j-roadflow-plus-8.1.6升级日志
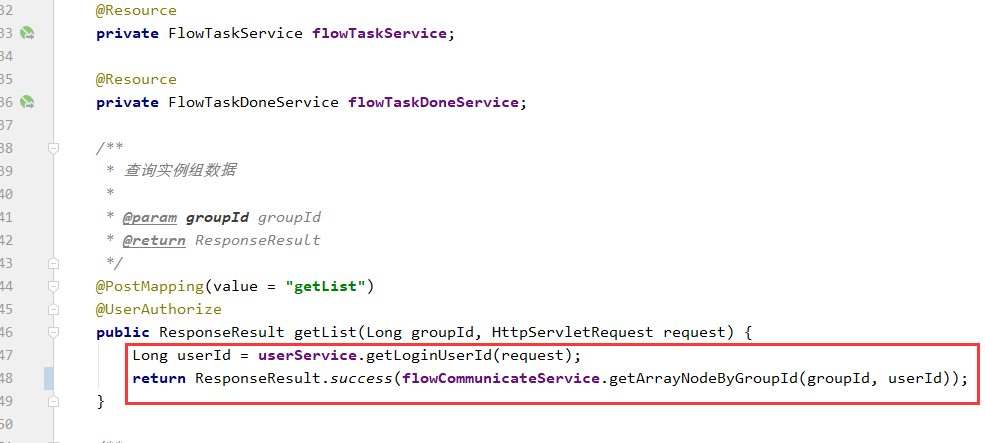
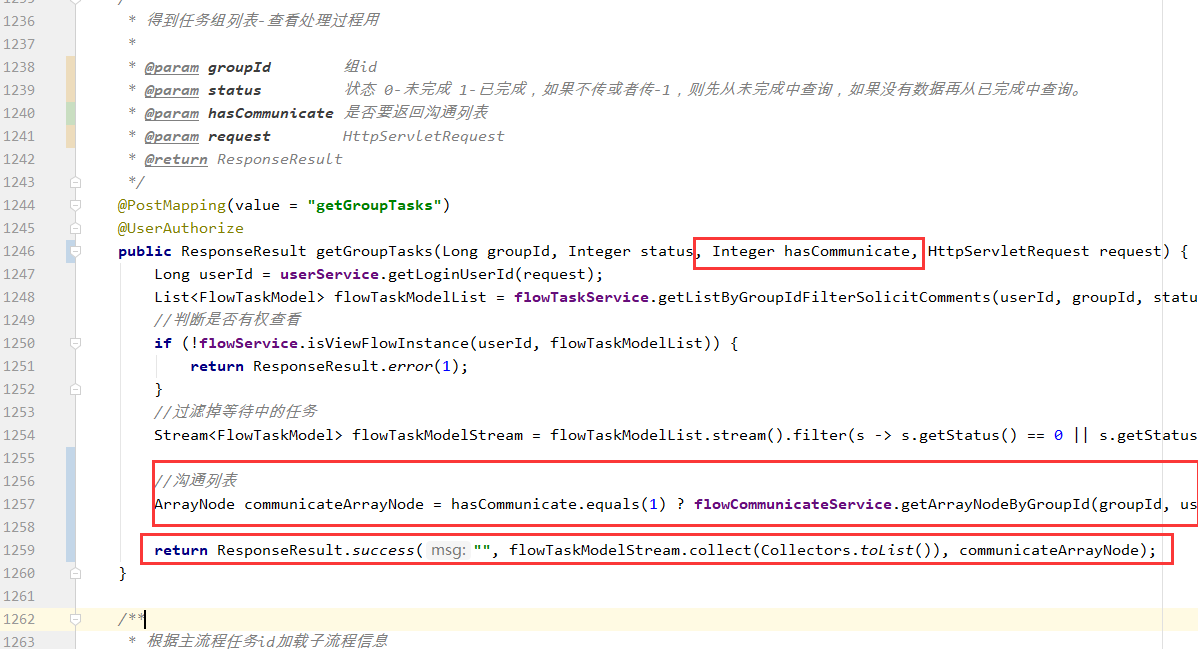
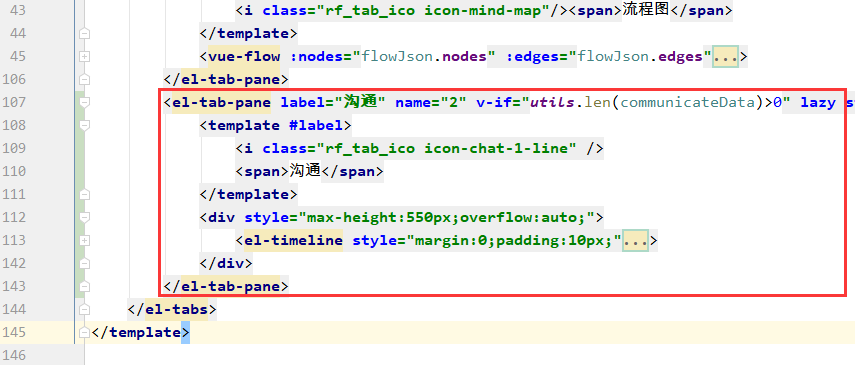
1、增加了处理过程显示沟通过程。
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowCommunicateService.java

修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowCommunicateController.java

