j-roadflow-plus-8.0.5升级日志
1、修改了表单设计下拉联动SQL语句有单引号错误。
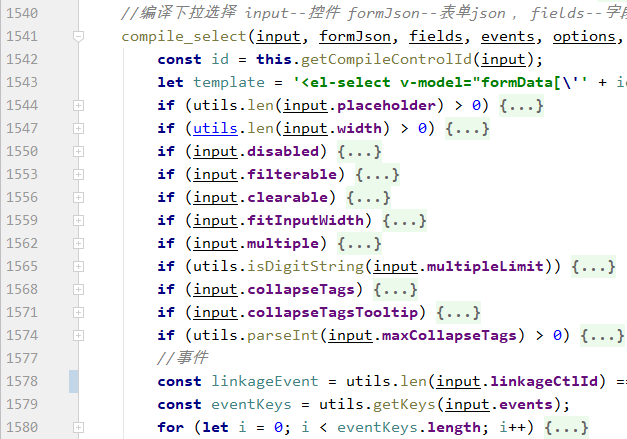
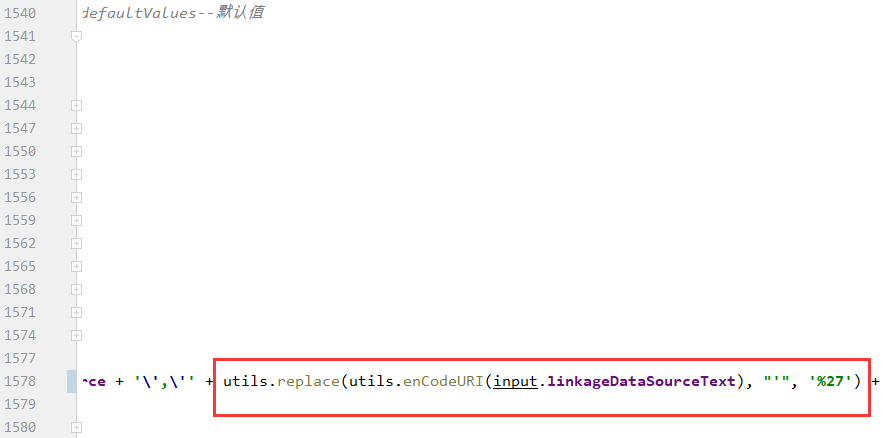
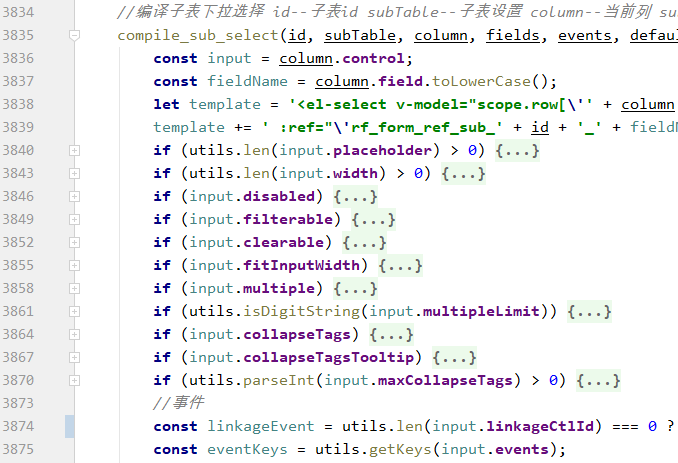
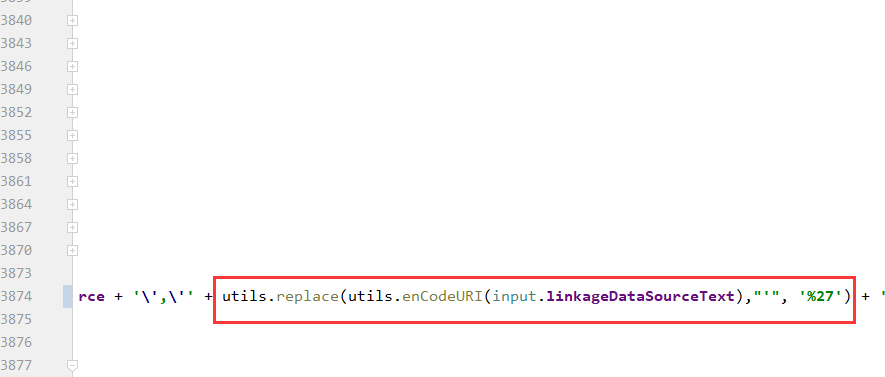
修改文件:src/web/element/src/roadui-pages/form/design/design.js,将下拉选择控件联动事件中的SQL单引号替换为%27。


//事件 const linkageEvent = utils.len(input.linkageCtlId) === 0 ? '' : 'linkage($event,\'' + input.linkageCtlId + '\',\'' + input.linkageDataSource + '\',\'' + utils.replace(utils.enCodeURI(input.linkageDataSourceText), "'", '%27') + '\',\'' + (input.dataSourceDictValueField || '') + '\',\'' + (input.linkageDataSourceSqlConn || '') + '\',null,\'' + id + '\',null);';//联动事件脚本


