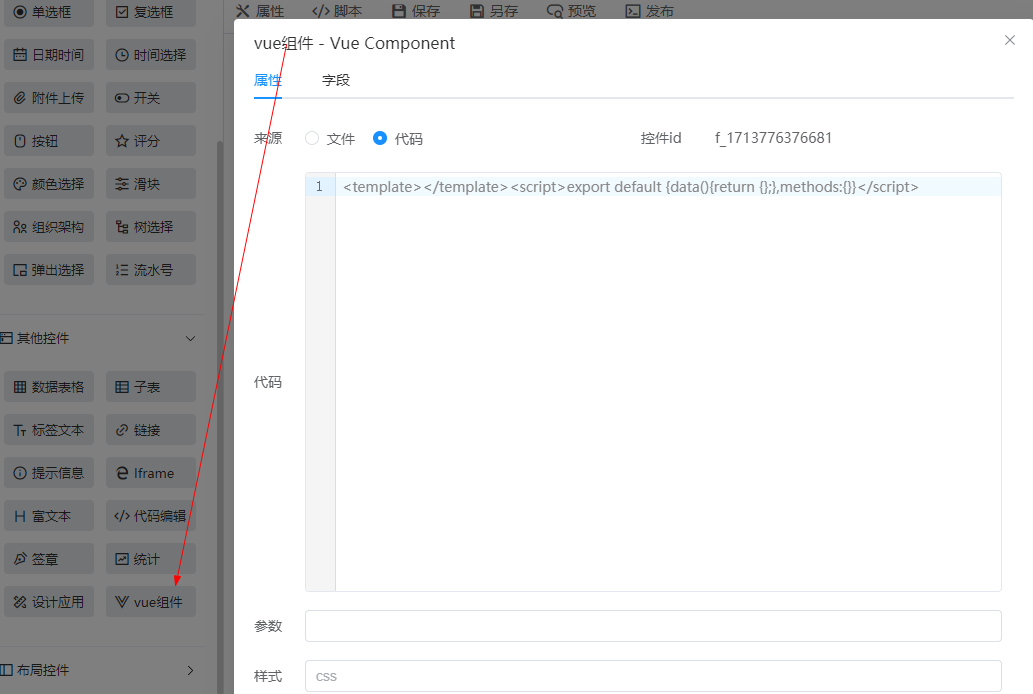
代码:
直接写vue组件代码。
示例:
<template>
<div><el-button @click="update()">Test</el-button></div>
</template>
<script>
export default
{
props:{
},
inject: {
formData: {
from: 'flow_run_formData',
default: () => ({ })
}
},
data(){
return {
test: '12'
};
},
mounted(){
},
methods:{
update() {
this.formData['rf_form_test-title'] = 'TEST';
}
}
}
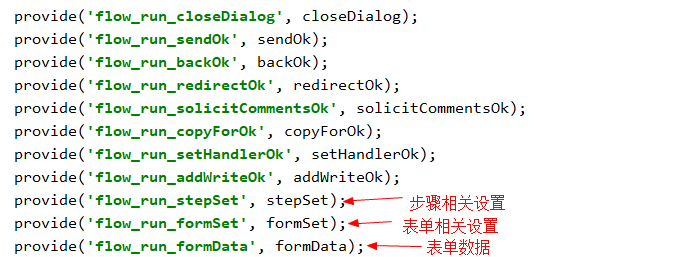
</script>组件代码中可以用inject获取流程及表单相关数据,具体的provide如下图:

如果要在组件中访问系统的axios,qs,utils,则写法为:this.$.parent.appContext.config.globalProperties.axios
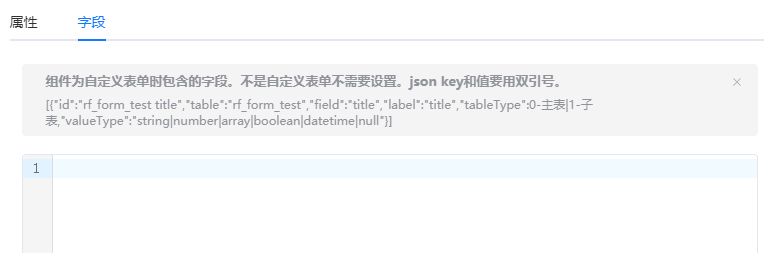
字段:

如果组件里同包含一个表单,需要配合流程的保存,验证数据等设置时需要设置组件里面包含的字段。这样设置了之后在流程设计步骤中才可以控件字段状态及验证。
格式(注意json key和字符串的值要用双引号):
[
{
"id":"表名-字段名 全部小写",
"table":"表名",
"field":"字段名",
"label":"字段标题",
"tableType":0-主表|1-子表,
"valueType":"字段值类型(string|number|array|boolean|datetim|null)"
},...
]