修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

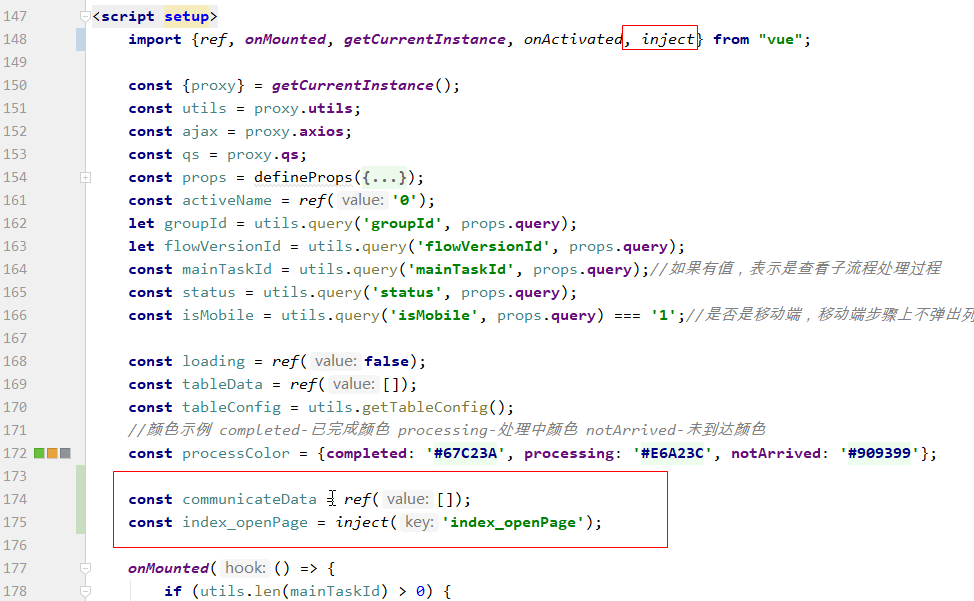
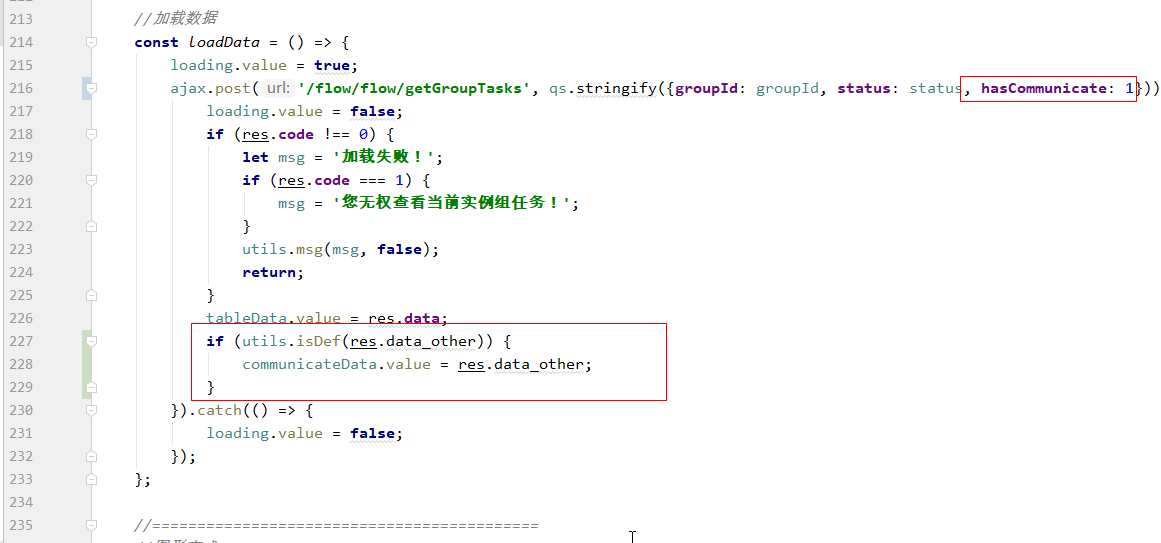
修改文件:src/web/element/src/roadui-pages/flow/run/process.vue



2、增加了流程处理修正按钮。
可以在退回步骤在由用户确定是否直接发送到退回步骤(如果在步骤上设置了发送到退回步骤,用户不能自主选择。)
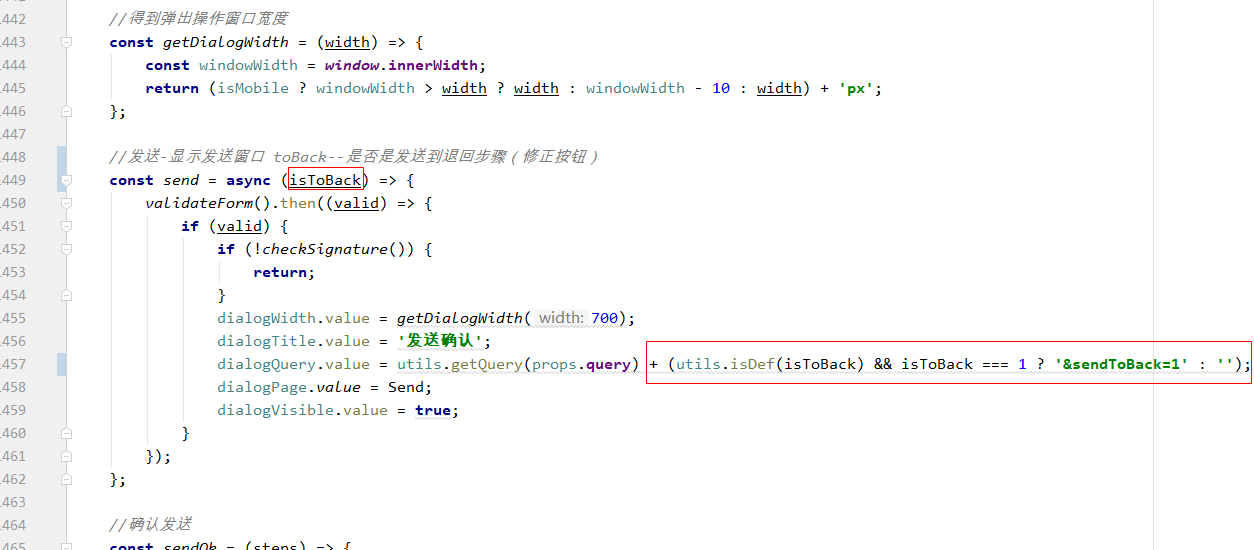
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