//事件 const linkageEvent = utils.len(input.linkageCtlId) === 0 ? '' : 'linkage($event,\'' + input.linkageCtlId + '\',\'' + input.linkageDataSource + '\',\'' + utils.replace(utils.enCodeURI(input.linkageDataSourceText),"'", '%27') + '\',\'' + (input.dataSourceDictValueField || '') + '\',\'' + (input.linkageDataSourceSqlConn || '') + '\',scope.row,\'' + id + '\',\'' + subTableKey.toLowerCase() + '\');';//联动事件脚本
2、修改了数据保存子表关联字段判断(postgresql下会有错误)。
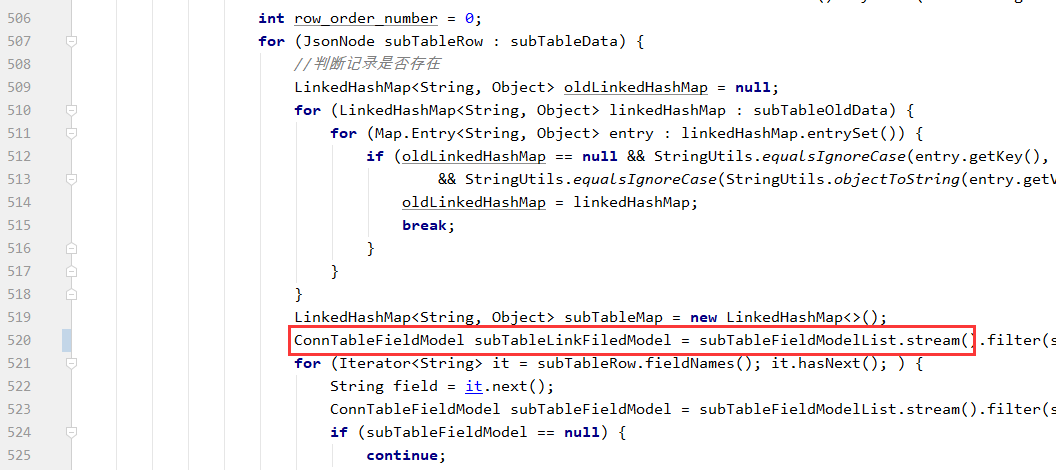
修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java

ConnTableFieldModel subTableLinkFiledModel = subTableFieldModelList.stream().filter(s -> StringUtils.equalsIgnoreCase(s.getName(), linkField)).findFirst().orElse(null);//子表关联字段(如果是postGreSql等数据库会用到)
3、修改了表单数据读取逻辑。
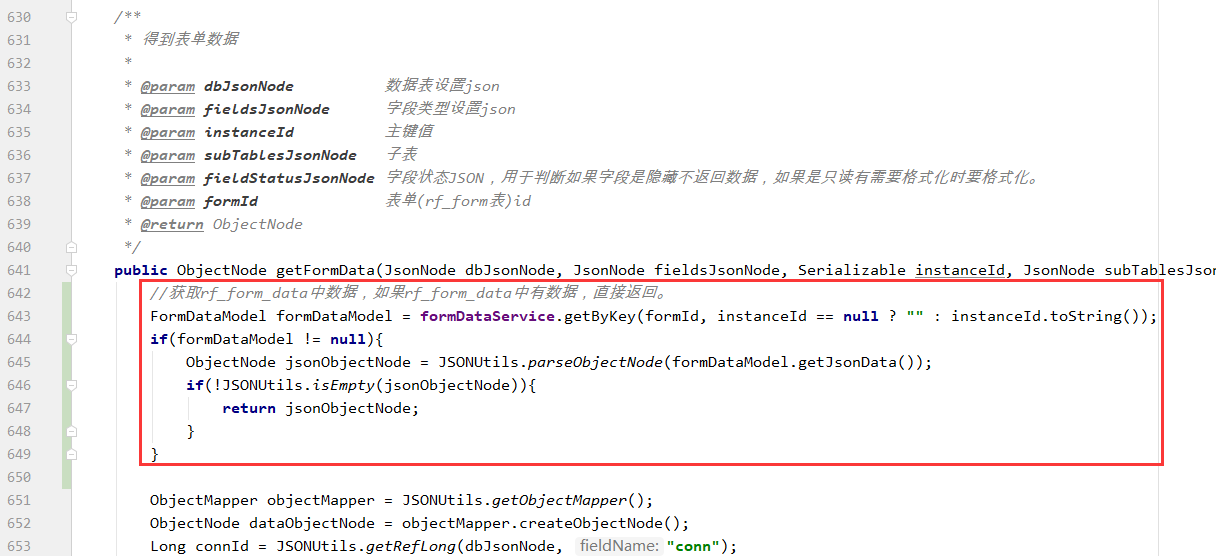
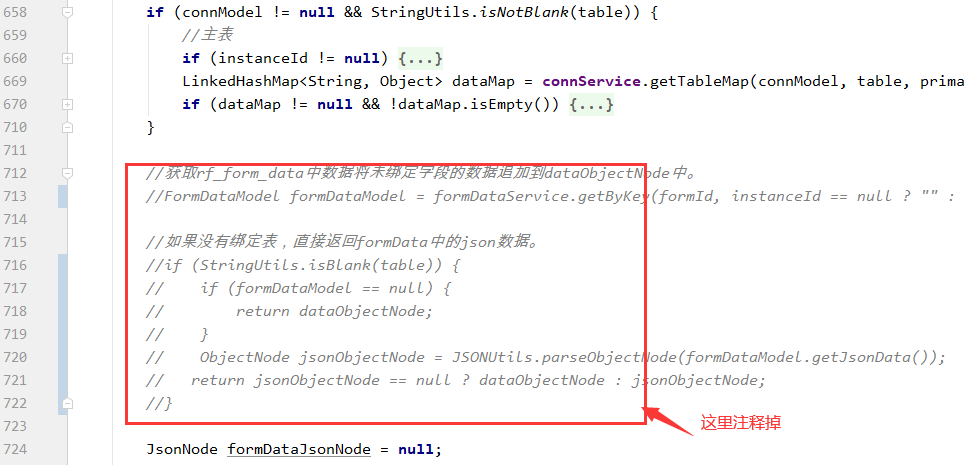
修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java

