j-roadflow-plus-8.1.1升级日志
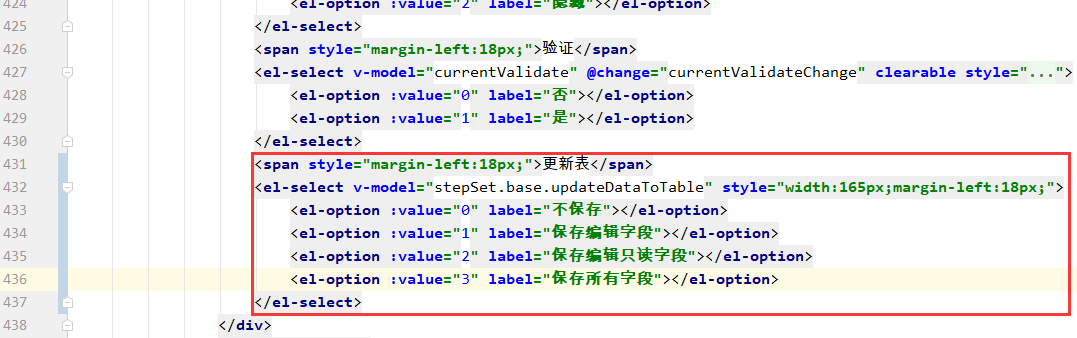
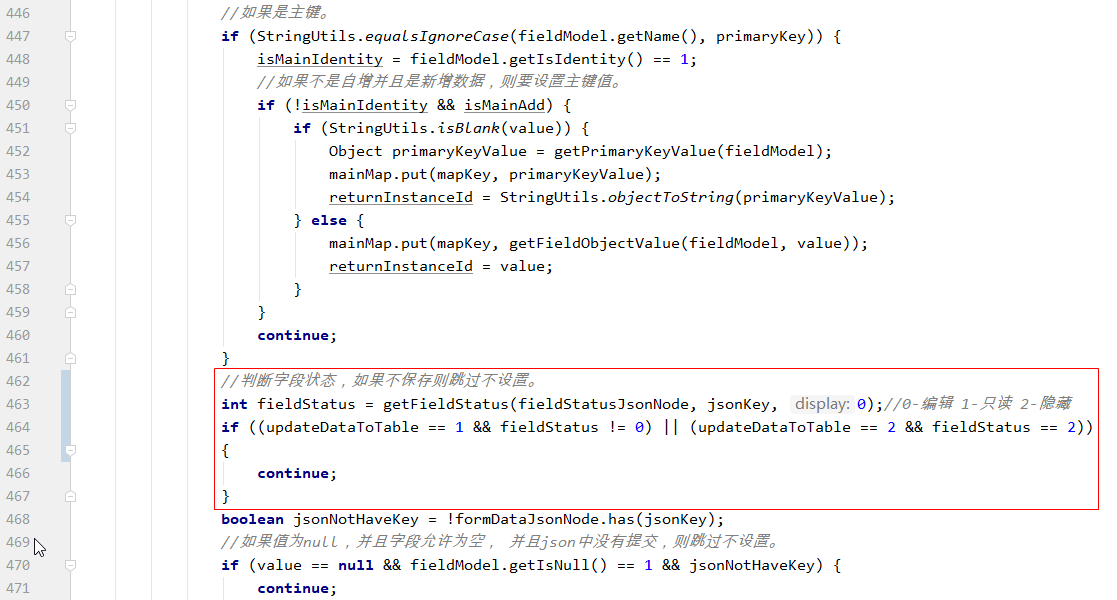
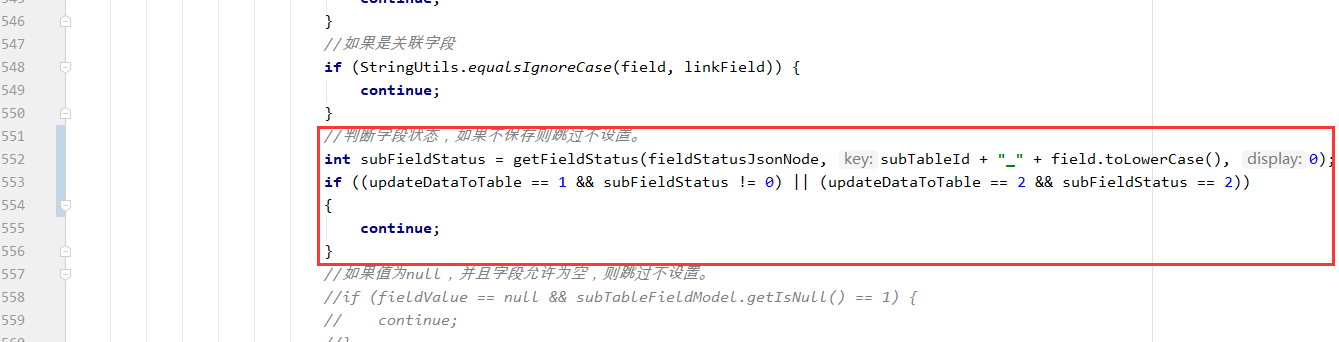
1、修改了步骤保存数据表可根据字段状态保存。
修改文件:src/web/element/src/roadui-pages/flow/design/step.vue

修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java


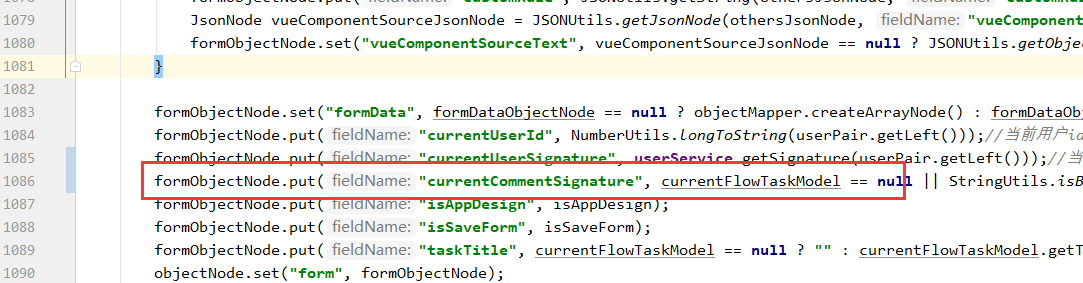
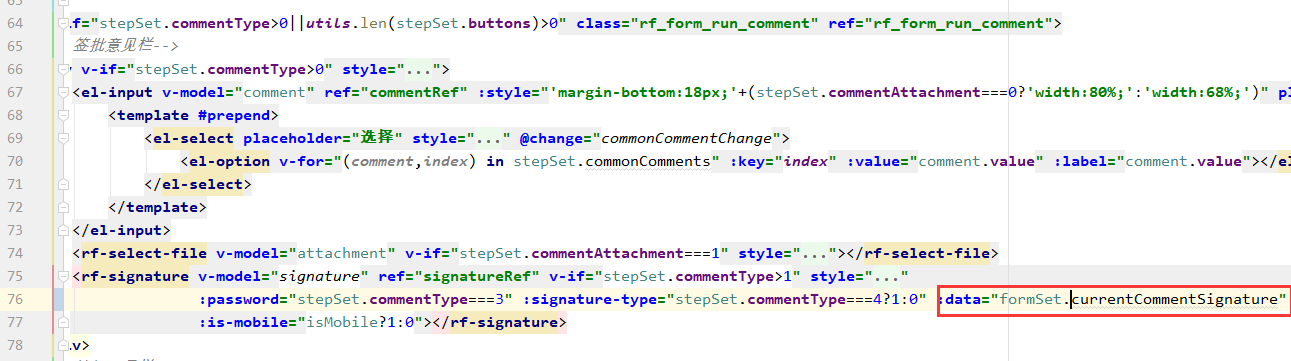
2、修改了表单中的签章和审批意见栏签章数据绑定问题。
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

formObjectNode.put("currentCommentSignature", currentFlowTaskModel == null || StringUtils.isBlank(currentFlowTaskModel.getSignature())
? userService.getSignature(userPair.getLeft()) : currentFlowTaskModel.getSignature());//当前审批意见栏签章修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

