表单控件-弹出选择
弹出选择是指弹出一个列表供用户选择。

弹出的选择列表:选择列表是由 系统管理--应用设计 功能中设计的一个查询列表。

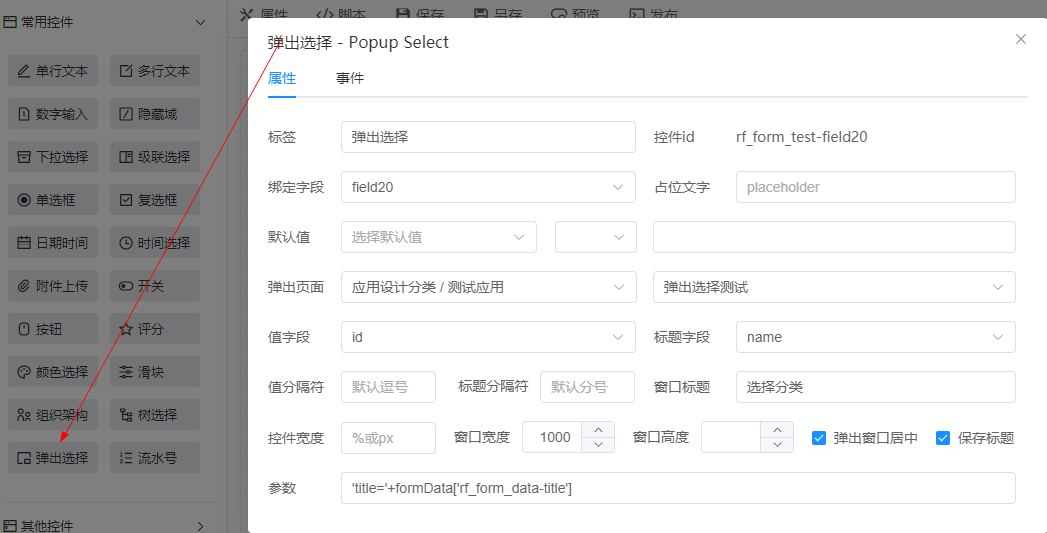
标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:为空时的提示文字,placeholder属性。
弹出页面:选择应用设计中设计的弹出选择应用(应用设计后发布后才可以在这里选择。)。
值字段:选择后的值字段。
标题字段:选择后显示的标题字段。
值分隔符:如果是多选,多个值之间的分隔符。
标题分隔符:如果是多选,多个标题之间的分隔符。
容器标题:弹出选择窗口的标题。
控件宽度:控件的宽度,百分比或px。
窗口宽度:弹出选择窗口的宽度。
窗口高度:弹出选择窗口的高度。
弹出窗口居中:弹出选择窗口是否居中显示。
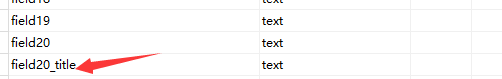
保存标题:弹出选择二次加载时会根据选择的值去加载标题,我们可以把选择的标题保存下来,这样就避免每次加载都会根据值去查询sql加载标题。如果勾选了此项,则可以在数据表中建一个对应的_title字段(比如示例控件绑定的是field20字段,则需要在数据表中建一个field20_title字段来保存标题。),也可以不建字段,数据保存到表单数据json中。

参数:可以在打开弹出窗口时带一些参数,弹出程序通过获取参数对查询列表进行过滤。参数为一个js表达式:

如上图表示:title=当前表单中title字段的值。
如果是子表中的弹出选择,参数值要取当前行的某个字段值,则写法为:'title='+scope.row['字段名']。
事件:

事件中value参数是一个json对象,包含三个值:rows:选择项的行数据;title:选择项的标题,多个用标题分隔符隔开;value:选择项的值,多个用值分隔符隔开。

可以通过弹出选择返回的数据给表单中其它控件赋值,赋值写法为:this.formData['控件id']=值(值可以自己中value.rows中取)。
如果是通过脚本代码添加了子表行,了表行中有弹出选择控件,则可以用字段_title赋值弹出选择控件标题,示例:
//field3和sub_field_3_1705914123188为弹出选择控件。
var rowId = utils.getGuid(false);
this.formData['f_1697271381672'].push({id:rowId, field1:'111',
field3:'441776093327429',field3_title:'数据字典',
sub_field_3_1705914123188:'446718512996421',
sub_field_3_1705914123188_title:'测试页面'});如果要通过脚本清空弹出选择控件值,则写法为:this.$refs['rf_form_ref_控件id'].setSelect([{'值字段':'值','标题字段':'标题'}])。子表:this.$refs['rf_form_ref_sub_子表id_列字段名小写_'+'子表行主键值'].setSelect([{'值字段':'值','标题字段':'标题'}])。