//获取rf_form_data中数据,如果rf_form_data中有数据,直接返回。
FormDataModel formDataModel = formDataService.getByKey(formId, instanceId == null ? "" : instanceId.toString());
if(formDataModel != null){
ObjectNode jsonObjectNode = JSONUtils.parseObjectNode(formDataModel.getJsonData());
if(!JSONUtils.isEmpty(jsonObjectNode)){
return jsonObjectNode;
}
} 
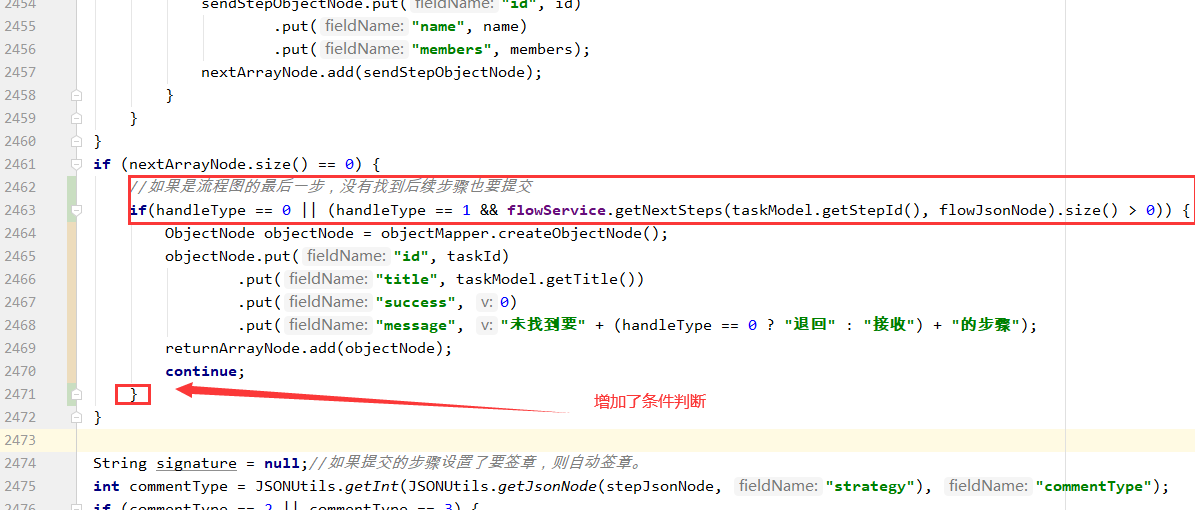
4、修改了最后一步批量提交也要完成流程。
修改文件:src/main/java/cn/tzsoft/roadflow/service/flow/FlowExecuteService.java

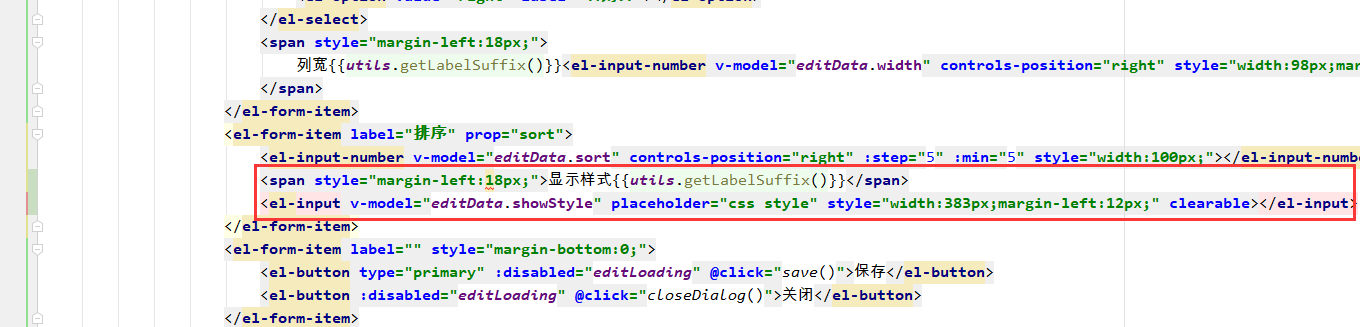
5、修改了应用程序设计附件显示问题。
修改文件:src/web/element/src/roadui-pages/app-design/design/list.vue