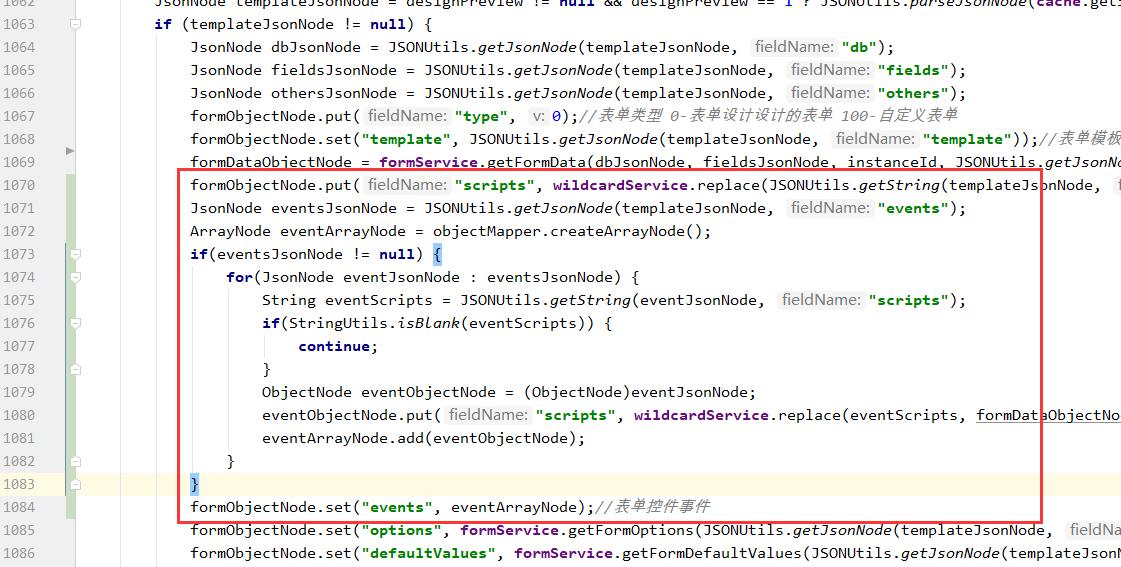
3、修改了表单加载时替换脚本和事件通配符。
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

formObjectNode.put("scripts", wildcardService.replace(JSONUtils.getString(templateJsonNode, "scripts"), formDataObjectNode, currentFlowTaskModel));//表单脚本
JsonNode eventsJsonNode = JSONUtils.getJsonNode(templateJsonNode, "events");
ArrayNode eventArrayNode = objectMapper.createArrayNode();
if(eventsJsonNode != null) {
for(JsonNode eventJsonNode : eventsJsonNode) {
String eventScripts = JSONUtils.getString(eventJsonNode, "scripts");
if(StringUtils.isBlank(eventScripts)) {
continue;
}
ObjectNode eventObjectNode = (ObjectNode)eventJsonNode;
eventObjectNode.put("scripts", wildcardService.replace(eventScripts, formDataObjectNode, currentFlowTaskModel));
eventArrayNode.add(eventObjectNode);
}
}
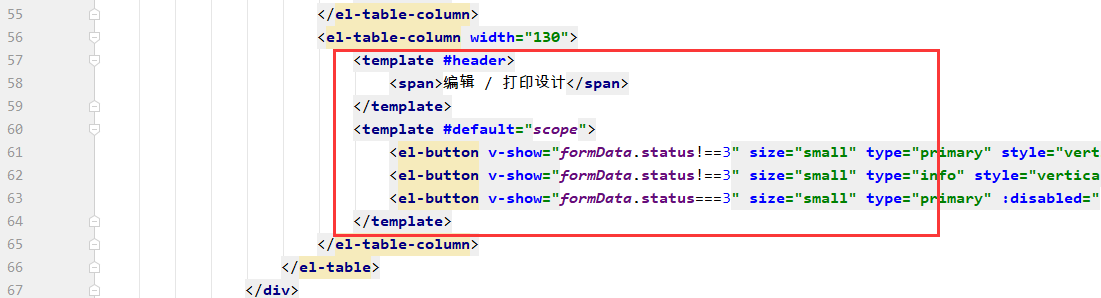
formObjectNode.set("events", eventArrayNode);//表单控件事件4、增加了表单可单独设置打印模板。
修改文件:src/web/element/src/roadui-pages/form/index.vue

增加文件:src/web/element/src/roadui-pages/form/design/index-print.vue
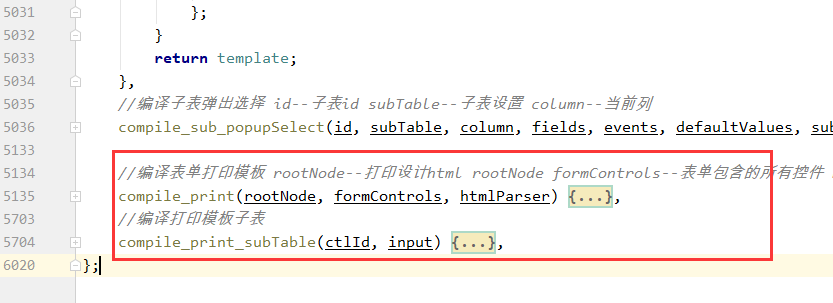
修改文件:src/web/element/src/roadui-pages/form/design/design.js

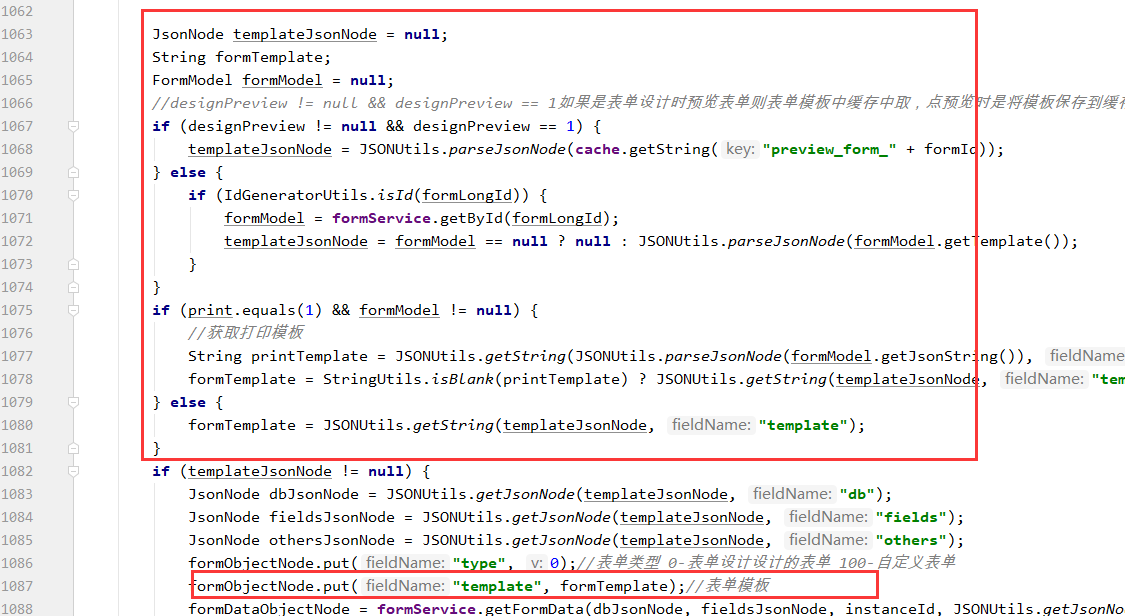
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