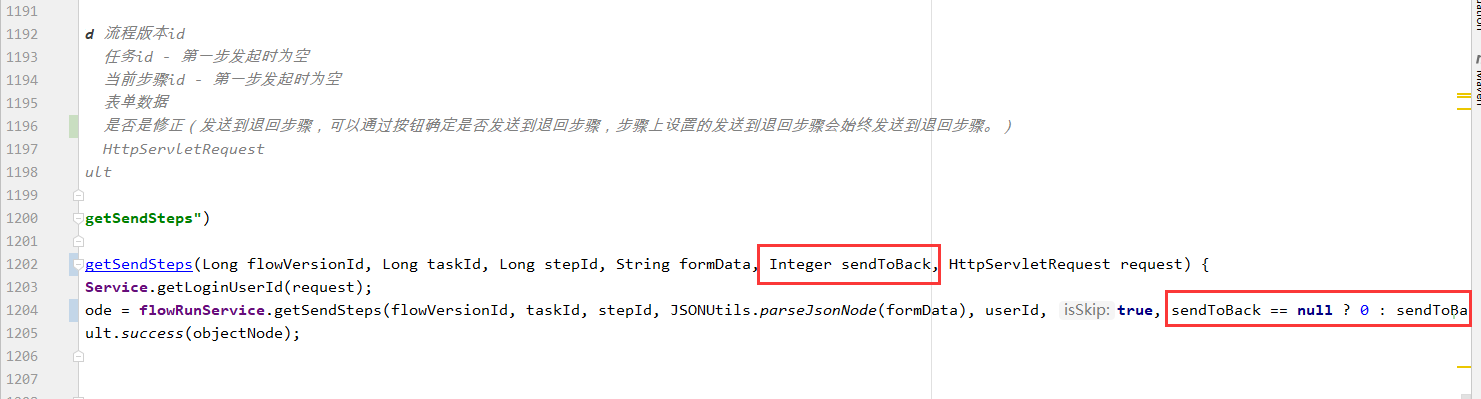
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java


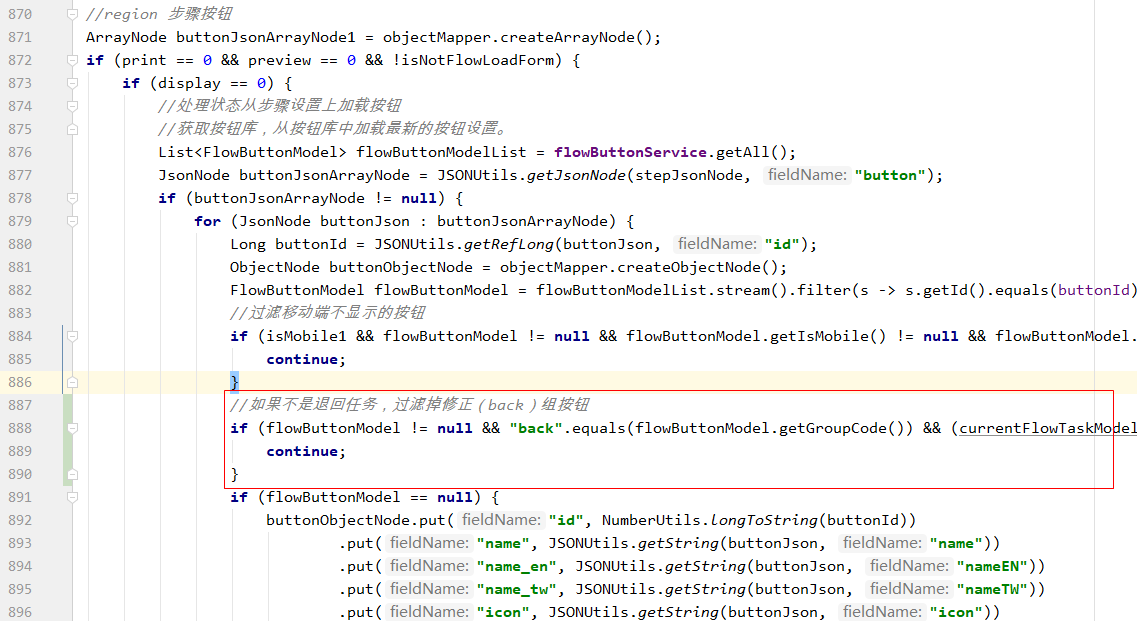
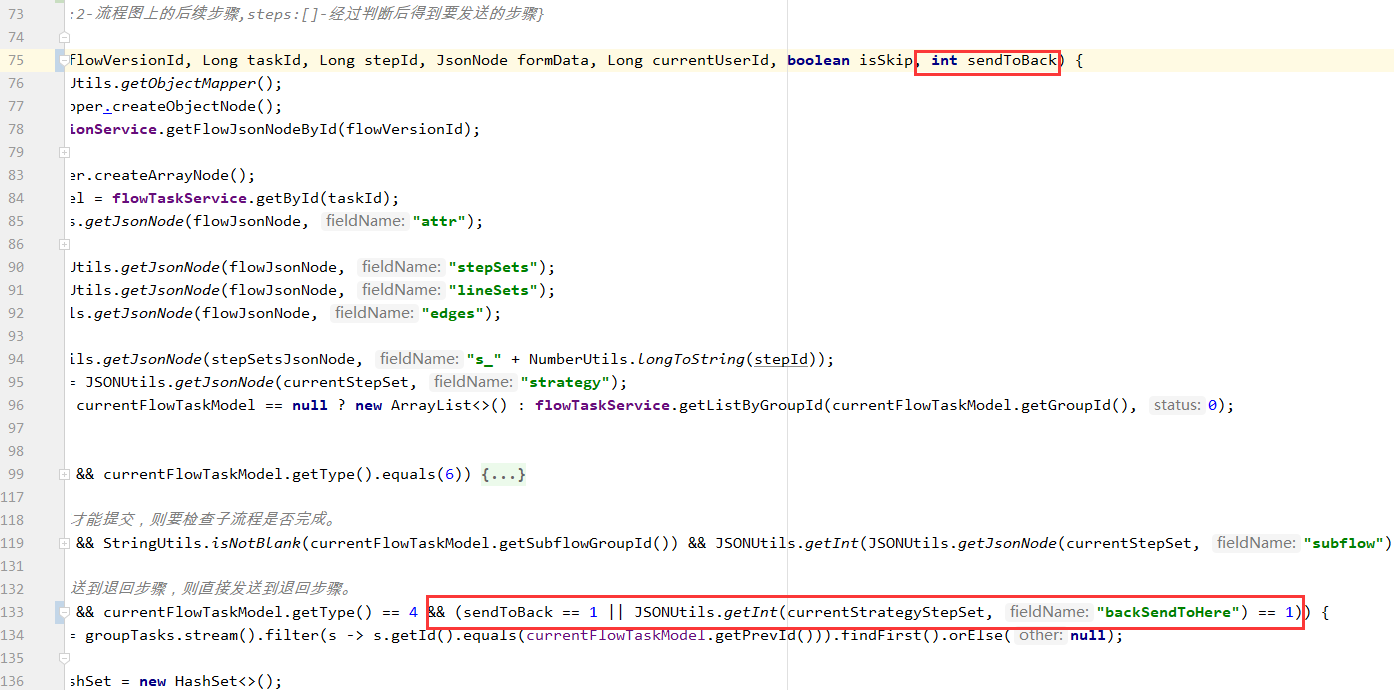
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowRunService.java