<el-form-item label="排序" prop="sort">
<el-input-number v-model="editData.sort" controls-position="right" :step="5" :min="5" style="width:100px;"></el-input-number>
<span style="margin-left:18px;">显示样式{{utils.getLabelSuffix()}}</span>
<el-input v-model="editData.showStyle" placeholder="css style" style="width:383px;margin-left:12px;" clearable></el-input>
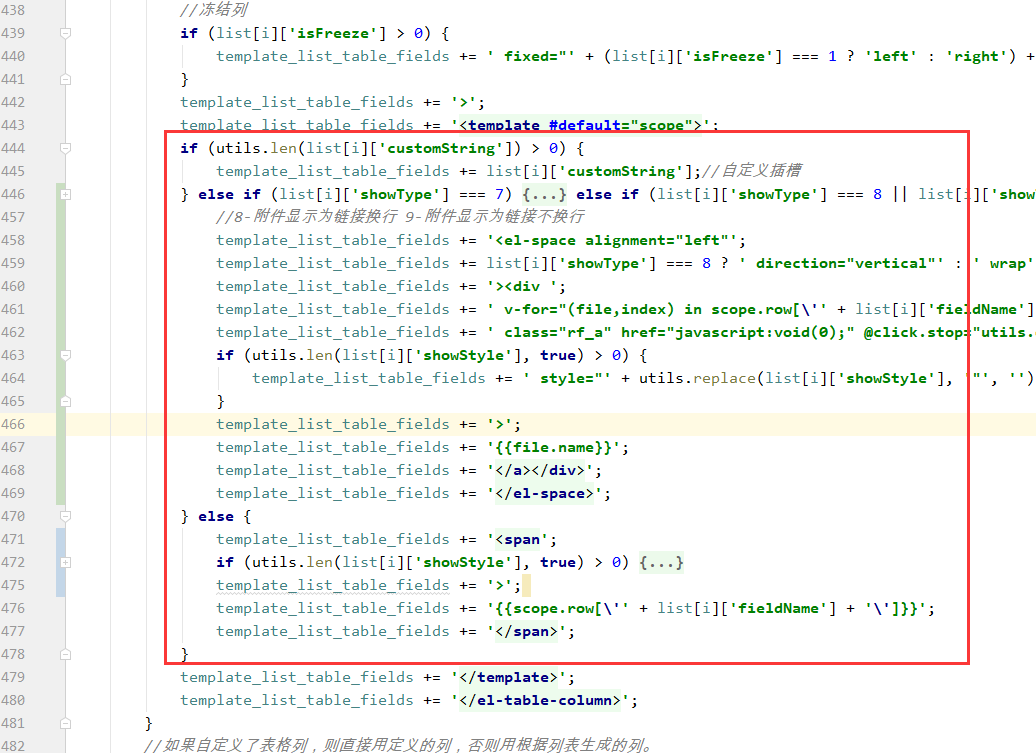
</el-form-item>修改文件:src/web/element/src/roadui-pages/app-design/design/design.js

if (utils.len(list[i]['customString']) > 0) {
template_list_table_fields += list[i]['customString'];//自定义插槽
} else if (list[i]['showType'] === 7) {
//附件显示为图片
template_list_table_fields += '<el-space alignment="left" wrap>';
template_list_table_fields += '<img v-for="(file,index) in scope.row[\'' + list[i]['fieldName'] + '\']" :key="index"';
template_list_table_fields += ' :src="config.server_web_address+\'/files/show?id=\'+file.id+\'&\'+utils.loginTokenKey+\'=\'+utils.getLoginToken()"';
if (utils.len(list[i]['showStyle'], true) > 0) {
template_list_table_fields += ' style="' + utils.replace(list[i]['showStyle'], '"', '') + '"';
}
template_list_table_fields += '/>';
template_list_table_fields += '</el-space>';
} else if (list[i]['showType'] === 8 || list[i]['showType'] === 9) {
//8-附件显示为链接换行 9-附件显示为链接不换行
template_list_table_fields += '<el-space alignment="left"';
template_list_table_fields += list[i]['showType'] === 8 ? ' direction="vertical"' : ' wrap';
template_list_table_fields += '><div ';
template_list_table_fields += ' v-for="(file,index) in scope.row[\'' + list[i]['fieldName'] + '\']" :key="index"><a';
template_list_table_fields += ' class="rf_a" href="javascript:void(0);" @click.stop="utils.openFile(indexOpenPage,file,config.server_web_address)"';
if (utils.len(list[i]['showStyle'], true) > 0) {
template_list_table_fields += ' style="' + utils.replace(list[i]['showStyle'], '"', '') + '"';
}
template_list_table_fields += '>';
template_list_table_fields += '{{file.name}}';
template_list_table_fields += '</a></div>';
template_list_table_fields += '</el-space>';
} else {
template_list_table_fields += '<span';
if (utils.len(list[i]['showStyle'], true) > 0) {
template_list_table_fields += ' style="' + utils.replace(list[i]['showStyle'], '"', '') + '"';
}
template_list_table_fields += '>';
template_list_table_fields += '{{scope.row[\'' + list[i]['fieldName'] + '\']}}';
template_list_table_fields += '</span>';
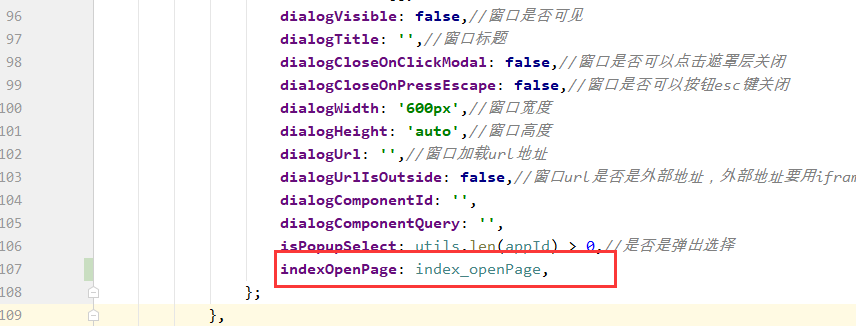
}修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue

indexOpenPage: index_openPage,
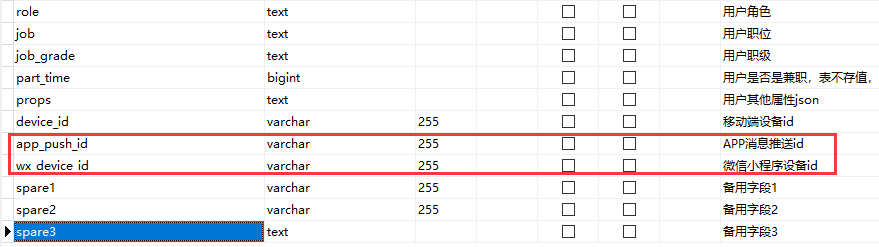
6、修改用户表表结构。
修改表:rf_org_user

为app及小程序消息推荐用。
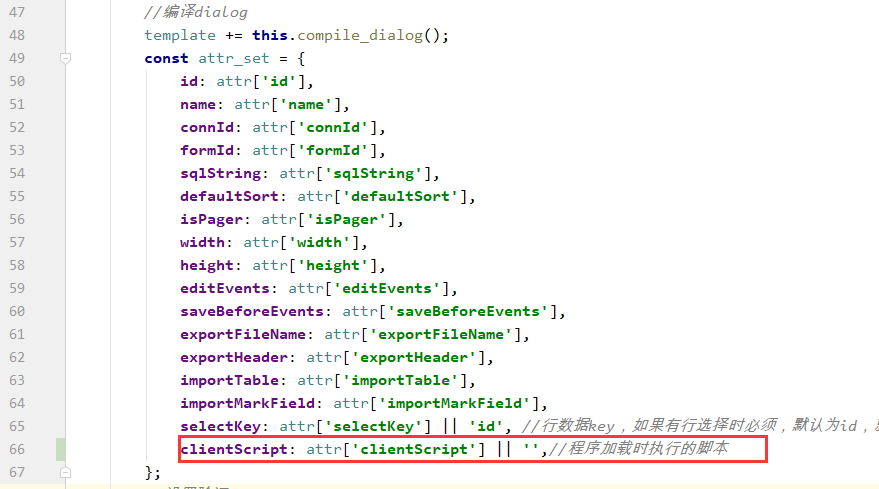
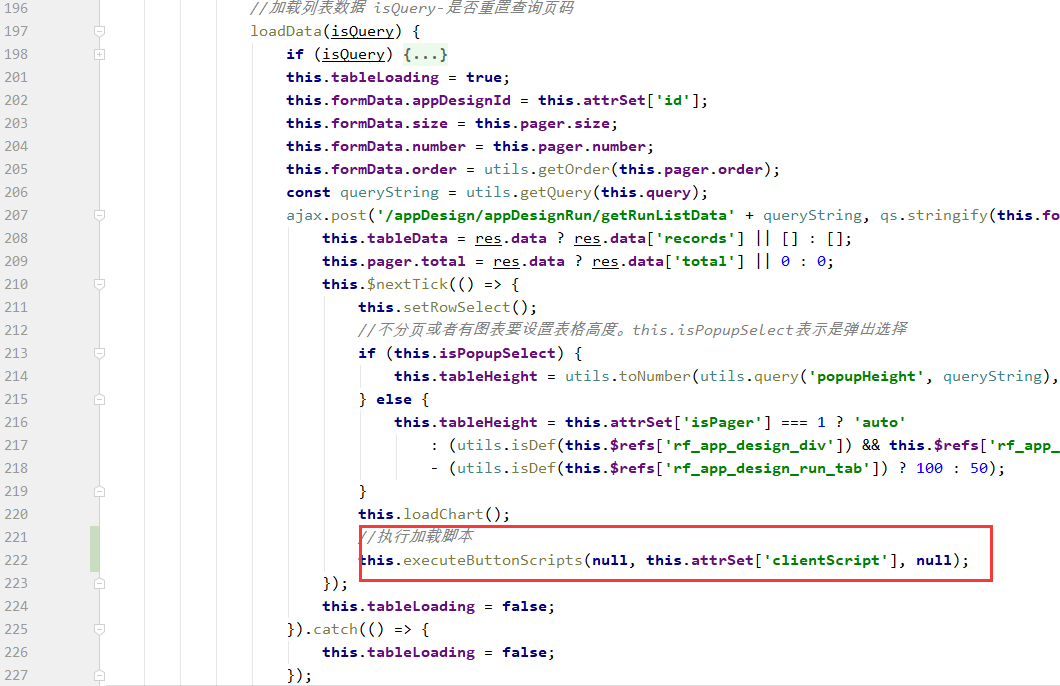
7、修改了应用设计属性中的脚本加载时没执行的问题。
修改文件:src/web/element/src/roadui-pages/app-design/design/design.js

