j-roadflow-plus-8.0.6升级日志
1、流程步骤跳过策略增加了审批过的跳过选项。
修改文件:src/web/element/src/roadui-pages/flow/design/step.vue
<el-tooltip content="接收人前面步骤已经审批过时跳过" placement="top-start"> <el-checkbox v-model="stepSet.strategy.skipApproved" :true-label="1" :false-label="0" style="margin-left:-3px;vertical-align:middle;">审批过</el-checkbox> </el-tooltip>
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowRunService.java

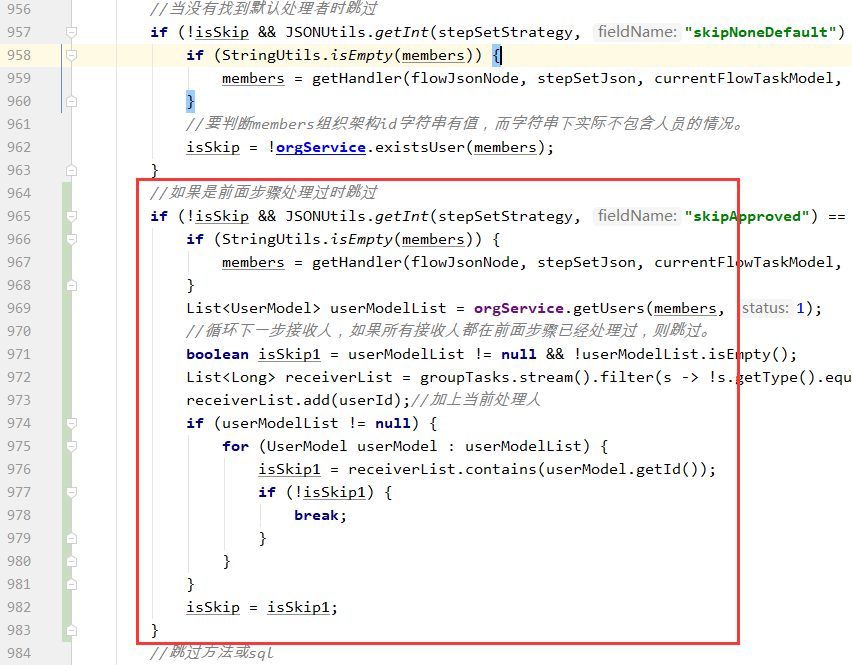
//如果是前面步骤处理过时跳过
if (!isSkip && JSONUtils.getInt(stepSetStrategy, "skipApproved") == 1) {
if (StringUtils.isEmpty(members)) {
members = getHandler(flowJsonNode, stepSetJson, currentFlowTaskModel, formData, userId, flowEventParamsModel);
}
List<UserModel> userModelList = orgService.getUsers(members, 1);
//循环下一步接收人,如果所有接收人都在前面步骤已经处理过,则跳过。
boolean isSkip1 = userModelList != null && !userModelList.isEmpty();
List<Long> receiverList = groupTasks.stream().filter(s -> !s.getType().equals(5) && !s.getType().equals(11)).map(FlowTaskModel::getReceiverId).collect(Collectors.toList());
receiverList.add(userId);//加上当前处理人
if (userModelList != null) {
for (UserModel userModel : userModelList) {
isSkip1 = receiverList.contains(userModel.getId());
if (!isSkip1) {
break;
}
}
}
isSkip = isSkip1;
}2、增加了流程步骤处理人为子表字段时也可以取值。
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowRunService.java