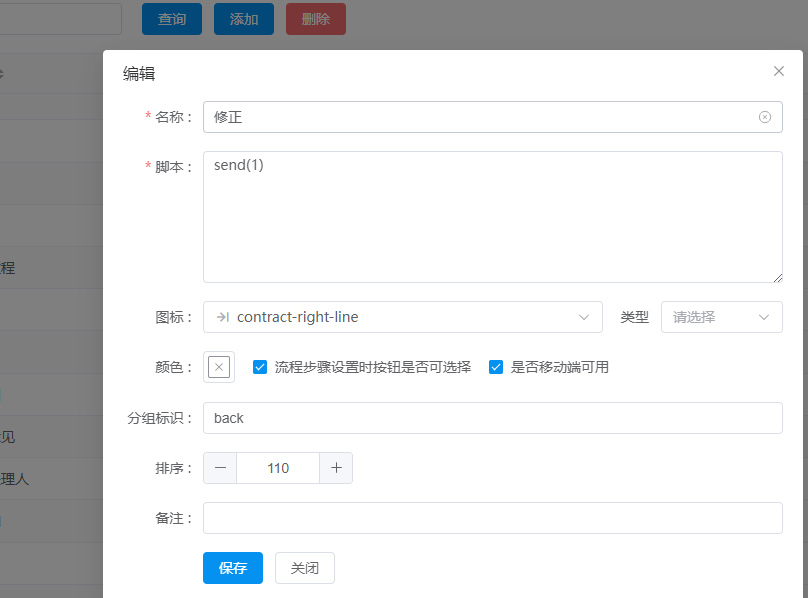
表rf_flow_button(菜单:流程管理--流程按钮)添加一条数据

3、修改了流程处理发送到退回步骤时的选择数据限制。
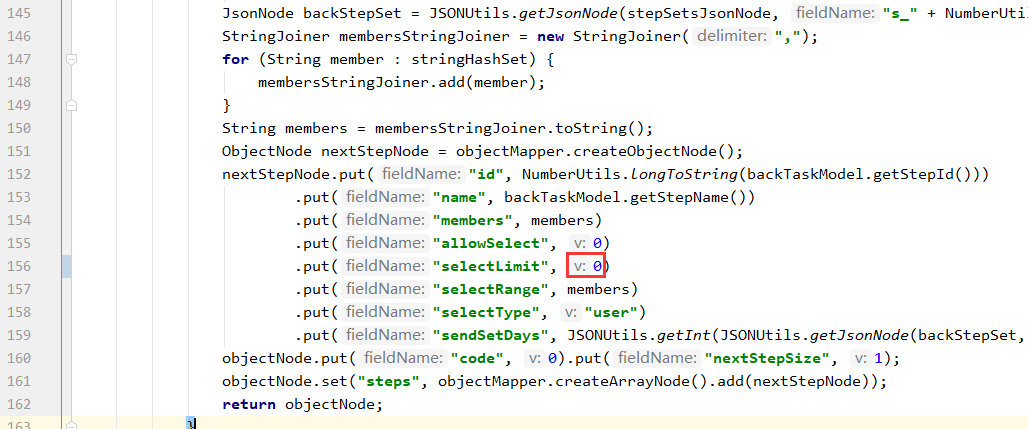
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowRunService.java