修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue

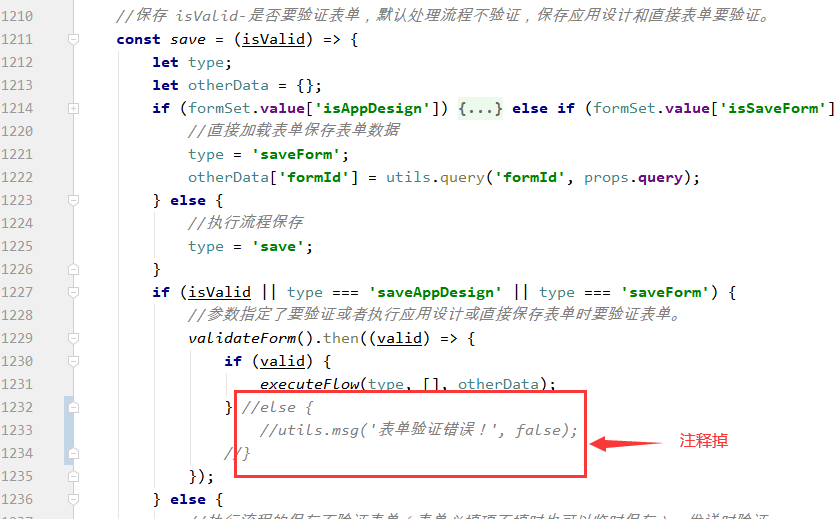
8、修改了应用设计保存表单会提示两次验证错误的问题。
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

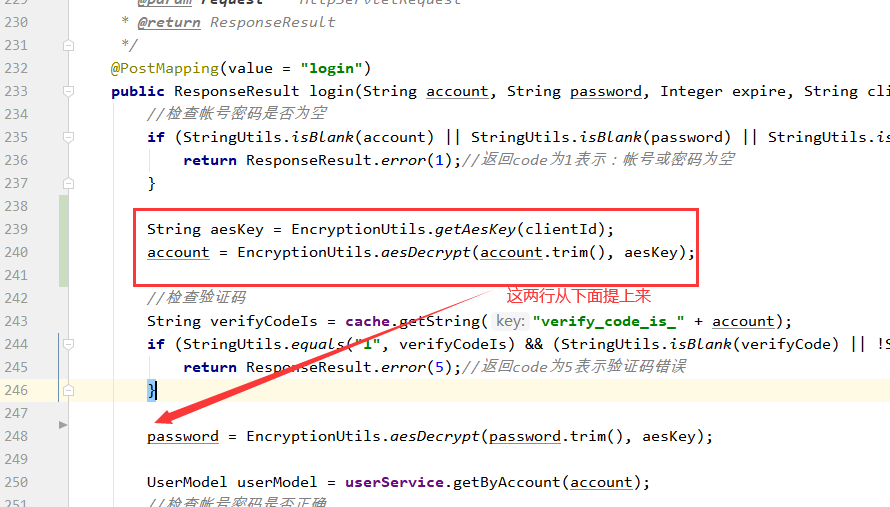
9、修改了登录错误后验证码验证问题。
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/organize/UserController.java

10、移动端H5增加工作台。
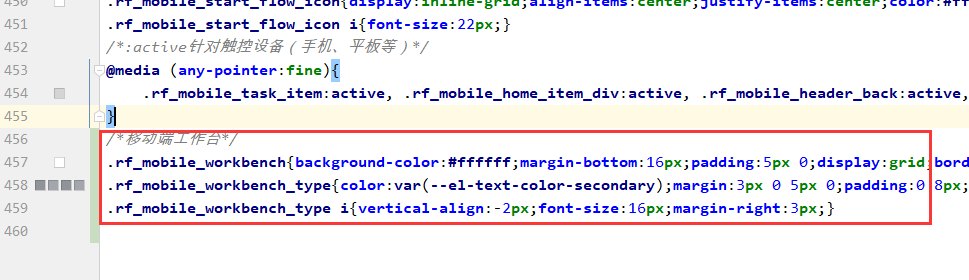
修改文件:src/web/element/src/roadui-assets/main.css
增加样式:

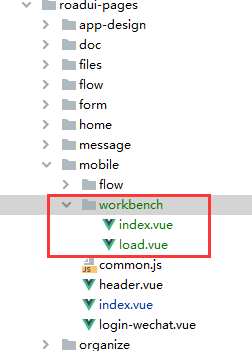
增加文件:

修改文件:src/web/element/src/roadui-pages/mobile/index.vue

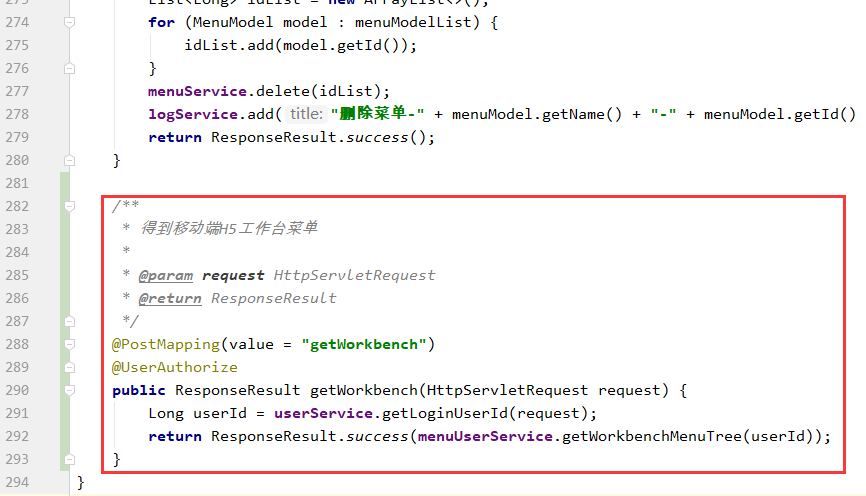
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/system/MenuController.java