/**
* 得到字段值的处理人员
*
* @param valueField 值字段
* @param formDataJsonNode 表单数据
* @return String
*/
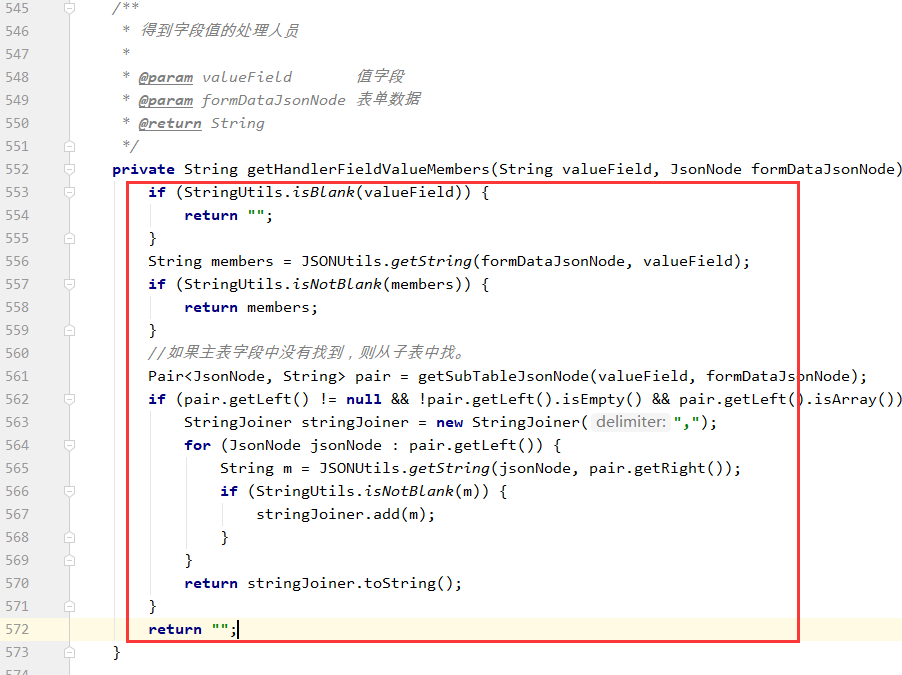
private String getHandlerFieldValueMembers(String valueField, JsonNode formDataJsonNode) {
if (StringUtils.isBlank(valueField)) {
return "";
}
String members = JSONUtils.getString(formDataJsonNode, valueField);
if (StringUtils.isNotBlank(members)) {
return members;
}
//如果主表字段中没有找到,则从子表中找。
Pair<JsonNode, String> pair = getSubTableJsonNode(valueField, formDataJsonNode);
if (pair.getLeft() != null && !pair.getLeft().isEmpty() && pair.getLeft().isArray()) {
StringJoiner stringJoiner = new StringJoiner(",");
for (JsonNode jsonNode : pair.getLeft()) {
String m = JSONUtils.getString(jsonNode, pair.getRight());
if (StringUtils.isNotBlank(m)) {
stringJoiner.add(m);
}
}
return stringJoiner.toString();
}
return "";
}
/**
* 根据字段得到子表数据jsonNode
*
* @param valueField 字段
* @param formDataJsonNode 表单数据
* @return Pair(json, 子表字段名称)
*/
private Pair<JsonNode, String> getSubTableJsonNode(String valueField, JsonNode formDataJsonNode) {
if (StringUtils.isBlank(valueField)) {
return Pair.of(null, "");
}
String[] strArray = StringUtils.splitString(valueField, '_');
int endIndex = strArray.length - 1;
String subTableId = getSubTableId(strArray, endIndex);
JsonNode jsonNode = JSONUtils.getJsonNode(formDataJsonNode, subTableId);
while ((jsonNode == null || jsonNode.isEmpty()) && endIndex >= 0) {
subTableId = getSubTableId(strArray, endIndex);
jsonNode = JSONUtils.getJsonNode(formDataJsonNode, subTableId);
endIndex -= 1;
}
return Pair.of(jsonNode, StringUtils.removeStart(valueField, subTableId + "_"));
}
/**
* 得到子表id
*
* @param strArray 子表字段按下划线分割的数组
* @param endIndex 结束下标
* @return String
*/
private String getSubTableId(String[] strArray, int endIndex) {
StringJoiner stringJoiner = new StringJoiner("_");
for (int i = 0; i < endIndex; i++) {
if (i < strArray.length) {
stringJoiner.add(strArray[i]);
}
}
return stringJoiner.toString();
}3、修改了表单查询数据字段状态获取方式。
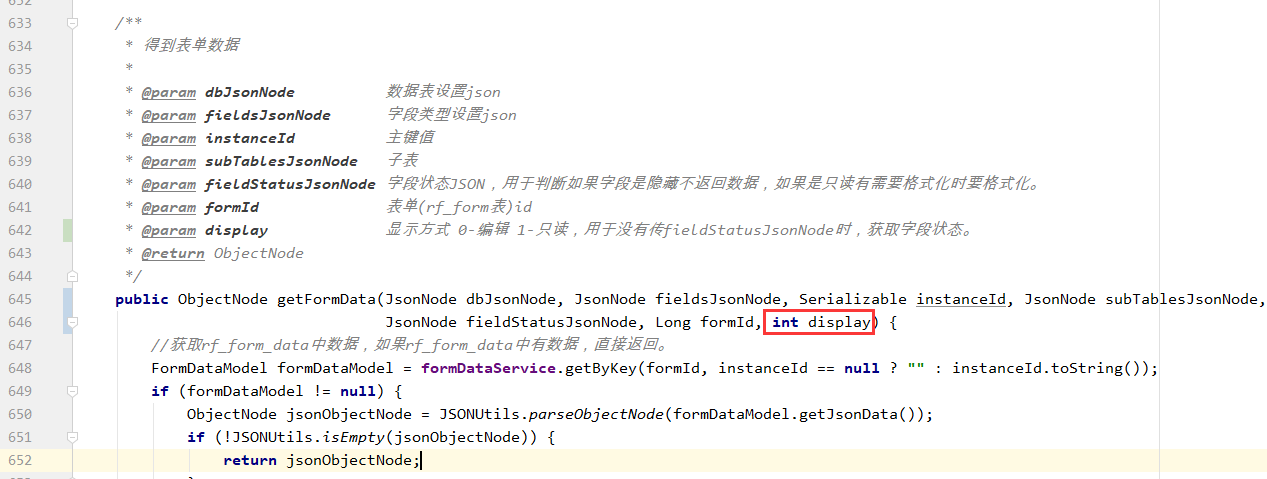
修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java

方法增加参数 int display
修改方法:

/**
* 查询字段状态
*
* @param statusJsonNode 字段状态json
* @param key key
* @param display 查看方式 0-编辑 1-查看 用于没有设置字段状态时根据查看方式返回
* @return 0-编辑 1-只读 2-隐藏
*/
private int getFieldStatus(JsonNode statusJsonNode, final String key, int display) {
if (statusJsonNode == null) {
return display;//如果没有设置,则直接返回编辑。
}
JsonNode jsonNode = JSONUtils.getJsonNode(statusJsonNode, key);
return jsonNode == null ? display : JSONUtils.getInt(jsonNode, "status", display);
}修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/flow/FlowController.java

获取表单数据传递新加的参数。getFormData方法内的getFieldStatus方法调用传display, 其他地方调用到getFormData方法的,最后一个参数统一传0
4、修改了直接保存表单没有生成流水号的问题。
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowExecuteService.java

//region 处理流水号
JsonNode serialNumberJsonNode = JSONUtils.getJsonNode(paramsJsonNode, "serialNumber");
if (serialNumberJsonNode != null) {
for (JsonNode serialJsonNode : serialNumberJsonNode) {
String fieldId = JSONUtils.getString(serialJsonNode, "id");
//如果序号号id对应的表单数据字段为空,说明还没有生成流水号,才去生成。
if (StringUtils.isBlank(JSONUtils.getString(formDataJsonNode, fieldId))) {
//serialId 序列号ID有可能在前端控件上设置了多个,在前端通过条件判断后这里只有一个,不可能一个字段同时生成两种流水号。
String maxSerialNumber = serialNumberService.getMaxSerialNumber(JSONUtils.getRefLong(serialJsonNode, "serialId"));
if (StringUtils.isNotBlank(maxSerialNumber)) {
((ObjectNode) formDataJsonNode).put(fieldId, maxSerialNumber);
}
}
}
}
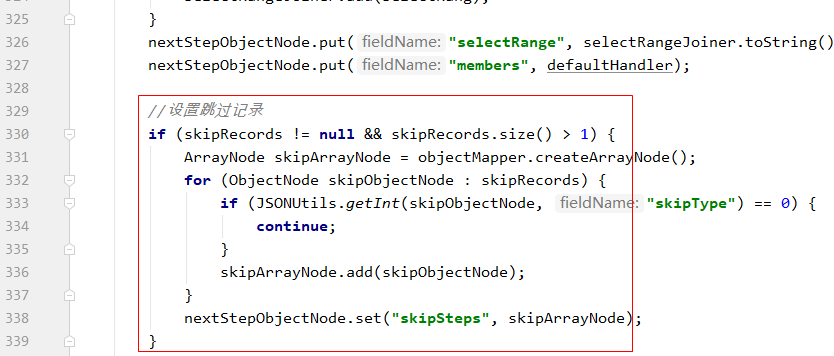
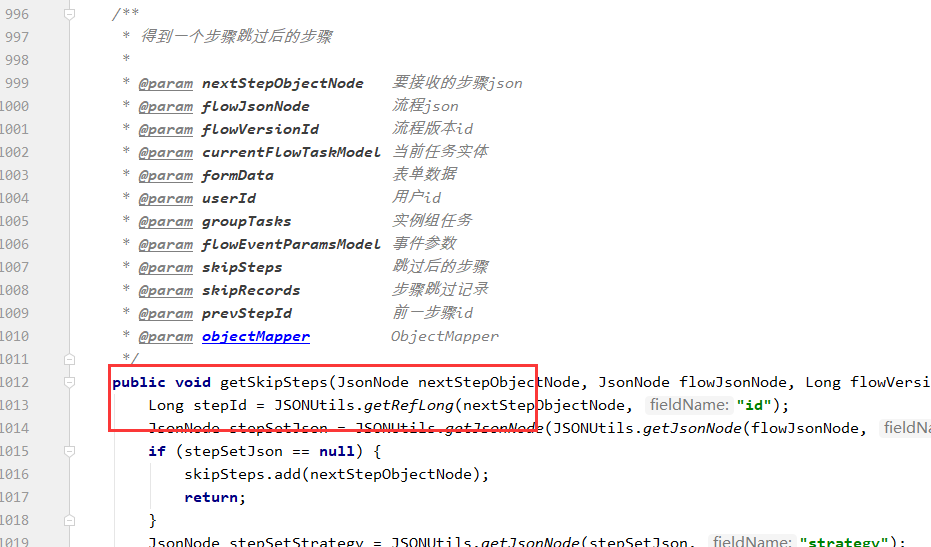
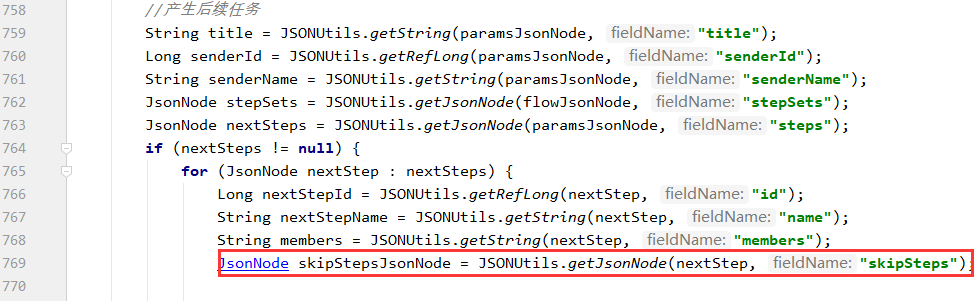
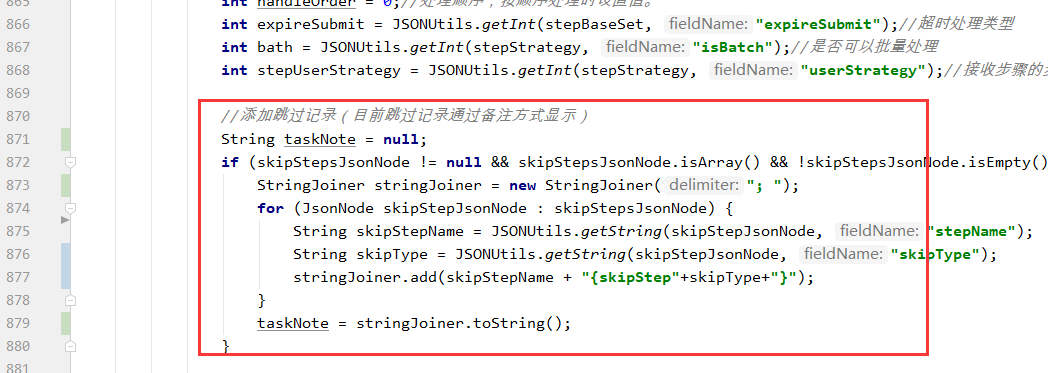
//endregion5、增加了步骤跳过后提示。
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowRunService.java



修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowExecuteService.java



修改文件:src/web/element/src/roadui-pages/flow/run/send.vue

修改文件:src/web/element/src/roadui-pages/flow/run/process.vue


6、增加了表单设计下拉联动可选择是否将第一个选项作为默认值。
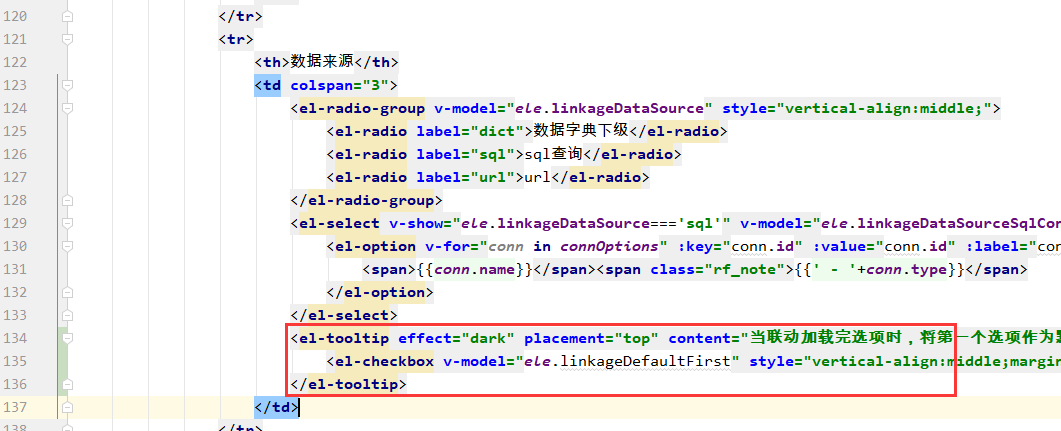
修改文件:src/web/element/src/roadui-pages/form/design/controls/select-ctl.vue

<el-tooltip effect="dark" placement="top" content="当联动加载完选项时,将第一个选项作为默认值。"> <el-checkbox v-model="ele.linkageDefaultFirst" style="vertical-align:middle;margin-left:18px;">默认第一个</el-checkbox> </el-tooltip>
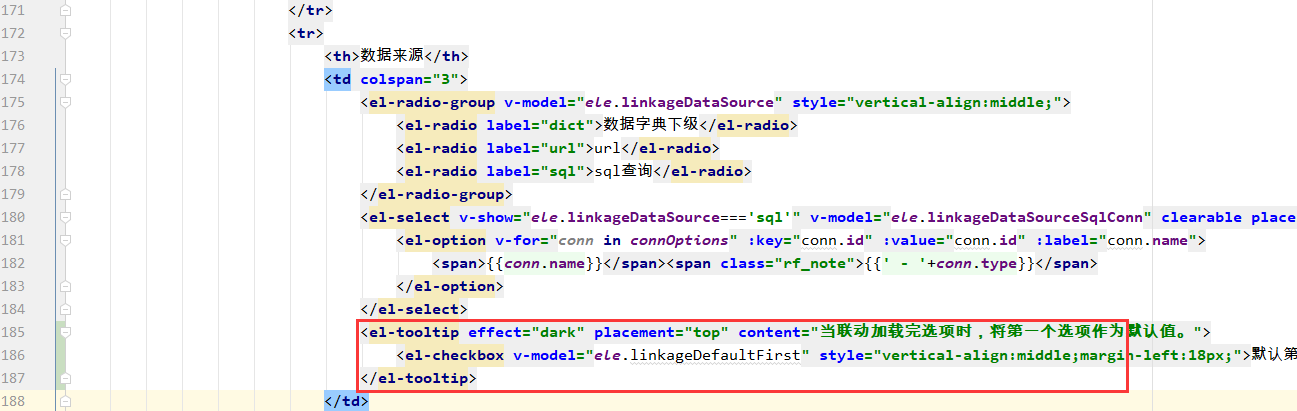
修改文件:src/web/element/src/roadui-pages/form/design/controls/subtable/select-ctl.vue

<el-tooltip effect="dark" placement="top" content="当联动加载完选项时,将第一个选项作为默认值。"> <el-checkbox v-model="ele.linkageDefaultFirst" style="vertical-align:middle;margin-left:18px;">默认第一个</el-checkbox> </el-tooltip>
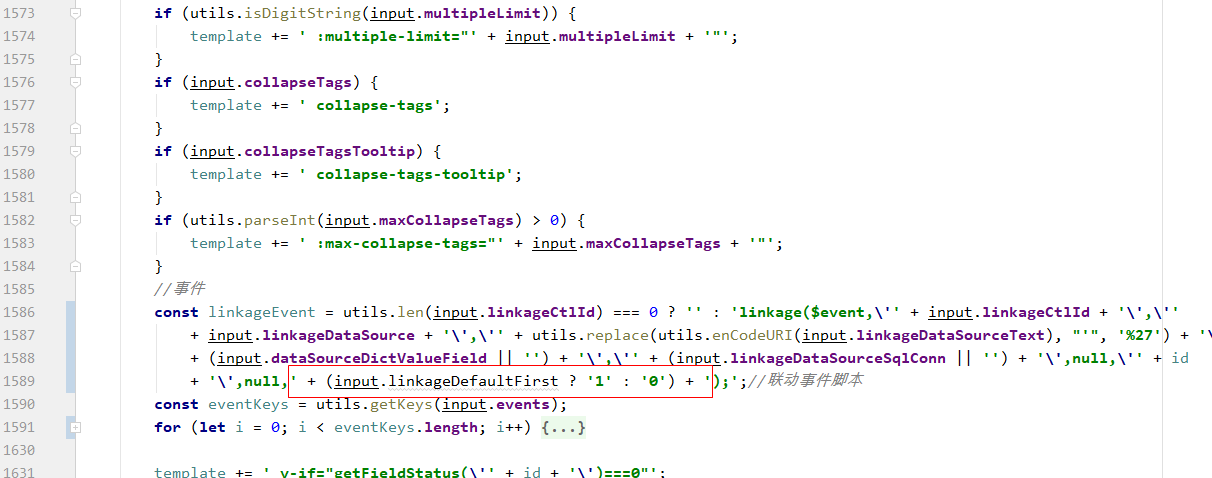
修改文件:src/web/element/src/roadui-pages/form/design/design.js

const linkageEvent = utils.len(input.linkageCtlId) === 0 ? '' : 'linkage($event,\'' + input.linkageCtlId + '\',\'' + input.linkageDataSource + '\',\'' + utils.replace(utils.enCodeURI(input.linkageDataSourceText), "'", '%27') + '\',\'' + (input.dataSourceDictValueField || '') + '\',\'' + (input.linkageDataSourceSqlConn || '') + '\',null,\'' + id + '\',null,' + (input.linkageDefaultFirst ? '1' : '0') + ');';//联动事件脚本

const linkageEvent = utils.len(input.linkageCtlId) === 0 ? '' : 'linkage($event,\'' + input.linkageCtlId + '\',\'' + input.linkageDataSource + '\',\'' + utils.replace(utils.enCodeURI(input.linkageDataSourceText), "'", '%27') + '\',\'' + (input.dataSourceDictValueField || '') + '\',\'' + (input.linkageDataSourceSqlConn || '') + '\',scope.row,\'' + id + '\',\'' + subTableKey.toLowerCase() + '\',' + (input.linkageDefaultFirst ? '1' : '0') + ');';//联动事件脚本
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

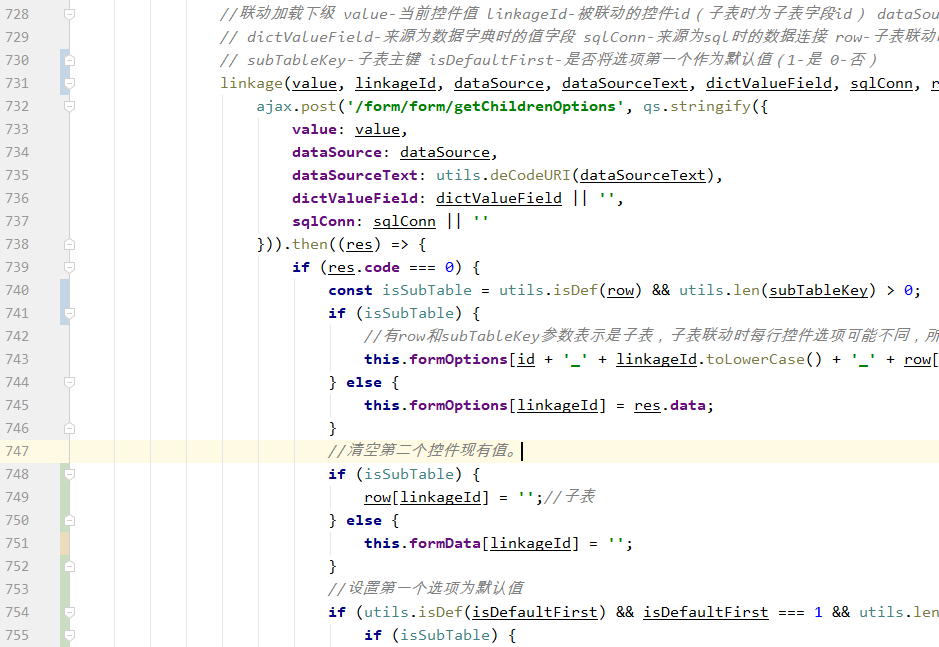
//联动加载下级 value-当前控件值 linkageId-被联动的控件id(子表时为子表字段id) dataSource-数据来源 dict,sql,url dataSourceText-sql或url
// dictValueField-来源为数据字典时的值字段 sqlConn-来源为sql时的数据连接 row-子表联动时的行数据 id-联动源控件id(子表时为子表id)
// subTableKey-子表主键 isDefaultFirst-是否将选项第一个作为默认值(1-是 0-否)
linkage(value, linkageId, dataSource, dataSourceText, dictValueField, sqlConn, row, id, subTableKey, isDefaultFirst) {
ajax.post('/form/form/getChildrenOptions', qs.stringify({
value: value,
dataSource: dataSource,
dataSourceText: utils.deCodeURI(dataSourceText),
dictValueField: dictValueField || '',
sqlConn: sqlConn || ''
})).then((res) => {
if (res.code === 0) {
const isSubTable = utils.isDef(row) && utils.len(subTableKey) > 0;
if (isSubTable) {
//有row和subTableKey参数表示是子表,子表联动时每行控件选项可能不同,所以先取formOptions[子表id_字段_行唯一key数据]。
this.formOptions[id + '_' + linkageId.toLowerCase() + '_' + row[subTableKey]] = res.data;
} else {
this.formOptions[linkageId] = res.data;
}
//清空第二个控件现有值。
if (isSubTable) {
row[linkageId] = '';//子表
} else {
this.formData[linkageId] = '';
}
//设置第一个选项为默认值
if (utils.isDef(isDefaultFirst) && isDefaultFirst === 1 && utils.len(res.data) > 0) {
if (isSubTable) {
row[linkageId] = res.data[0].value;//子表
} else {
this.formData[linkageId] = res.data[0].value;
}
}
}
});
},7、修改了子表下拉控件二次加载只读显示问题。
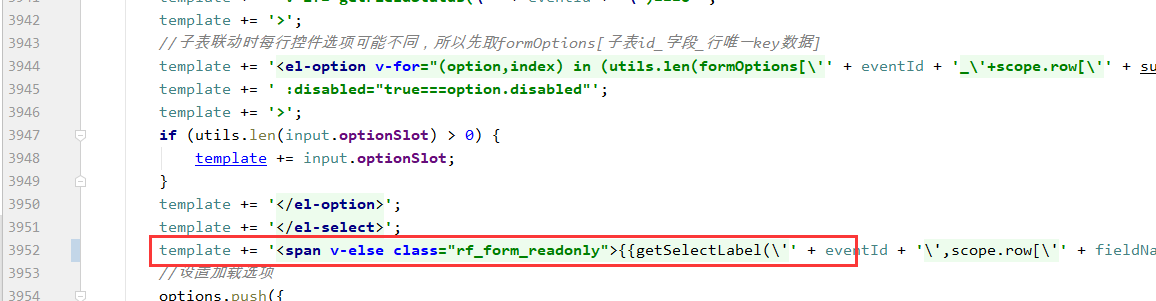
修改文件:src/web/element/src/roadui-pages/form/design/design.js

template += '<span v-else class="rf_form_readonly">{{getSelectLabel(\'' + eventId + '\',scope.row[\'' + fieldName + '\'],scope.row[\'' + subTableKey.toLowerCase() + '\'])}}</span>';修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

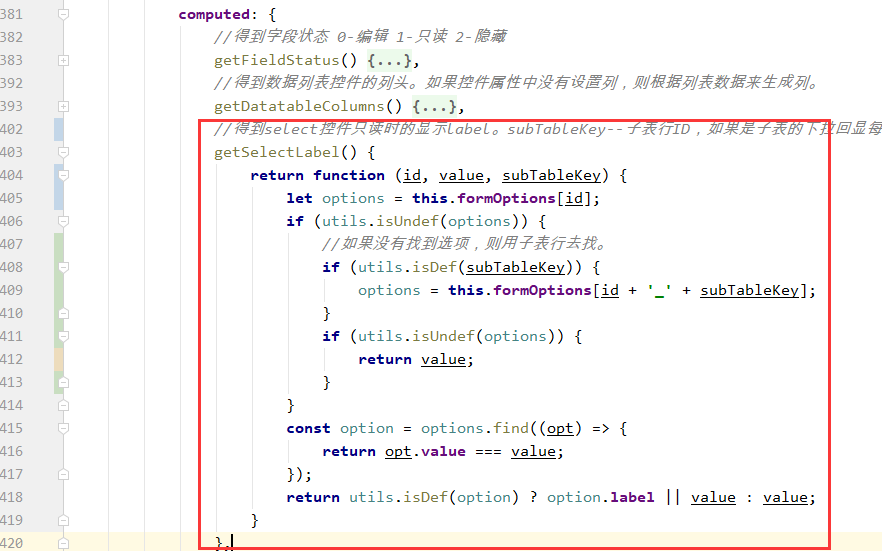
//得到select控件只读时的显示label。subTableKey--子表行ID,如果是子表的下拉回显每行的下拉是独立的选项。
getSelectLabel() {
return function (id, value, subTableKey) {
let options = this.formOptions[id];
if (utils.isUndef(options)) {
//如果没有找到选项,则用子表行去找。
if (utils.isDef(subTableKey)) {
options = this.formOptions[id + '_' + subTableKey];
}
if (utils.isUndef(options)) {
return value;
}
}
const option = options.find((opt) => {
return opt.value === value;
});
return utils.isDef(option) ? option.label || value : value;
}
},8、应用设计导出增加了模板导出功能。
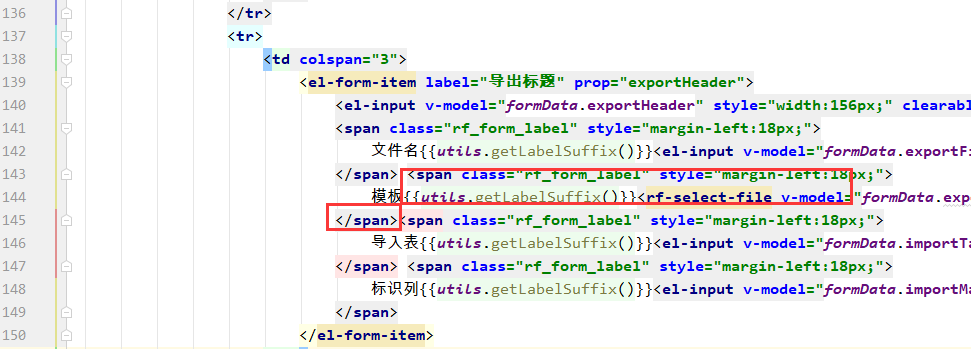
修改文件:src/web/element/src/roadui-pages/app-design/design/attr.vue

<span class="rf_form_label" style="margin-left:18px;">
模板{{utils.getLabelSuffix()}}<rf-select-file v-model="formData.exportTemplate" accept=".xls,.xlsx" :multiple="false" :limit="1" style="width:110px;margin-left:12px;"></rf-select-file>
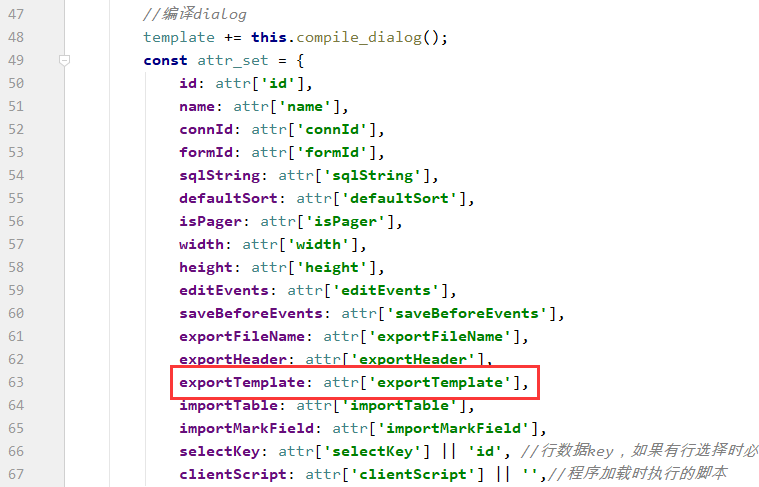
</span>修改文件:src/web/element/src/roadui-pages/app-design/design/design.js

修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/appdesign/AppDesignRunController.java

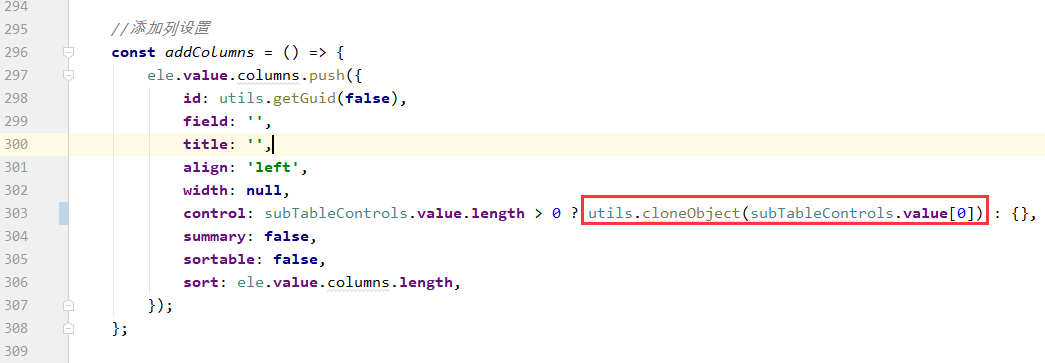
9、修改了子表初次添加控件会复制问题。
修改文件:src/web/element/src/roadui-pages/form/design/controls/subtable-ctl.vue