表单控件-下拉选择

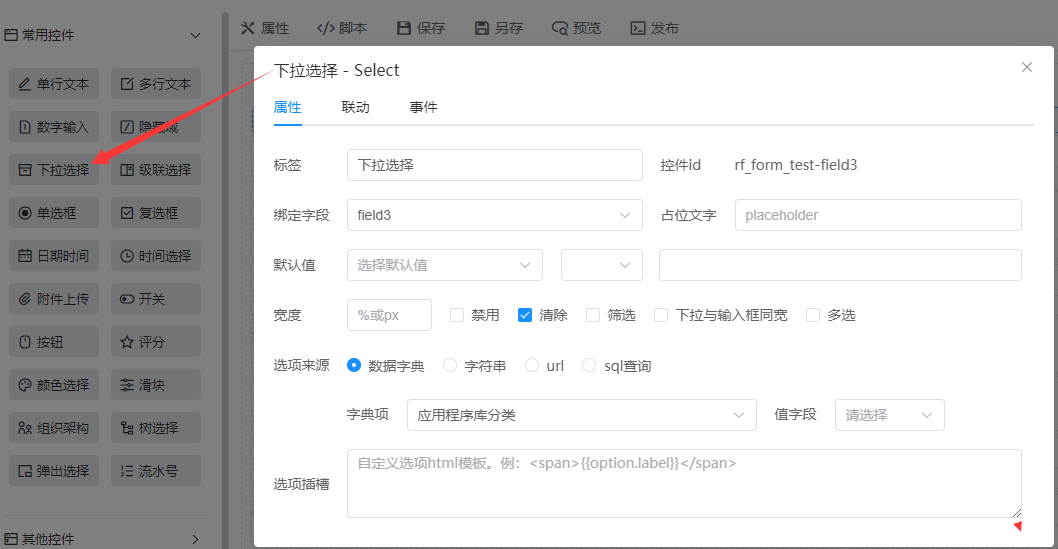
标签:控件前面显示的标签(el-form-item的标签)
控件id:自动根据表名和字段名生成的id(表名-绑定字段 全部小写),如果不绑定字段则会自动生成一个id。
绑定字段:控件绑定的数据表字段(控件相应的输入内容会保存到绑定的数据表字段中)。
占位文字:控件没有内容时显示的提示文字(placeholder属性)。
宽度:控件显示宽度百分比或px。
禁用:控件禁用(disabled属性)。
清除:是否显示清除按钮(clearable属性)。
只读:控件只读(readonly属性)。
筛选:是否可以筛选选项(控件的filterable属性)。
下拉与输入框同宽:选择框与输入框同等宽度(fit-input-width属性)。
多选:是否可以多选。
选项来源:
数据字典:直接从数据字典中加载下级作为选项(数据字典选项在 系统管理 --数据字典 中维护)。
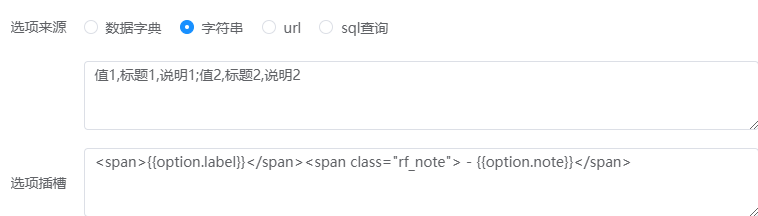
字符串:直接输入一个固定的字符串所有选项,字符串格式:选项值1,标题1,选项说明1;选项值2,标题2,选项说明2;…。选项说明可为空,选项说明要配合选项插槽使用。
示例:值1,标签1;值2,标题2,注意逗号和分号都为英文输入的标点符号。
url:从一个url地址加载选项(url返回json字符串数据,格式为:[{value:'',label:'',note:''},.....]),url中可以写?a=1等参数,可以写通配符(如:userId={<userId>})。
url默认为get请求,如果要使用post请求,则需要在url前面加上[post],例如:[post]/test/getOptions
示例:

sql查询:从一个sql查询语句中返回选项,sql查询返回第一列为值,第二列为标题,第三列为备注说明(可为空),sql语句中可以使用通配符。
选择了sql语句,后边要选择数据连接,如果不选则默认和系统一样的连接。
选项插槽:当要自定义选项显示样式时可以用插槽来显示说明。
示例:

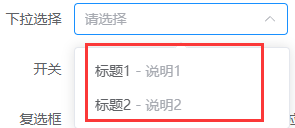
运行结果:

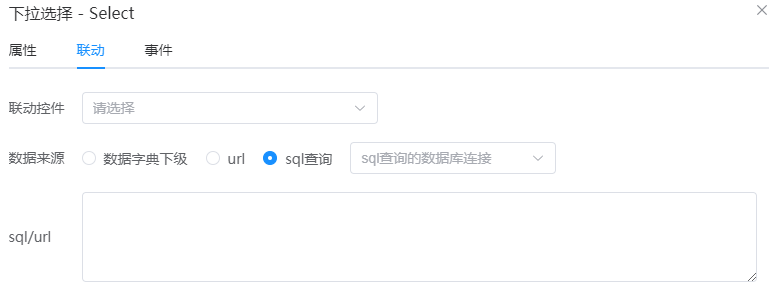
联动:联动是指当前控件值改变时,根据当前值去加载另一个控件的选项。

联动控件:选择要联动的控件。
数据来源:
数据字典下级:根据数据字典上下级选项联动。
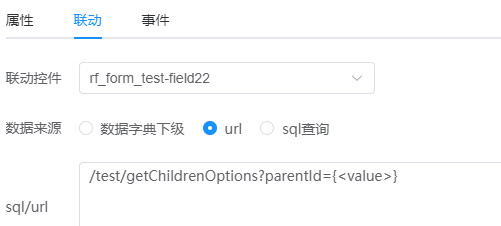
url:从url加载下级选项。
示例:

url中的{<value>}是一个通配符,这里固定写法,表示控件值,在URL方法中获取参数parentId的值,根据值去加载下级选项。如果直接写url默认为get请求,如果要使用post请求,
则需要在url前面加上[post],例如:[post]/test/getChildrenOptions?parentId={<value>}。
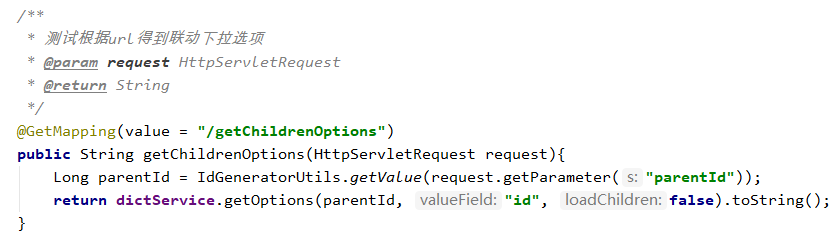
url方法示例:

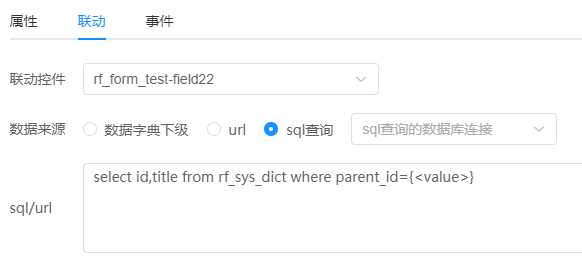
sql:根据sql查询加载下级选项(如果后边的数据连接没有选择,则默认为系统连接。)。
示例:

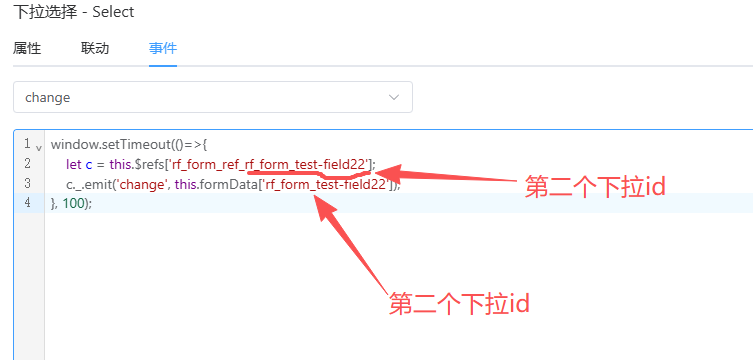
如果需要三级联动并且要默认加载第一个选项,则需要在第一个下拉的change事件中去手工触发第二个下拉的change事件:

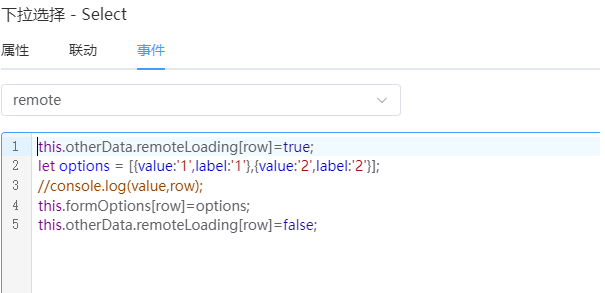
远程加载选项:远程加载选项需要在事件中写remote事件,示例:

参数:value为在输入框中输入的关键字 row为当前下拉控件的id。
this.otherData.remoteLoading[row]=true;是控件加载前显示加载状态,加载完成后设置为false,关闭加载状态。
这个可以使用ajax从服务端加载。
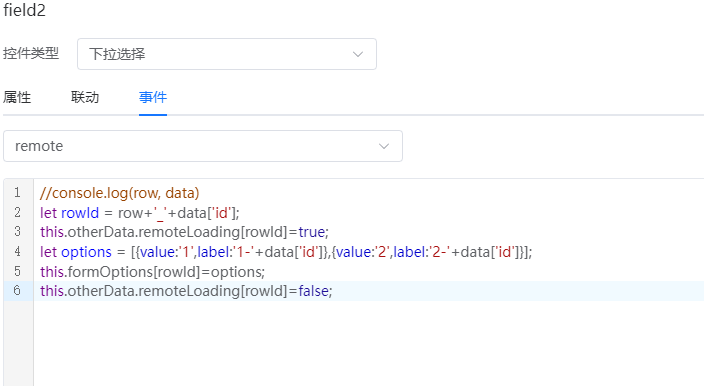
如果是子表下拉远程加载,则写法示例:

参数row为子表id_字段名(子表选项用 id_字段名_行主键值来设置控件选项),data为子表行数据。
事件:

事件中value为选中项的值。
如果要通过js脚本给下拉选项设置选项,则写法为:this.formOptions['控件id']=[{value:'',label:''}]; 子表写法为:this.formOptions['子表id_字段名_'+row.子表主键]=[{value:'',label:''}]
如果要获取下拉当前选择项的标签,则可以直接调用控件的方法:this.$refs['rf_form_ref_控件id'].selectedLabel