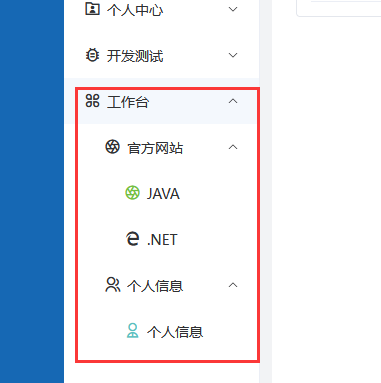
菜单配置名称为工作台的菜单及下级菜单,并授权给用户:


11、应用设计删除数据功能增加了可配置作删除标记,不物理删除数据。
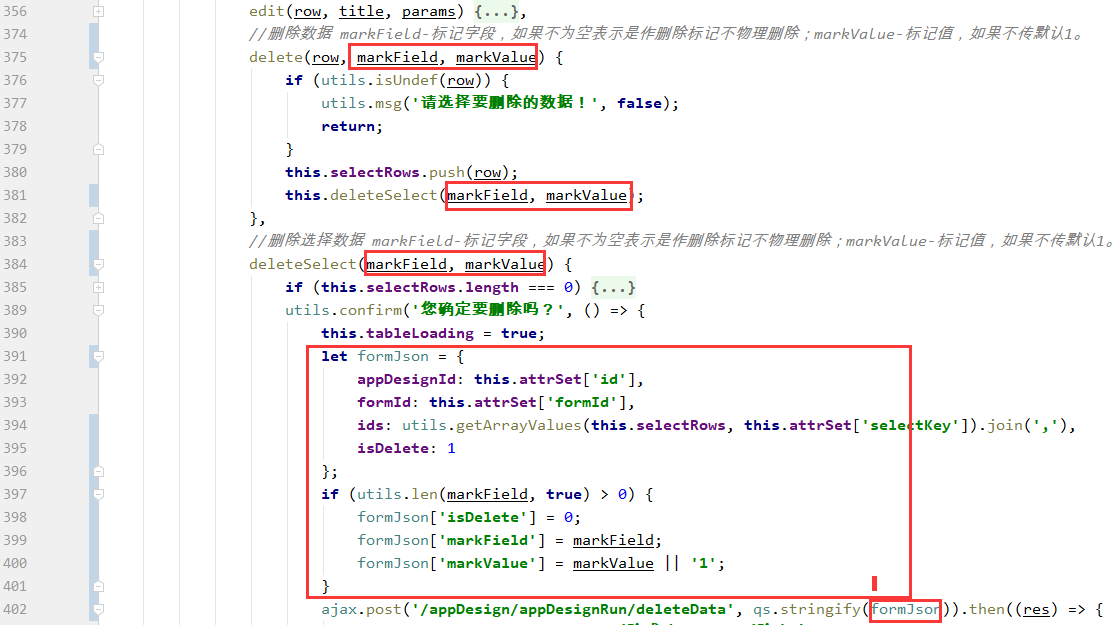
修改文件:src/web/element/src/roadui-pages/app-design/run/index.vue

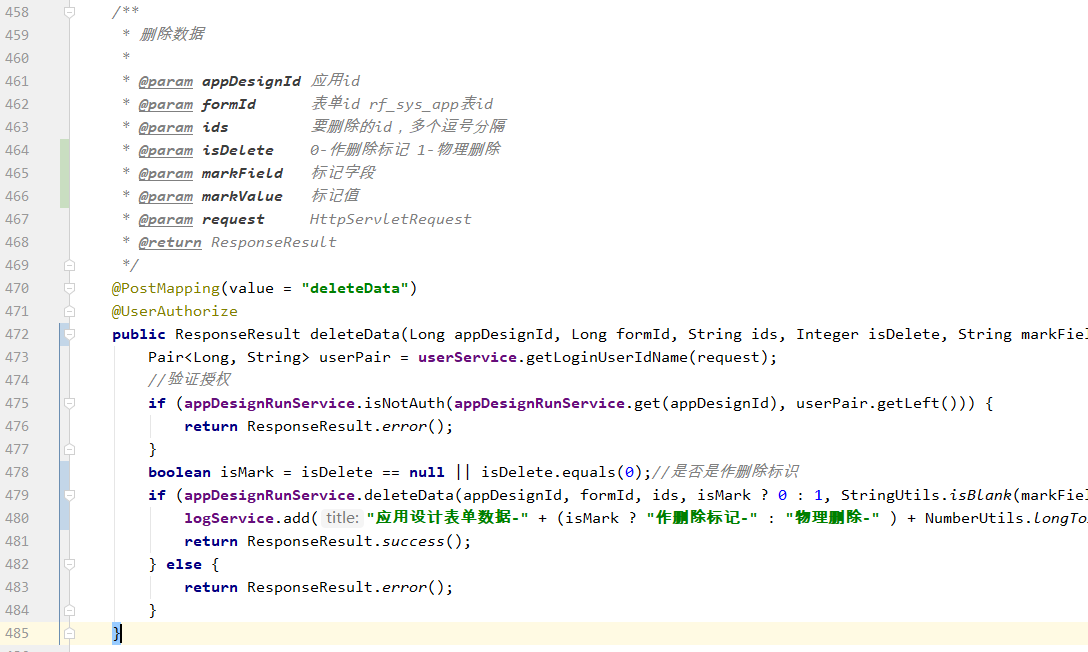
修改文件:src/main/java/cn/tzsoft/roadflow/controller/roadflowwebapi/appdesign/AppDesignRunController.java

