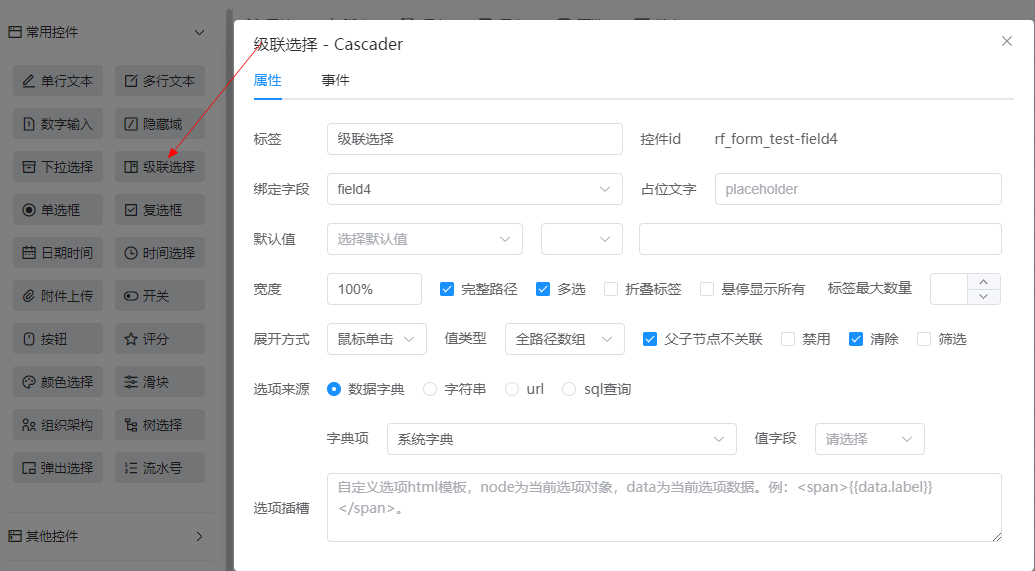
表单控件-级联选择

标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:控件没有内容时显示的提示文字(placeholder属性)。
宽度:控件显示宽度百分比或px。
完整路径:输入框中是否显示选中值的完整路径。
多选:是否可以多选。
折叠标签:多选模式下是否折叠Tag。
悬停显示所有:当鼠标悬停于折叠标签的文本时,是否显示所有选中的标签。
标签最大数量:需要显示的 Tag 的最大数量。
展开方式:选项的展开方式。
值类型:全路径数组(选项的路径数组,选择后的值为一个数组),最后节点值(值为选项的最后一个节点值)。
父子节点不关联:是否严格的遵守父子节点不互相关联。
禁用:disabled属性。
清除:clearable属性。
筛选:是否可以筛选选项(filterable属性)。
选项来源:
数据字典:用数据字典中维护的选项来作为选项。
字符串:输入一个固定的字符串作为选项,示例:[{value:'1',label:'1',leaf:false,children:[{value:'1-1',label:'1-1',leaf:true,children:[]}]}]。
url:从url地址中返回选项。url以[post]开头表示是post请求。
示例:

sql查询:从sql查询语句中返回选项。
选项插槽:
<el-cascader :options="options">
<template #default="{ node, data }">
<span>{{ data.label }}</span>
<span v-if="!node.isLeaf"> ({{ data.children.length }}) </span>
</template>
</el-cascader>插槽内容为template中的内容。
示例:

显示结果为:
