JRoadFlow3.1.5升级日志
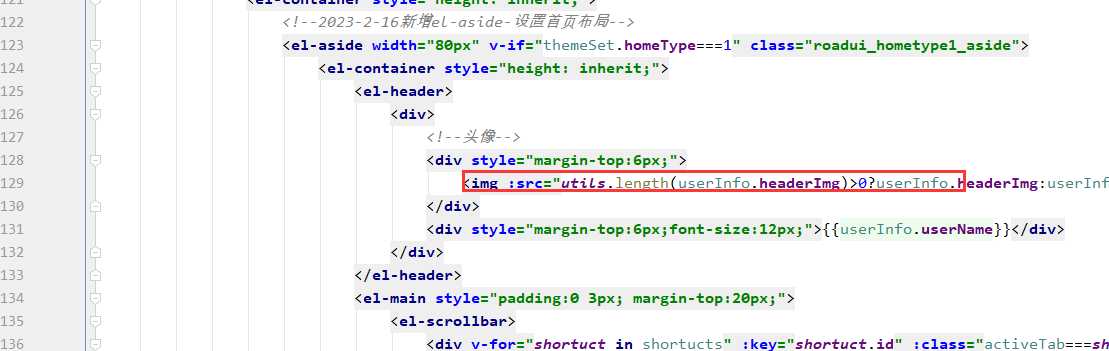
1、修改了默认头像设置。
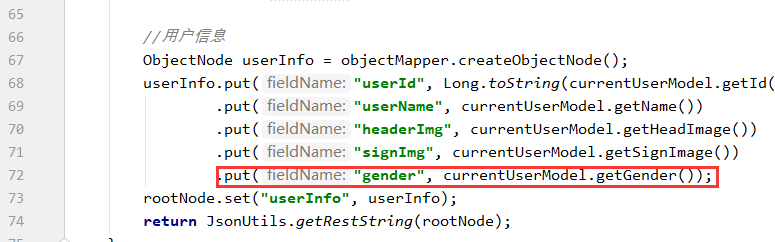
修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/HomeController.java

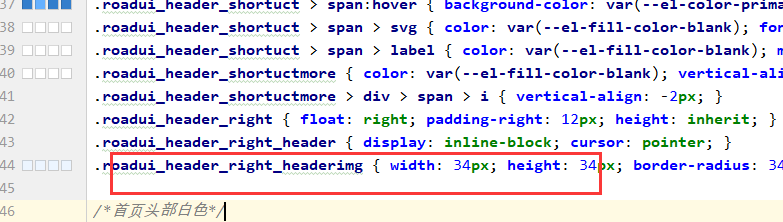
修改文件:src/web/element/src/roadui-assets/share.css

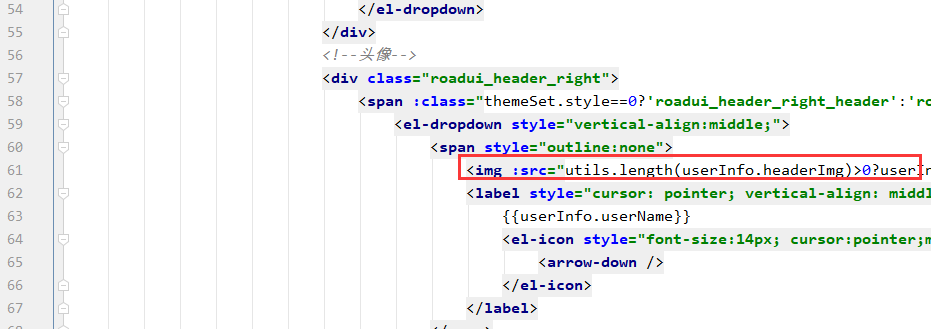
修改文件:src/web/element/src/roadui-pages/index.vue



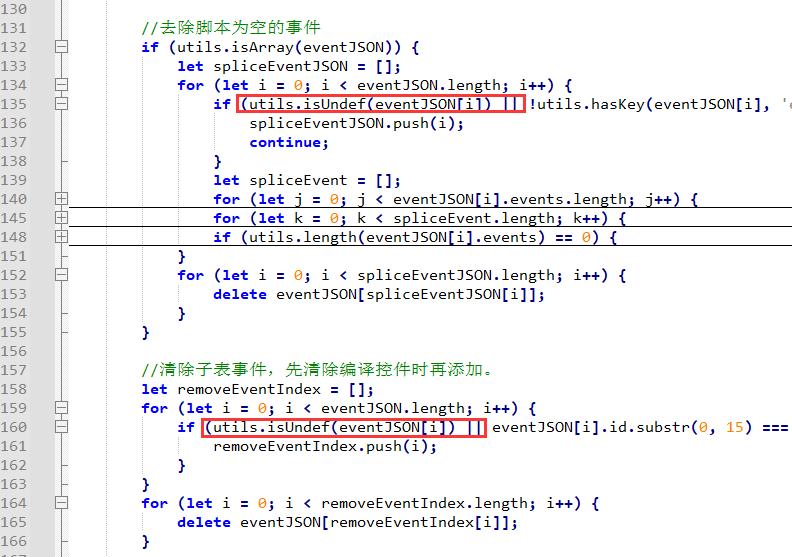
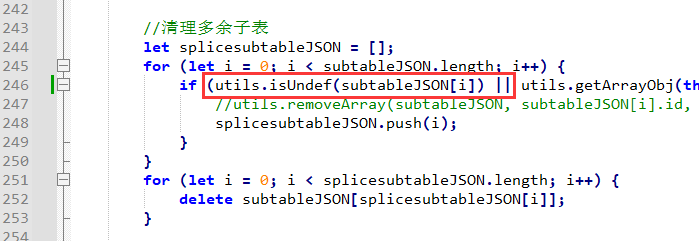
2、修改了表单设计删除控件会引起编译错误问题。
修改文件:\element\src\roadui-pages\form\form-design.js


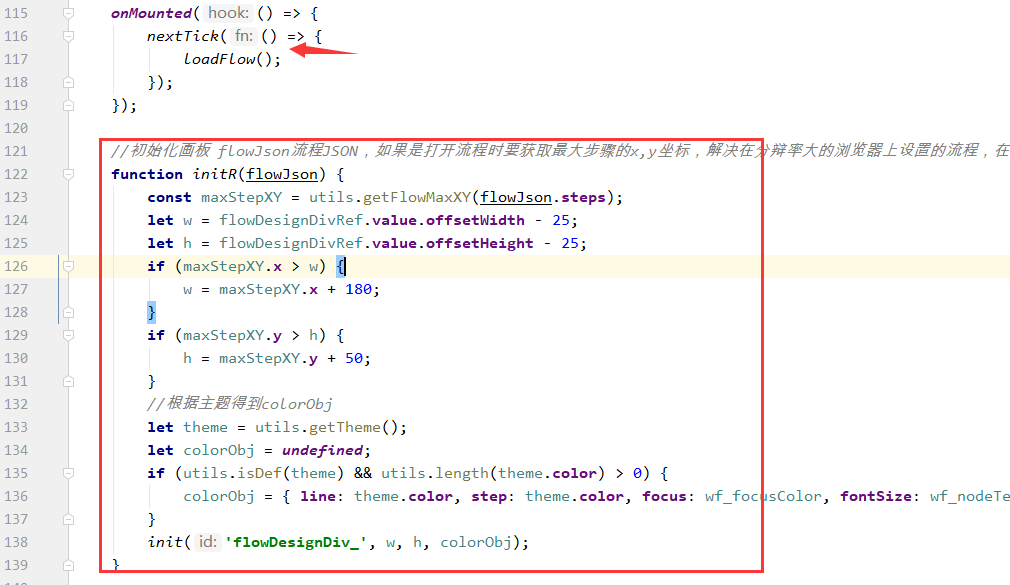
3、修改了流程设计器初始化画板大小计算方式。
解决在分辩率高的显示器上设计的流程到分辩率低的显示器上显示不完整的问题。
修改文件:src/web/element/src/roadui-pages/flow/design/design.vue

//初始化画板 flowJson流程JSON,如果是打开流程时要获取最大步骤的x,y坐标,解决在分辩率大的浏览器上设置的流程,在分辩率小的浏览器打开显示不全的问题。
function initR(flowJson) {
const maxStepXY = utils.getFlowMaxXY(flowJson.steps);
let w = flowDesignDivRef.value.offsetWidth - 25;
let h = flowDesignDivRef.value.offsetHeight - 25;
if (maxStepXY.x > w) {
w = maxStepXY.x + 180;
}
if (maxStepXY.y > h) {
h = maxStepXY.y + 50;
}
//根据主题得到colorObj
let theme = utils.getTheme();
let colorObj = undefined;
if (utils.isDef(theme) && utils.length(theme.color) > 0) {
colorObj = { line: theme.color, step: theme.color, focus: wf_focusColor, fontSize: wf_nodeTextSize, stepText: wf_nodeTextColor };
}
init('flowDesignDiv_', w, h, colorObj);
} 
4、修改了消息中心发送记录已读消息不能删除。
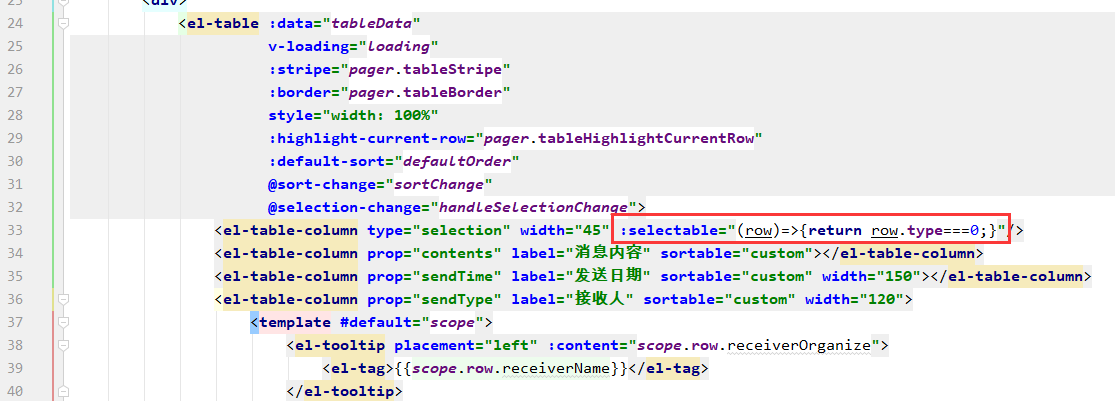
修改文件:src/web/element/src/roadui-pages/system/message/sendlist.vue

5、流程步骤增加了数据保存前事件。
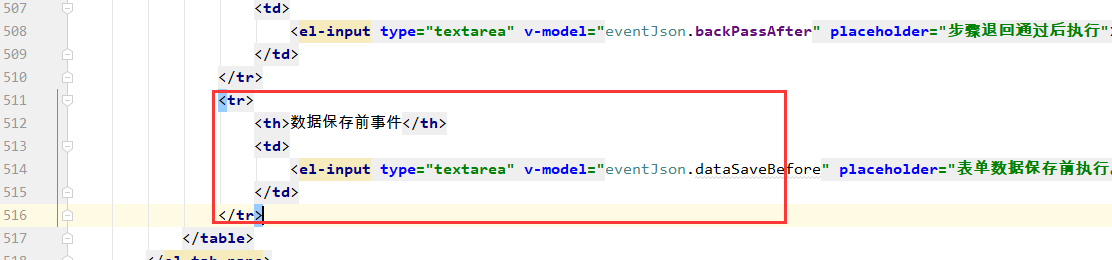
修改文件:src/web/element/src/roadui-pages/flow/design/step.vue

<tr> <th>数据保存前事件</th> <td> <el-input type="textarea" v-model="eventJson.dataSaveBefore" placeholder="表单数据保存前执行。方法返回字符串1、true以外的其他字符,表示为错误信息,返回客户端提示,任务不提交。"></el-input> </td> </tr>
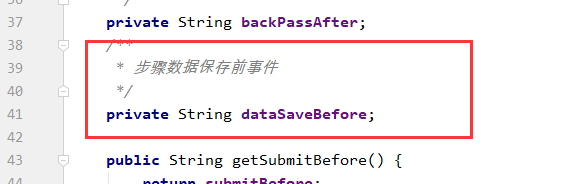
修改文件:src/main/java/cn/tzsoft/roadflow/model/flowrun/FlowRunStepEventModel.java

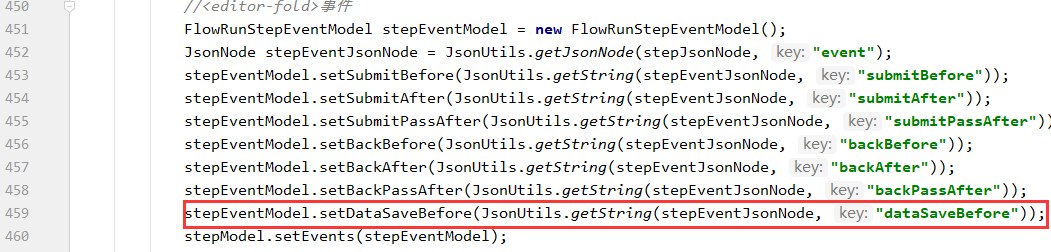
修改文件:src/main/java/cn/tzsoft/roadflow/service/FlowService.java

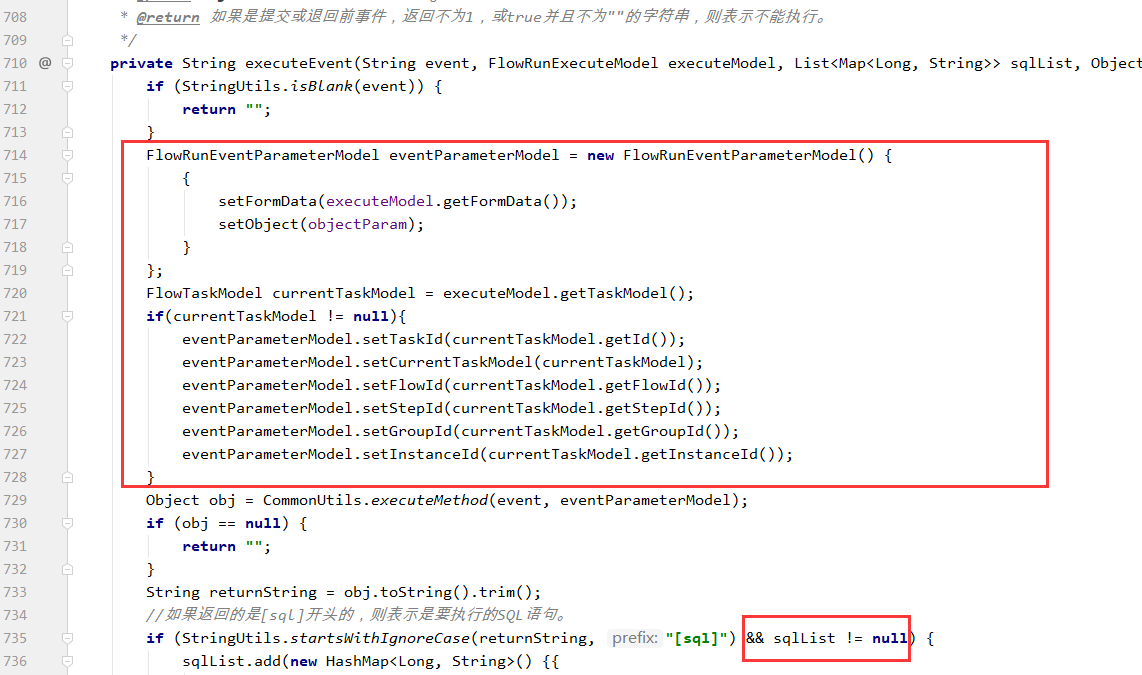
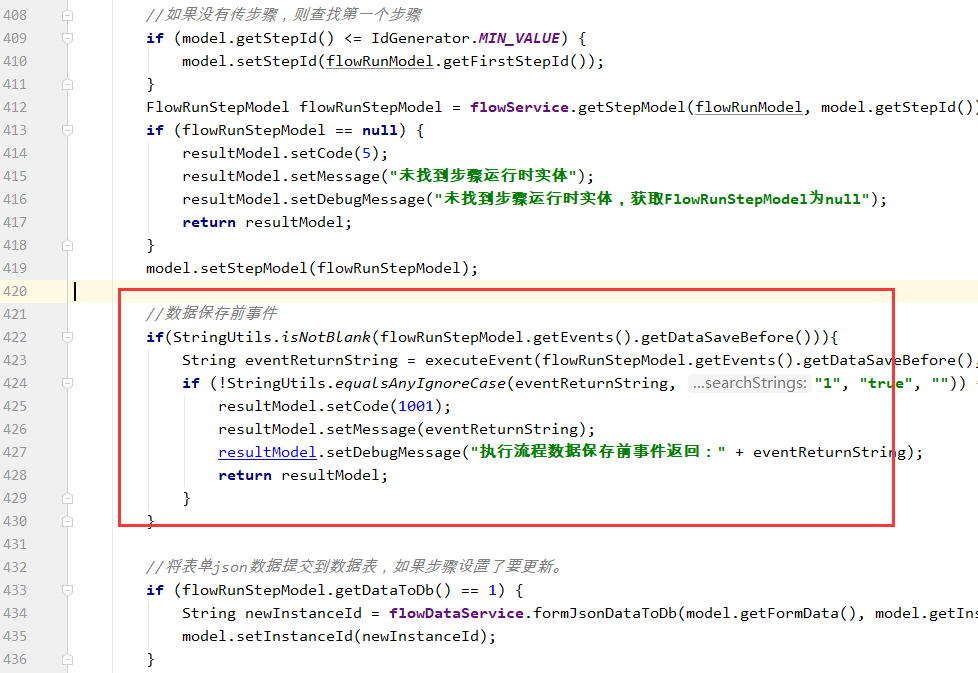
修改文件:src/main/java/cn/tzsoft/roadflow/service/FlowRunService.java

//数据保存前事件
if(StringUtils.isNotBlank(flowRunStepModel.getEvents().getDataSaveBefore())){
String eventReturnString = executeEvent(flowRunStepModel.getEvents().getDataSaveBefore(), model, new ArrayList<>(), null);
if (!StringUtils.equalsAnyIgnoreCase(eventReturnString, "1", "true", "")) {
resultModel.setCode(1001);
resultModel.setMessage(eventReturnString);
resultModel.setDebugMessage("执行流程数据保存前事件返回:" + eventReturnString);
return resultModel;
}
}