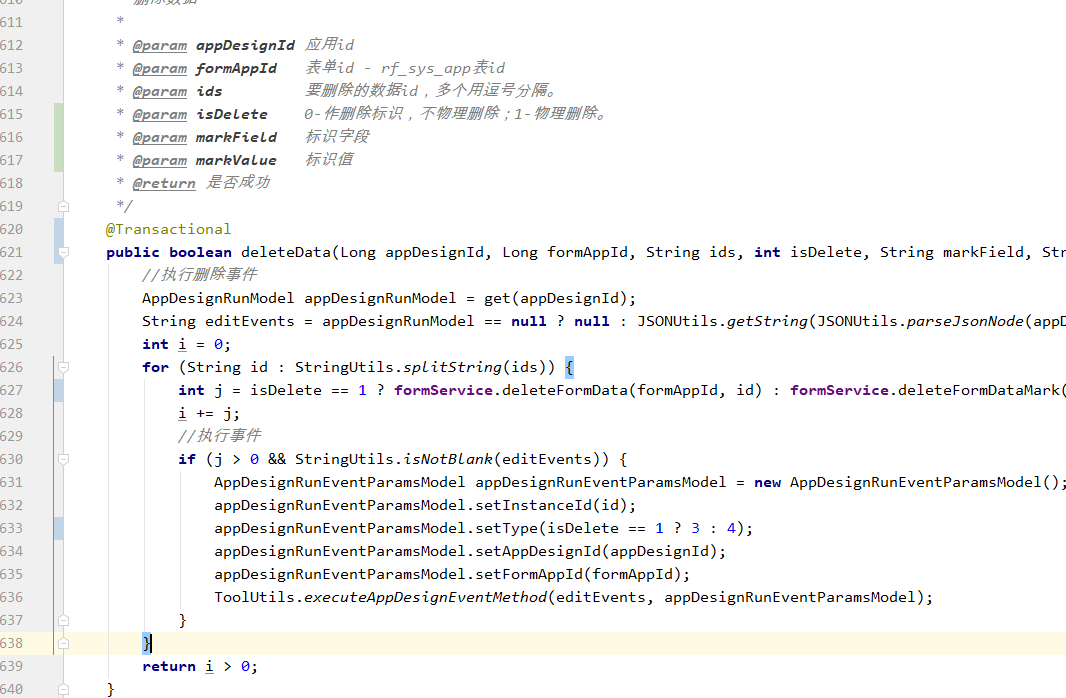
修改文件:src/main/java/cn/tzsoft/roadflow/service/appdesign/AppDesignRunService.java

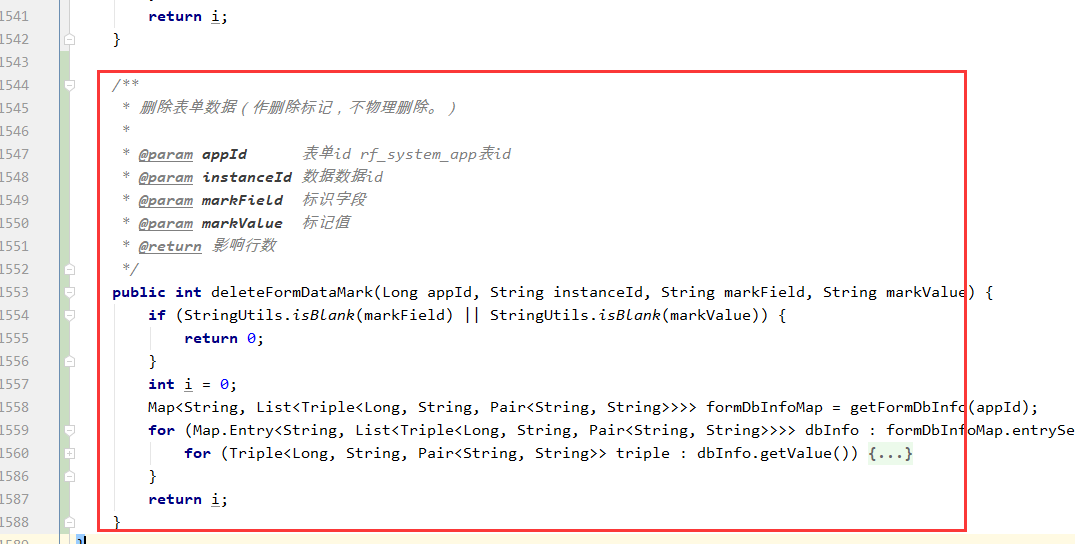
修改文件:src/main/java/cn/tzsoft/roadflow/service/form/FormService.java
增加方法: