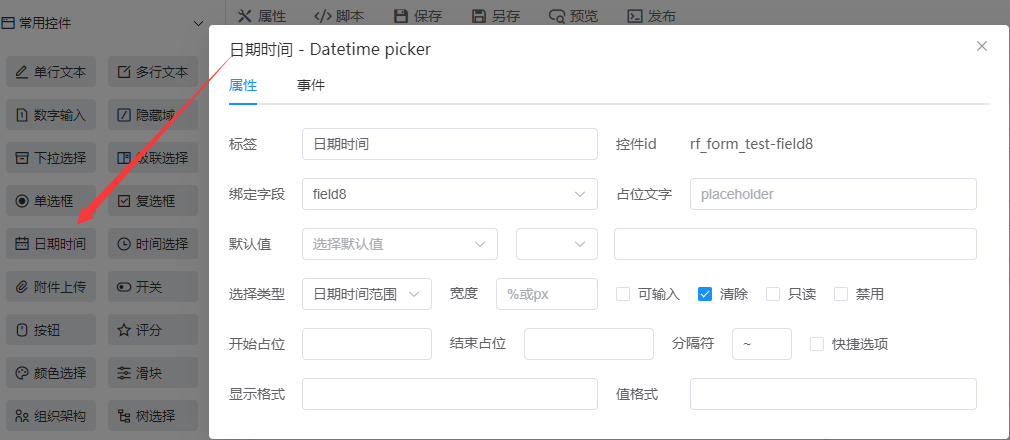
表单控件-日期时间

标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:为空时的提示文字,placeholder属性。
选择类型:
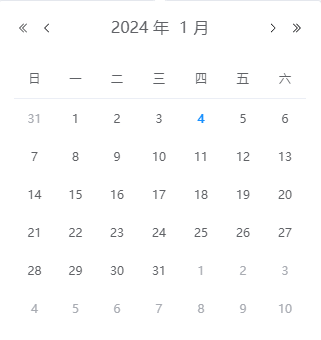
日期:选择年-月-日

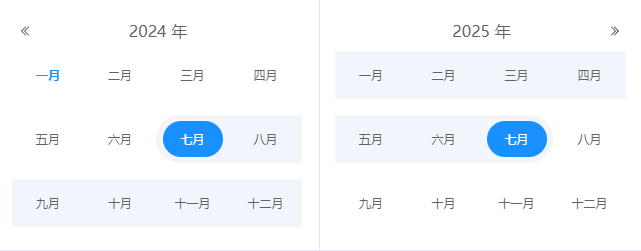
年月:选择年-月

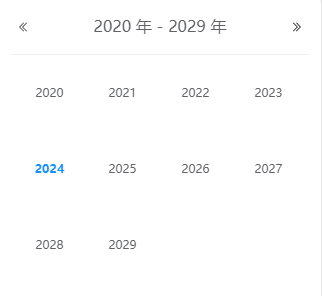
年:只选择年

日期时间:选择日期和时间。

日期范围:选择日期范围。

年月范围:选择年月范围。

日期时间范围:选择日期时间范围。

宽度:控件宽度百分比或px。
可输入:是否可以自行输入日期时间。
清除:是否可清除,clearable属性。
只读:readonly属性。
禁用:disabled属性。
开始占位:选择范围时开始占位符。
结束占位:选择范围时结束占位符。
分隔符:选择范围时中间的分隔符号。
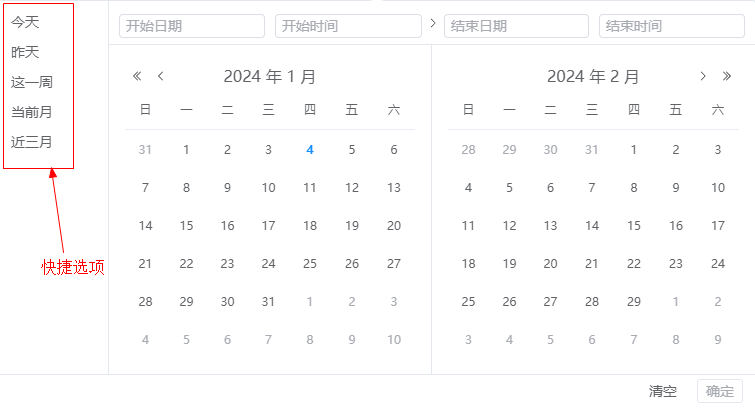
快捷选项:是否显示快捷选项。

显示格式:选择值后的显示格式,day.js的日期时间格式(YYYY-MM-DD HH:mm:ss)。
值格式:选择后的值格式,day.js的日期时间格式(YYYY-MM-DD HH:mm:ss)。
事件:

value为当前选择值。