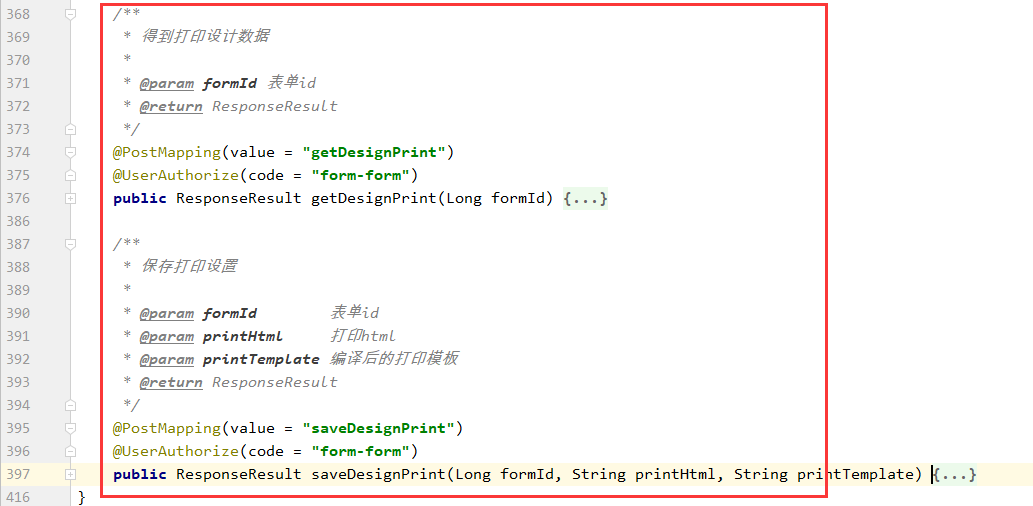
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/form/FormController.java

修改文件夹src/web/element/public/tinymce/下文件,文件较多可直接覆盖。
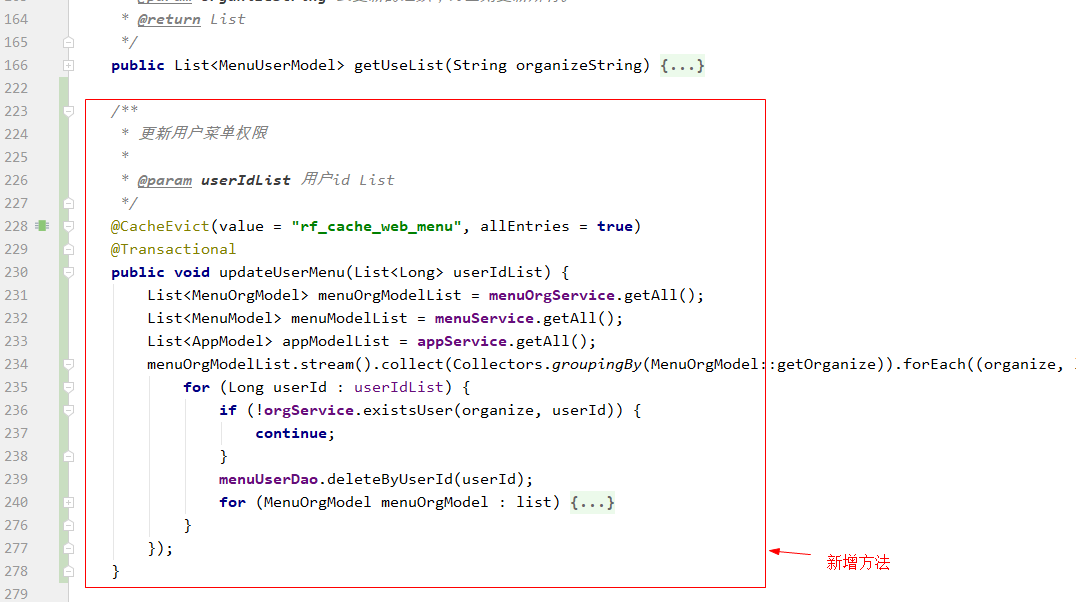
5、修改了添加用户时自动更新用户菜单权限。
修改文件:src/main/java/cn/tzsoft/roadflow/service/system/MenuUserService.java

/**
* 更新用户菜单权限
*
* @param userIdList 用户id List
*/
@CacheEvict(value = "rf_cache_web_menu", allEntries = true)
@Transactional
public void updateUserMenu(List<Long> userIdList) {
List<MenuOrgModel> menuOrgModelList = menuOrgService.getAll();
List<MenuModel> menuModelList = menuService.getAll();
List<AppModel> appModelList = appService.getAll();
menuOrgModelList.stream().collect(Collectors.groupingBy(MenuOrgModel::getOrganize)).forEach((organize, list) -> {
for (Long userId : userIdList) {
if (!orgService.existsUser(organize, userId)) {
continue;
}
menuUserDao.deleteByUserId(userId);
for (MenuOrgModel menuOrgModel : list) {
//查找菜单绑定的应用
Long appId = null;
String url = null;
String authCode = null;
Integer openMode = null;
Integer width = null;
Integer height = null;
MenuModel menuModel = menuModelList.stream().filter(s -> s.getId().equals(menuOrgModel.getMenuId())).findFirst().orElse(null);
if (menuModel != null && menuModel.getAppId() != null && menuModel.getAppId() > IdGeneratorUtils.MIN_VALUE) {
AppModel appModel = appModelList.stream().filter(s -> s.getId().equals(menuModel.getAppId())).findFirst().orElse(null);
if (appModel != null) {
appId = appModel.getId();
url = appModel.getUrl();
authCode = appModel.getAuthCode();
openMode = appModel.getOpenMode();
width = appModel.getWidth();
height = appModel.getHeight();
}
}
Pair<String, String> buttonPair = appButtonService.getAuthButtons(menuOrgModel.getButtons(), appId);
MenuUserModel menuUserModel = new MenuUserModel();
menuUserModel.setId(IdGeneratorUtils.nextId());
menuUserModel.setUserId(userId);
menuUserModel.setButtons(buttonPair.getRight());
menuUserModel.setButtonsAuthCode(buttonPair.getLeft());
menuUserModel.setMenuId(menuOrgModel.getMenuId());
menuUserModel.setAppId(appId);
menuUserModel.setAppUrl(url);
menuUserModel.setAppAuthCode(authCode);
menuUserModel.setAppOpenMode(openMode);
menuUserModel.setAppWidth(width);
menuUserModel.setAppHeight(height);
menuUserModel.setOrganize(menuOrgModel.getOrganize());
menuUserDao.add(menuUserModel);
}
}
});
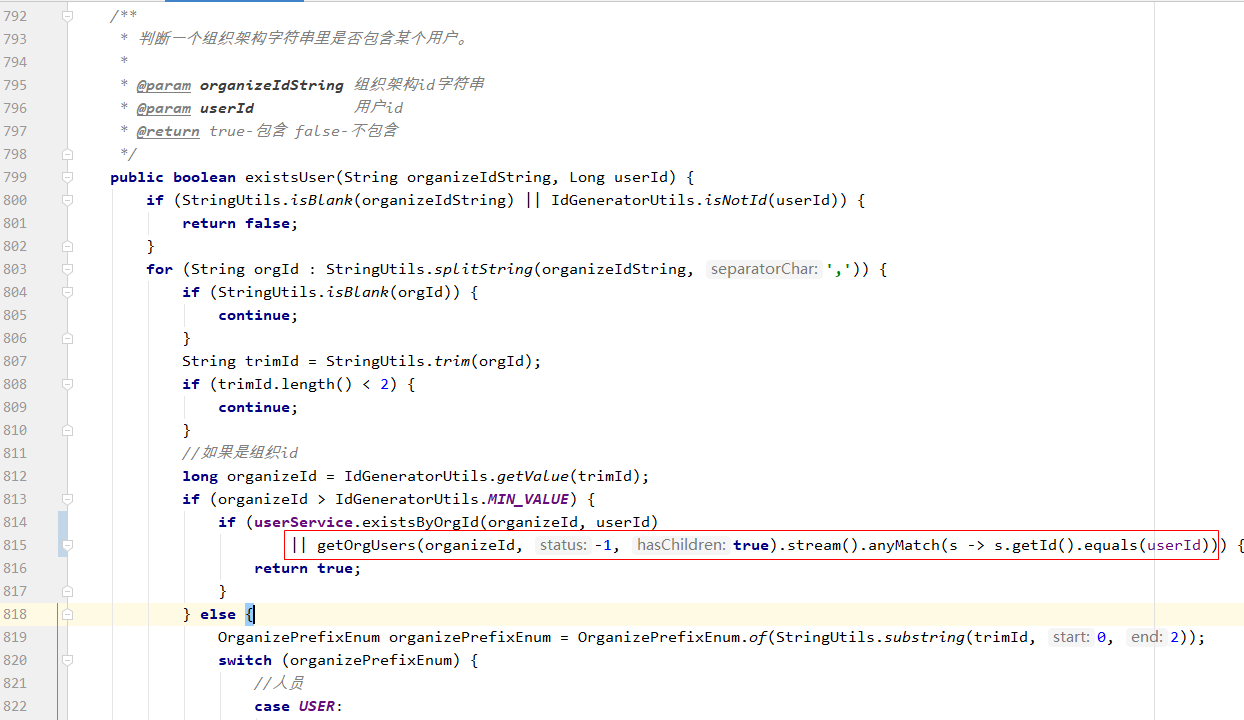
}修改文件:src/main/java/cn/tzsoft/roadflow/service/organize/OrgService.java

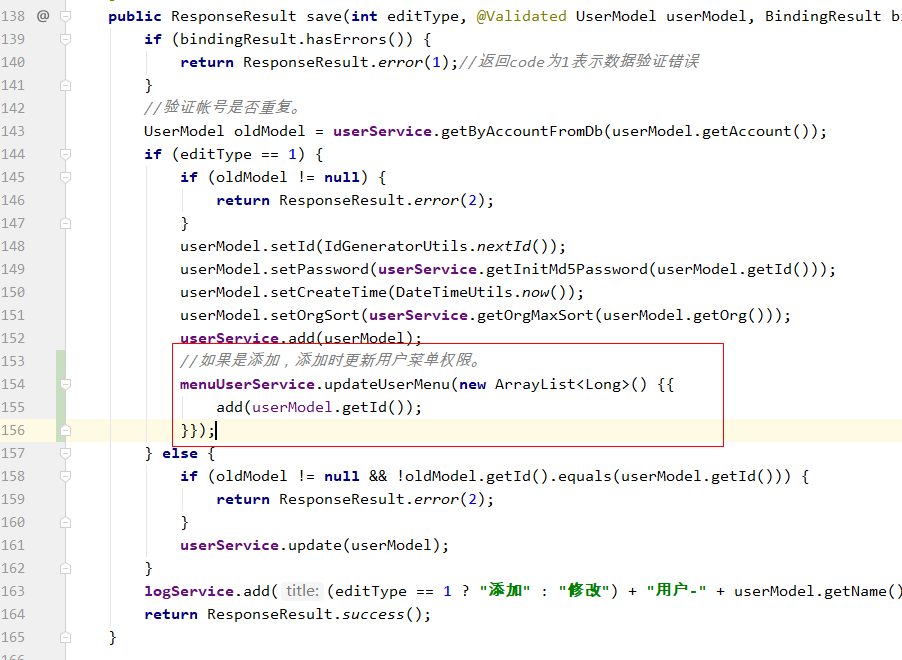
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/organize/UserController.java

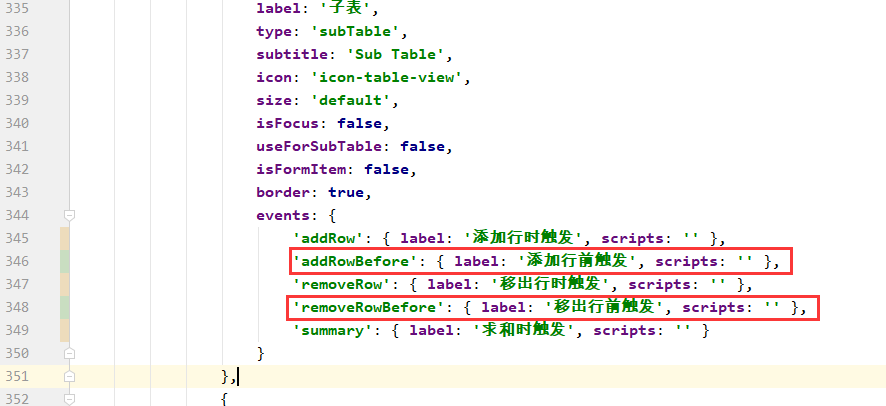
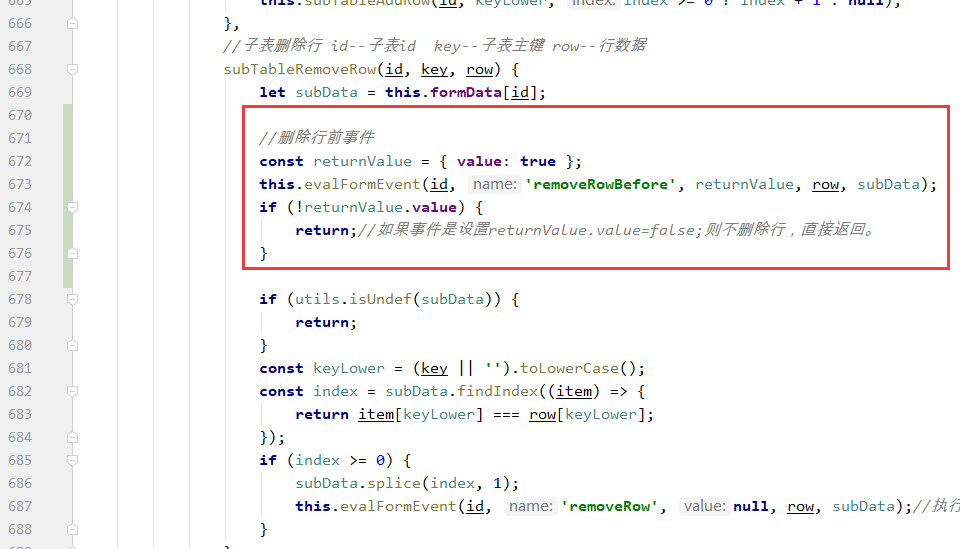
6、增加了表单设计子表添加行删除行前事件。
修改文件:src/web/element/src/roadui-pages/form/design/design.js

修改文件:src/web/element/src/roadui-pages/flow/run/index.vue


7、升级vue到3.5.12
npm install vue@3.5.12
npm install @vue/compiler-sfc@3.5.12
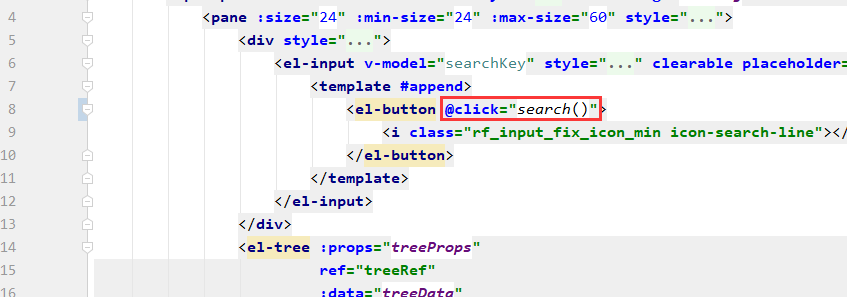
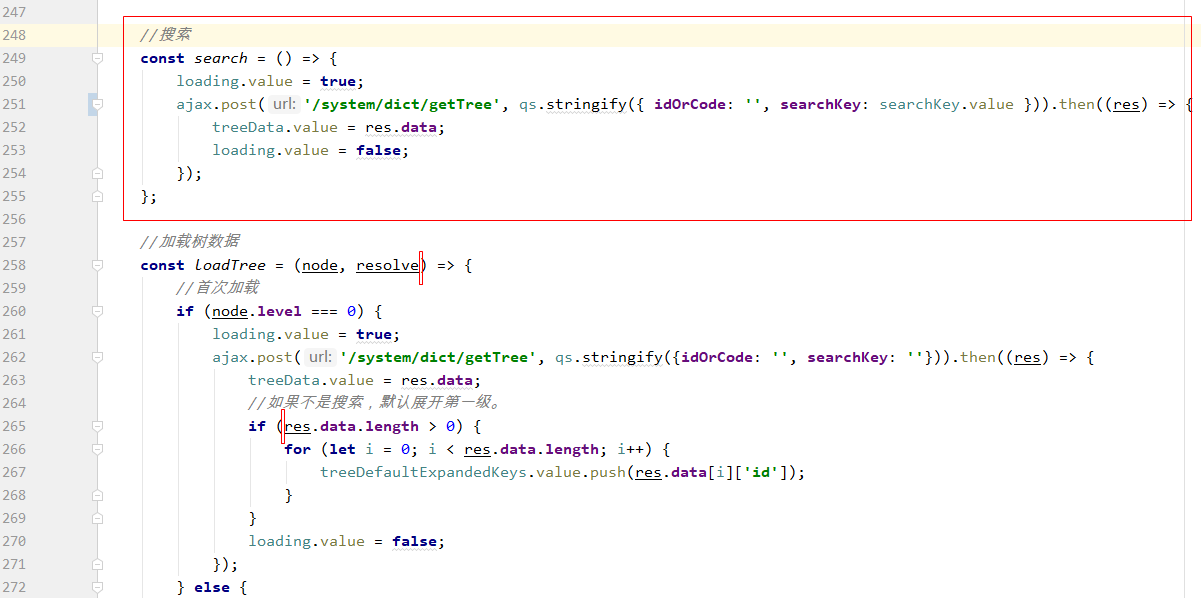
8、修改了数据字典初次加载可能引起循环加载的问题。
修改文件:src/web/element/src/roadui-pages/system/dict/index.vue


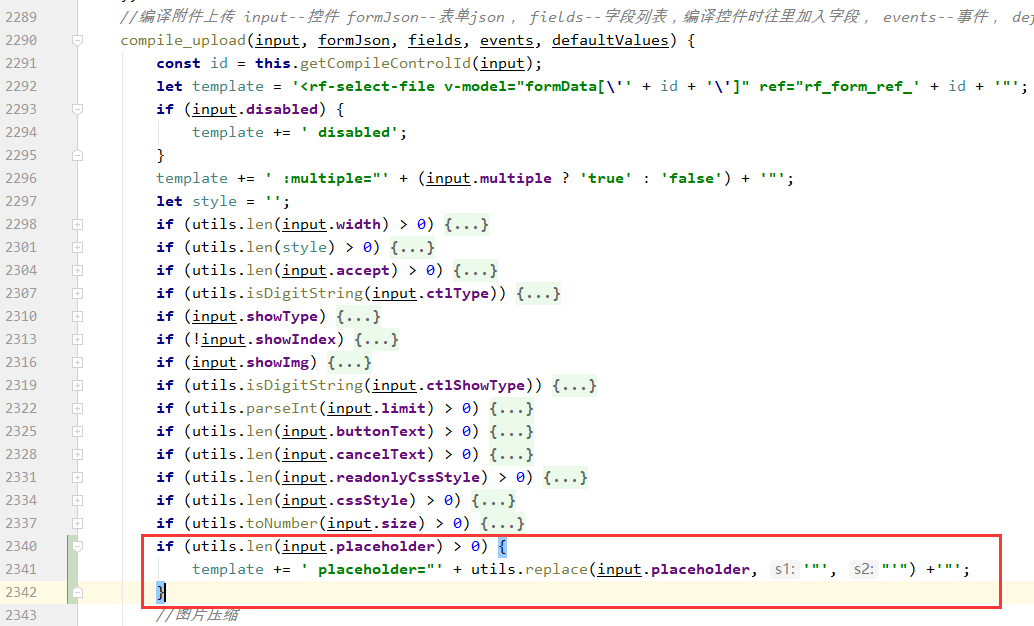
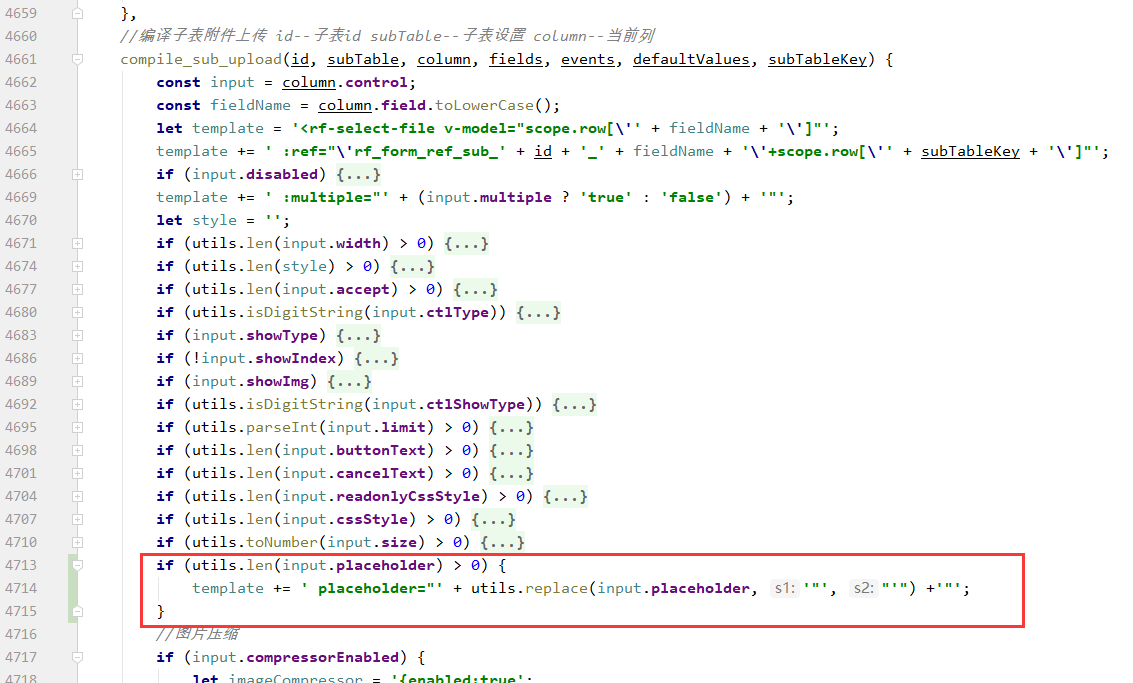
9、修改了表单设计附件上传控件占位文字未生效的问题。
修改文件:src/web/element/src/roadui-pages/form/design/design.js


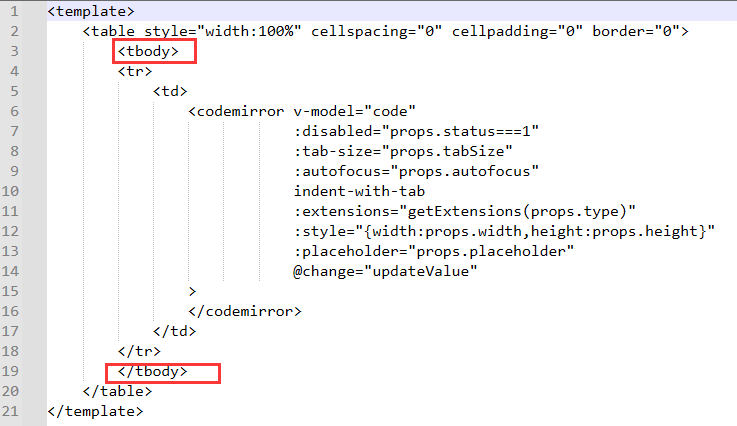
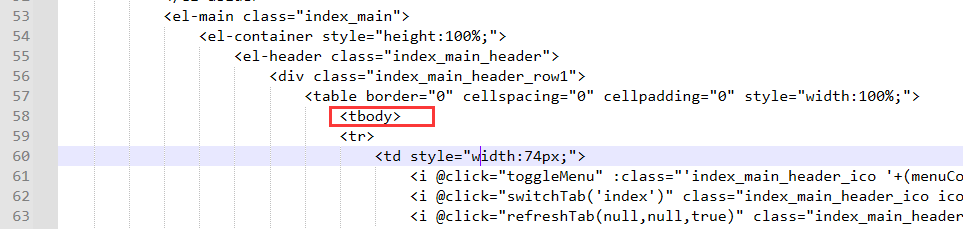
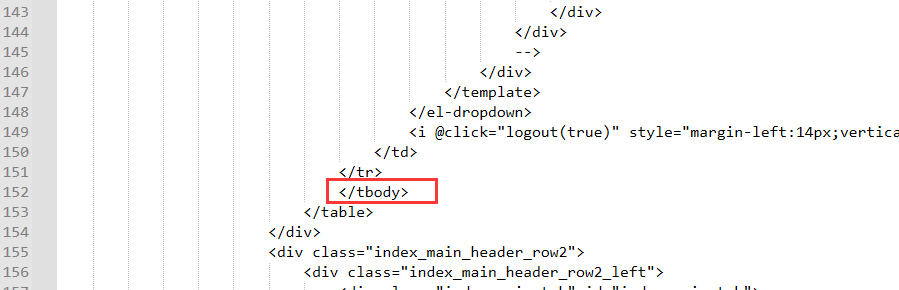
10、修改了[vite] warning: <tr> cannot be child of <table>警告。
在table下面增加tbody
修改文件:\src\web\element\src\roadui-components\rf-codemirror.vue

修改文件:\src\web\element\src\roadui-pages\index.vue


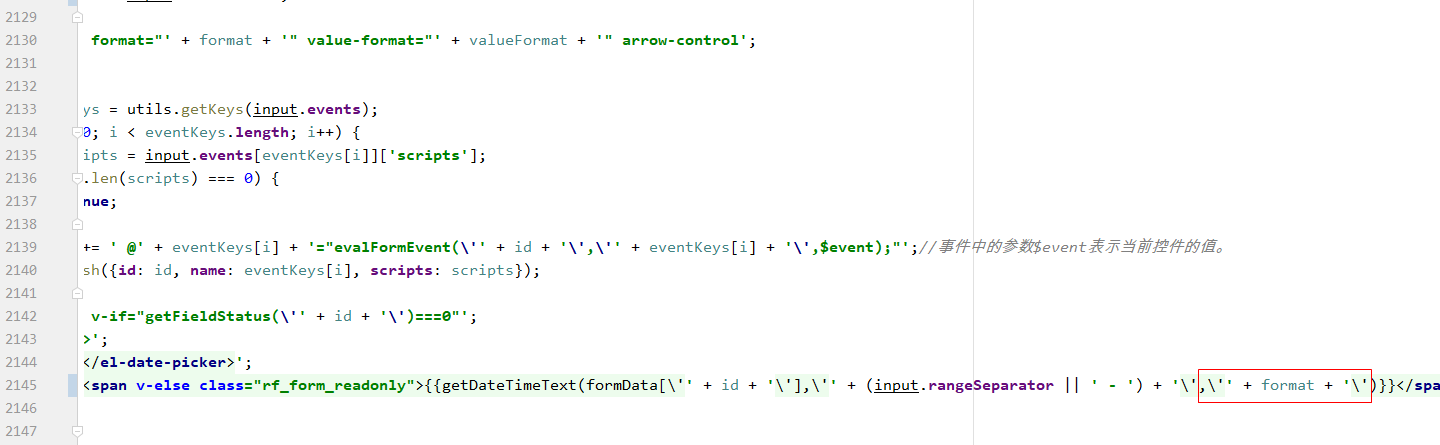
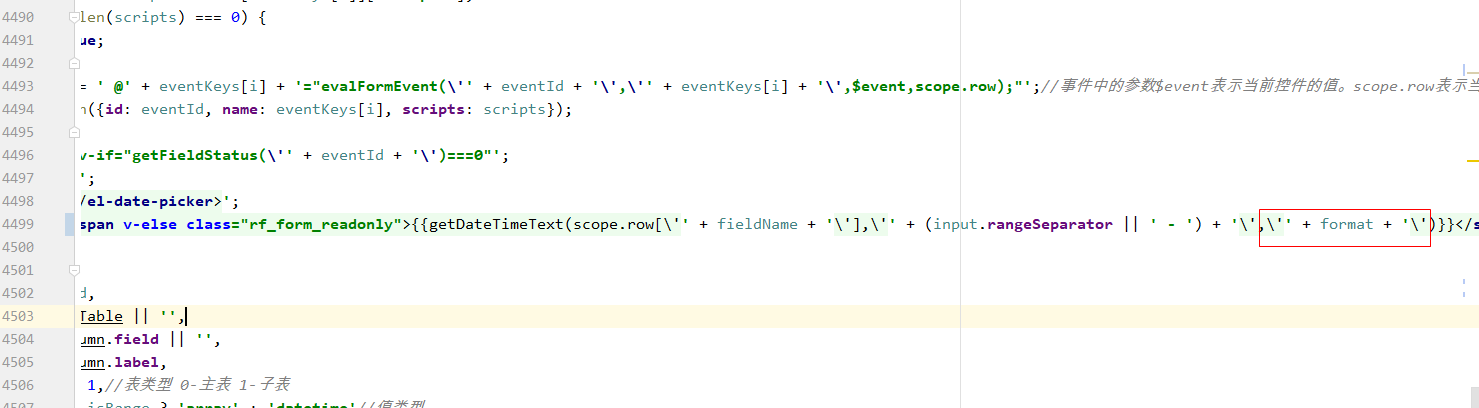
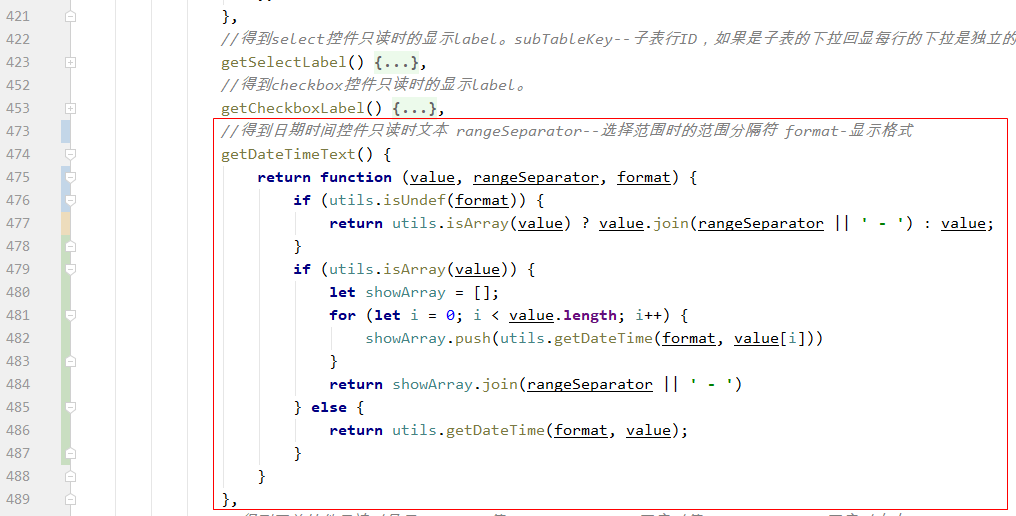
11、修改了表单设计日期时间只读时显示格式不对的问题。
修改文件:src/web/element/src/roadui-pages/form/design/design.js