4、修改easyexcel为fastexcel。
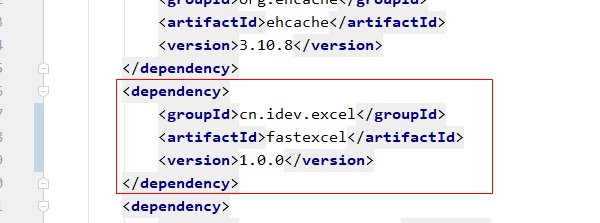
修改文件:pom.xml

删除easyexcel
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/appdesign/AppDesignRunController.java
修改导入,导出方法。
修改文件:src/main/java/cn/tzsoft/roadflow/common/EasyExcelReadListener.java
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/organize/UserController.java
将引用改为fastexcel:import cn.idev.excel.EasyExcel;
5、增加了扫码组件。
安装组件:npm install @zxing/library
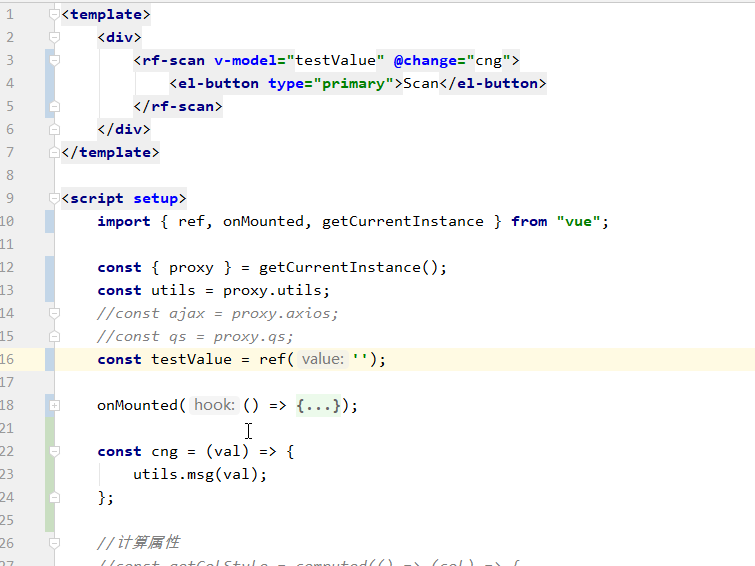
增加文件:src/web/element/src/roadui-components/rf-scan.vue
修改文件:src/web/element/src/main.js

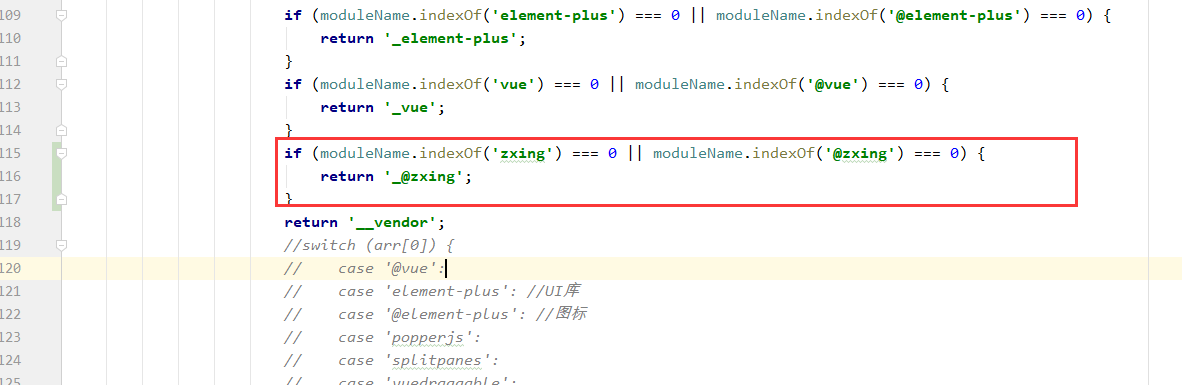
修改文件:src/web/element/vite.config.mjs

使用示例(需要在https下才能调用摄像头):

6、增加了表单设计扫码控件。
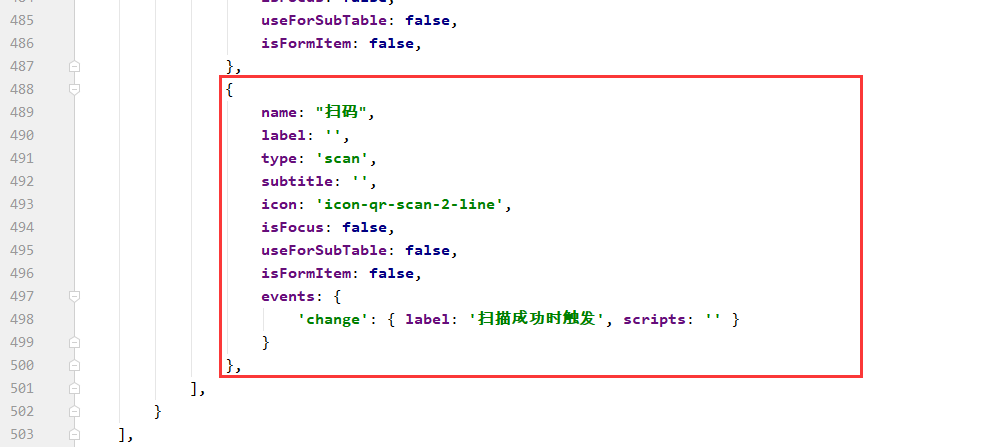
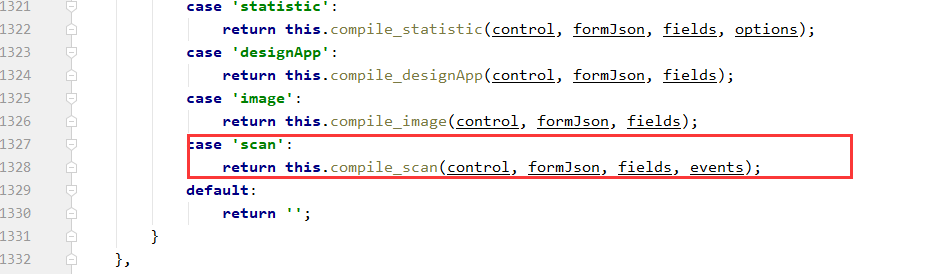
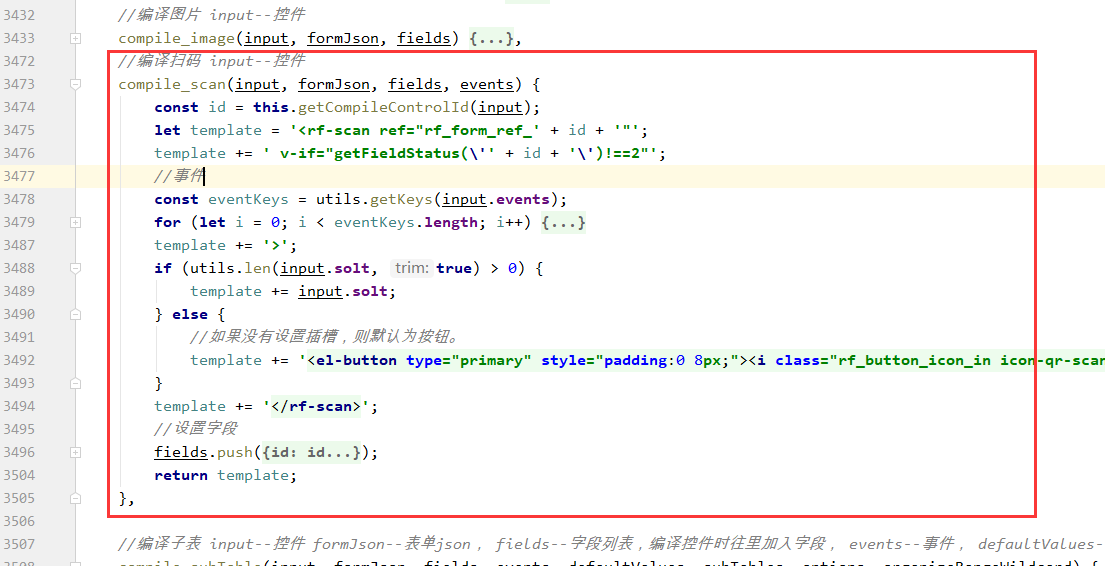
修改文件:src/web/element/src/roadui-pages/form/design/design.js



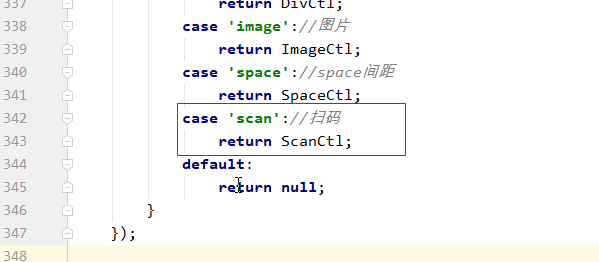
修改文件:src/web/element/src/roadui-pages/form/design/index.vue


增加文件:src/web/element/src/roadui-pages/form/design/controls/scan-ctl.vue
7、增加了二维码控件和条形码控件。
安装组件:
npm install qrcode
npm install bwip-js
增加文件:src/web/element/src/roadui-components/rf-qr-code.vue
增加文件:src/web/element/src/roadui-components/rf-bar-code.vue
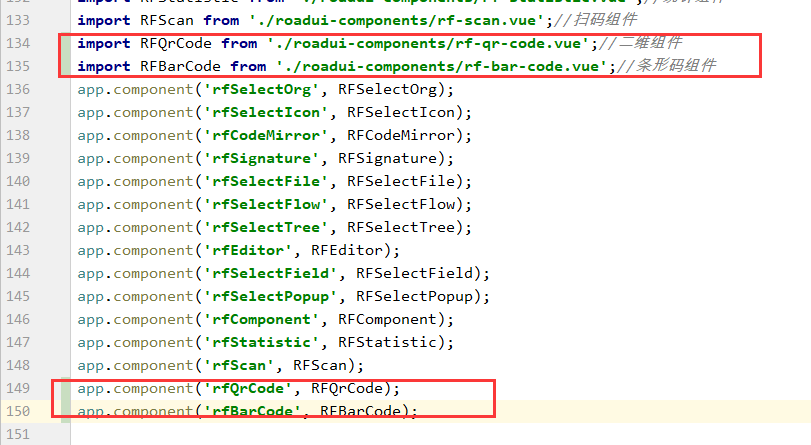
修改文件:src/web/element/src/main.js

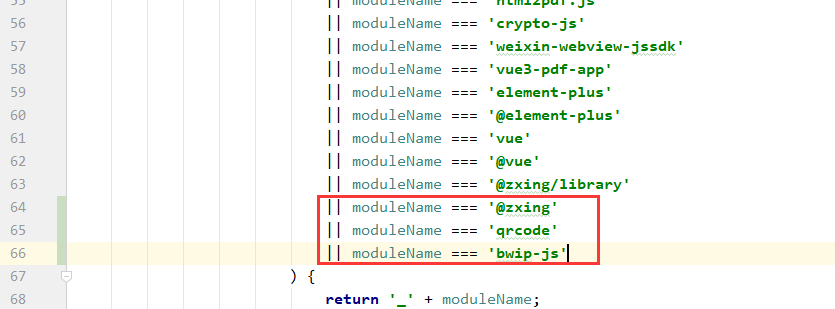
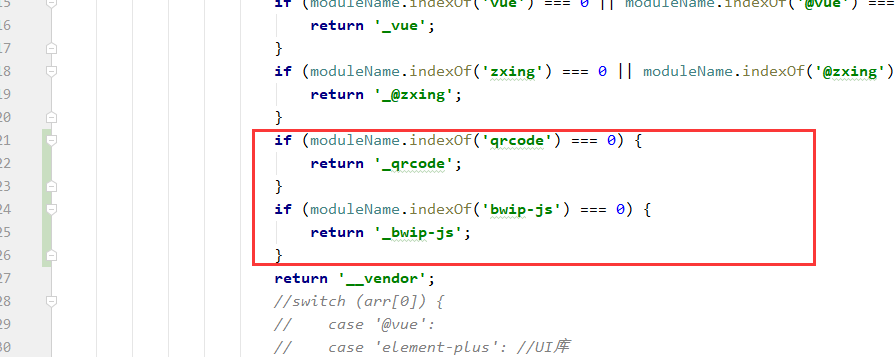
修改文件:src/web/element/vite.config.mjs


8、表单设计增加了条形码和二维码控件。
增加文件:src/web/element/src/roadui-pages/form/design/controls/barcode-ctl.vue
增加文件:src/web/element/src/roadui-pages/form/design/controls/qrcode-ctl.vue
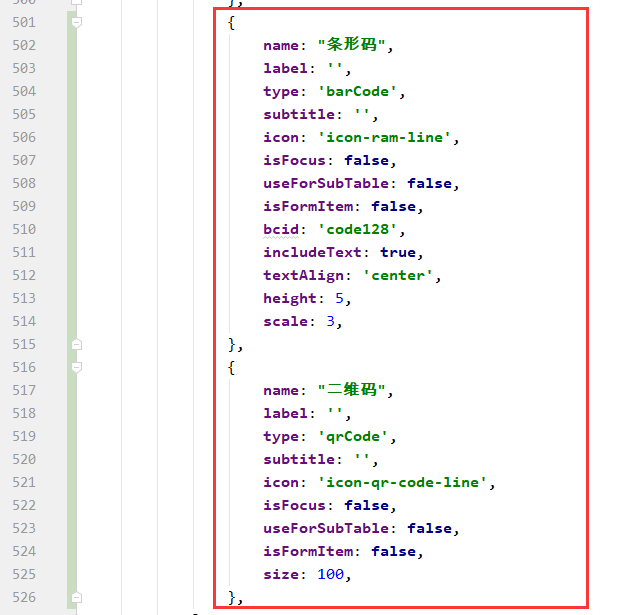
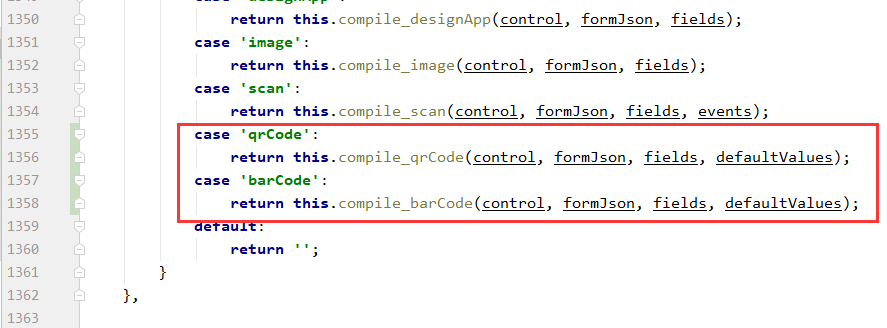
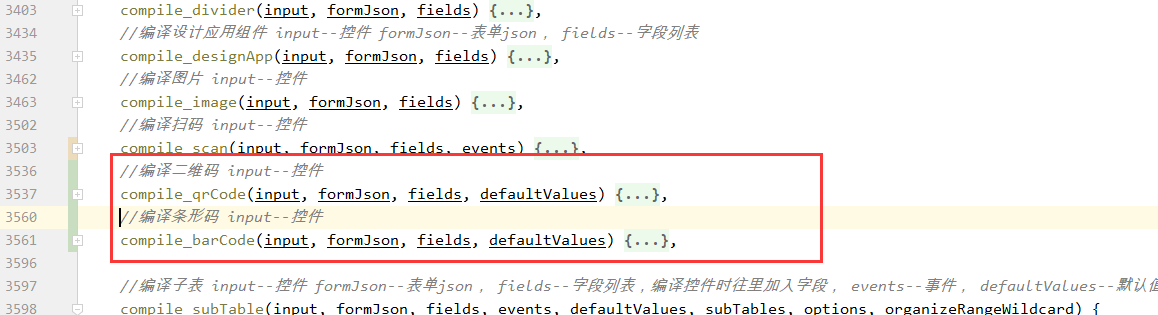
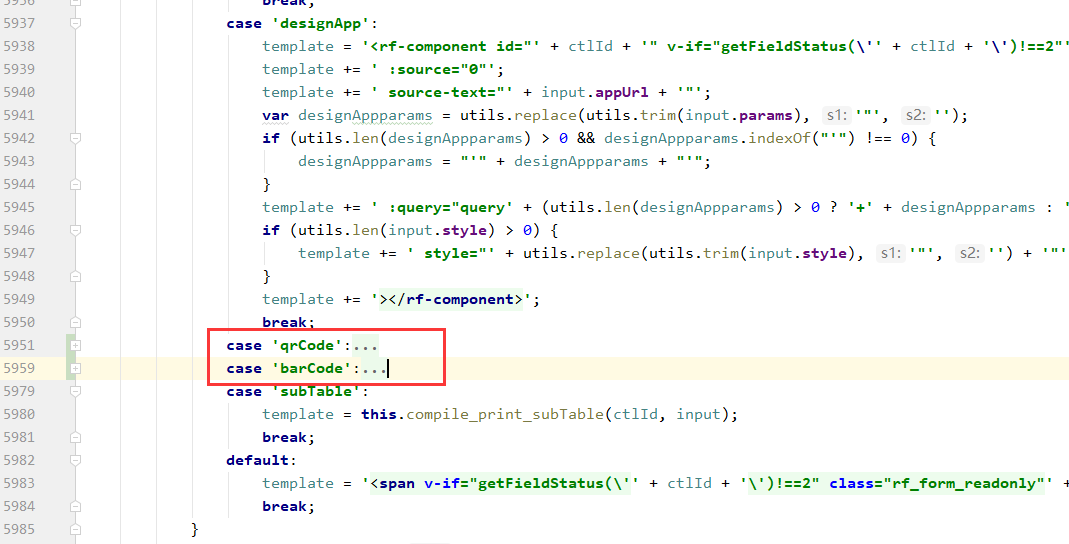
修改文件:src/web/element/src/roadui-pages/form/design/design.js




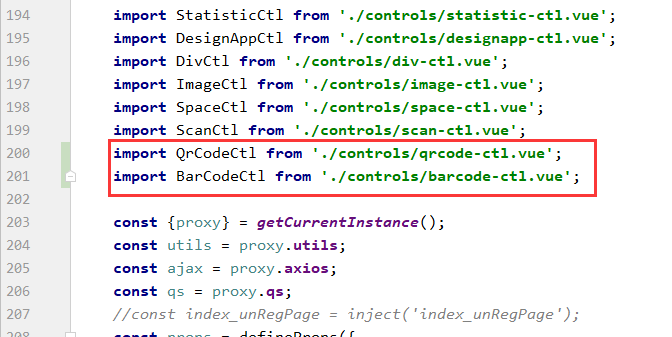
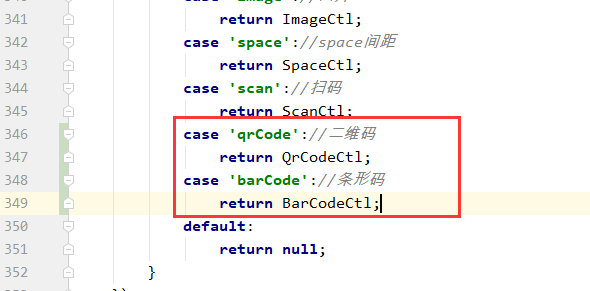
修改文件:src/web/element/src/roadui-pages/form/design/index.vue


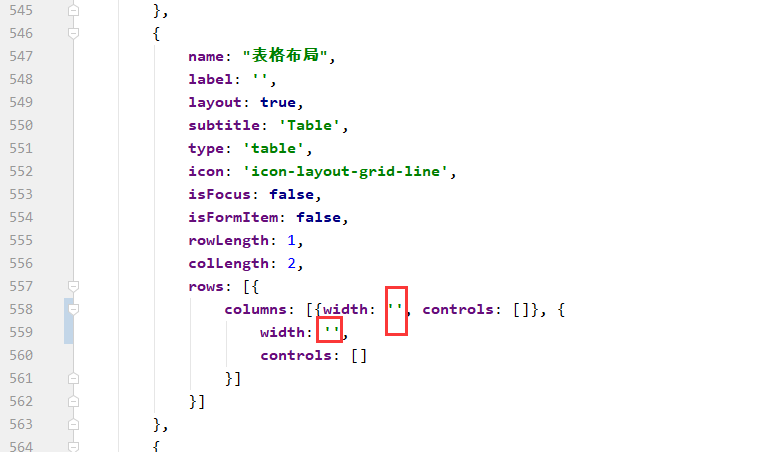
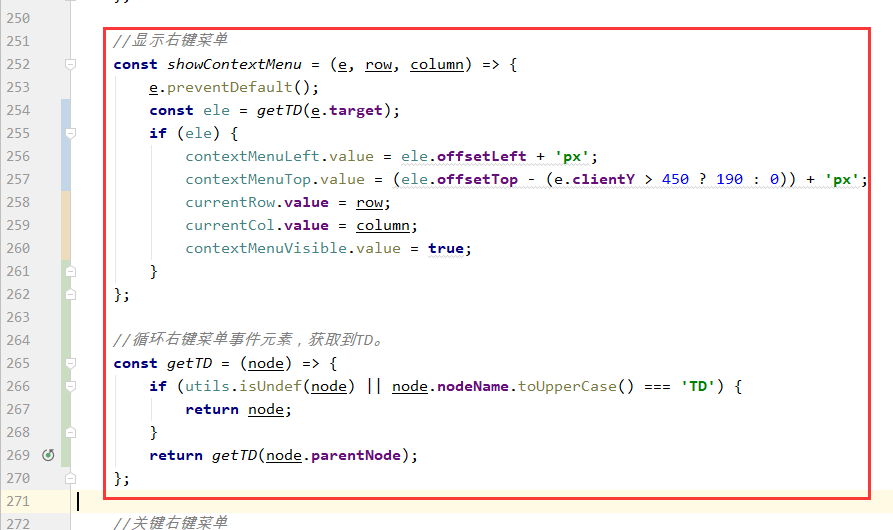
9、优化了表单设计表格布局控件设置。
修改文件:src/web/element/src/roadui-pages/form/design/controls/table-ctl.vue

修改文件:src/web/element/src/roadui-pages/form/design/design.js