修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

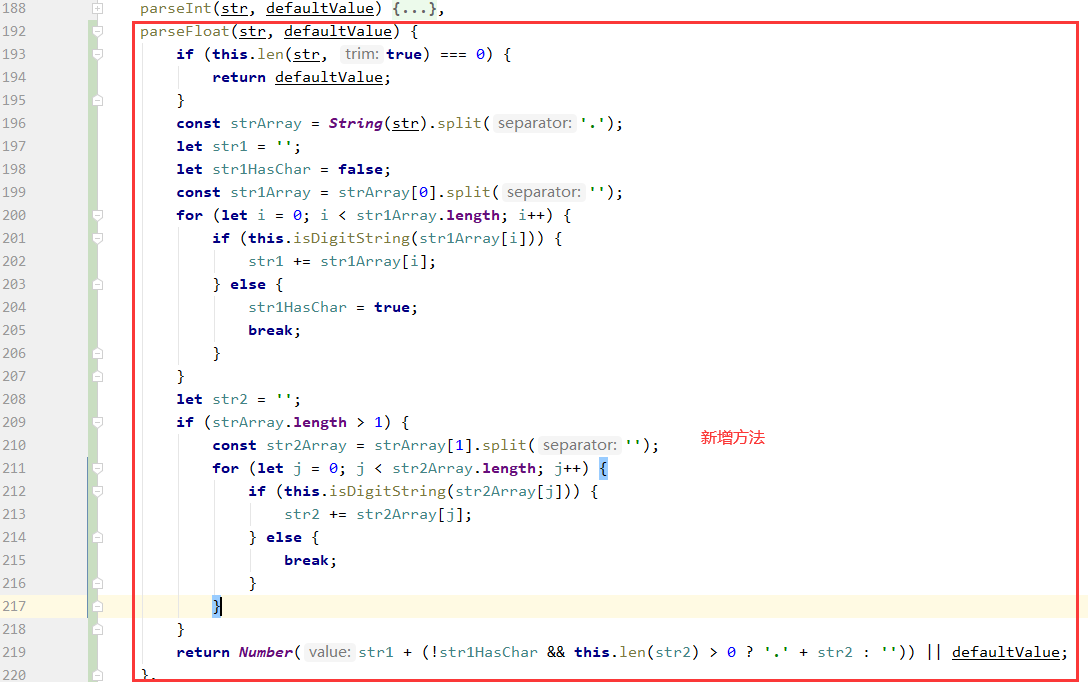
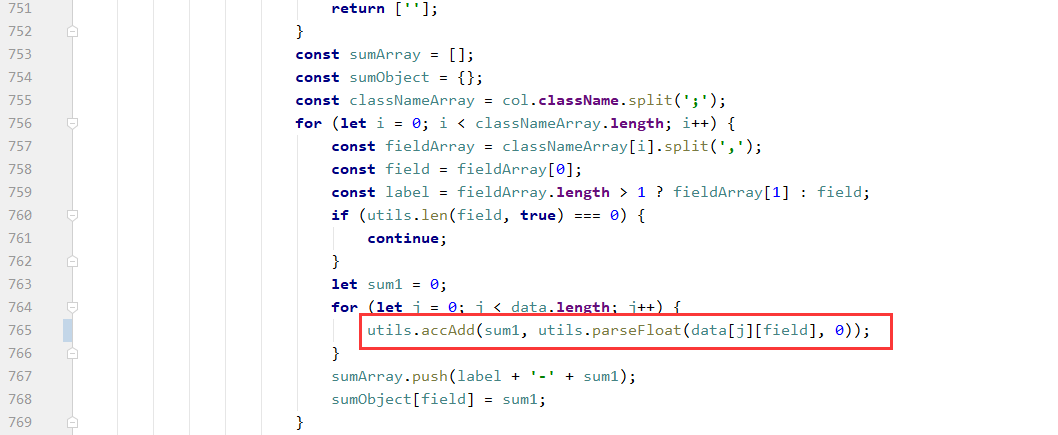
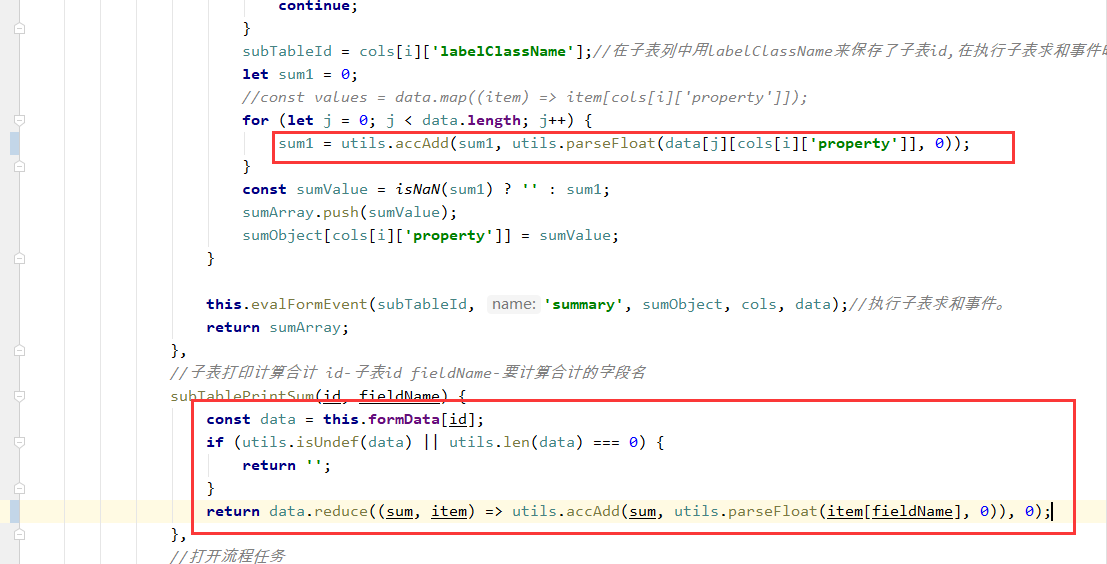
12、修改了子表计算合计的精度问题。‘
修改文件:src/web/element/src/roadui-assets/utils.js

修改文件:src/web/element/src/roadui-pages/flow/run/index.vue


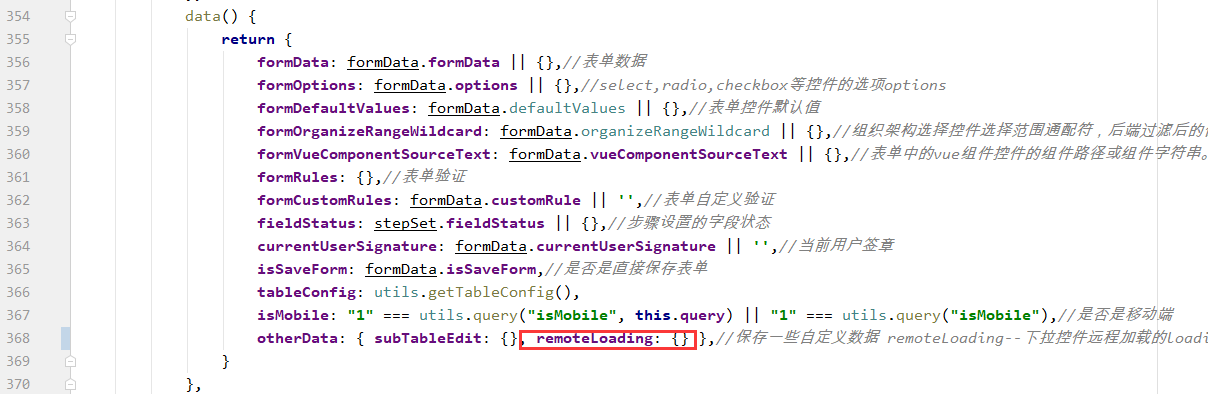
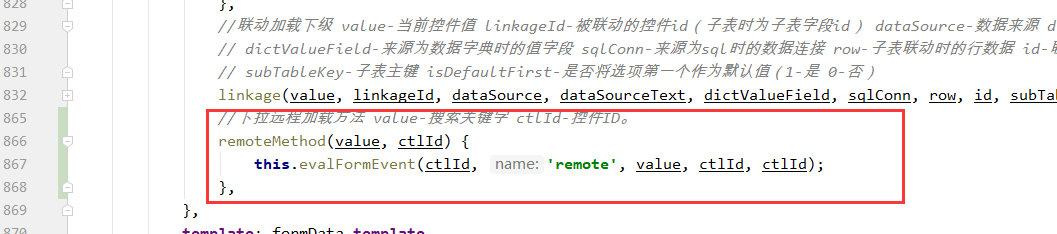
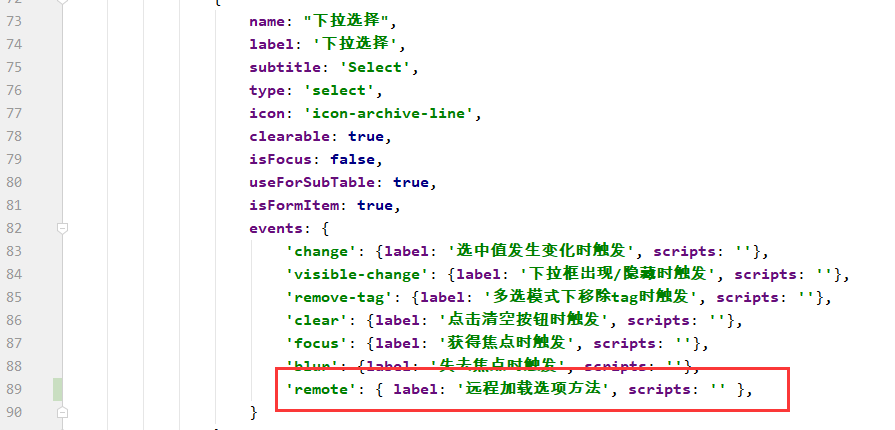
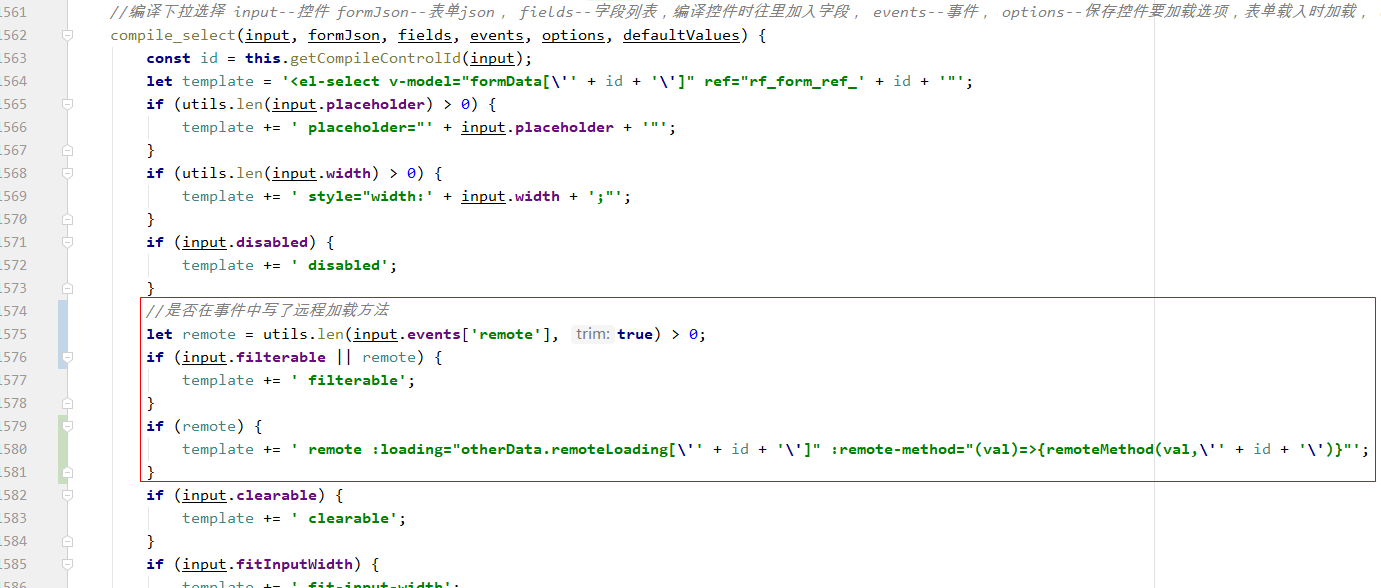
13、增加了表单设计下拉选择控件远程加载选项功能。
修改文件:src/web/element/src/roadui-pages/form/design/design.js


修改文件:src/web/element/src/roadui-pages/flow/run/index.vue