正式环境部署说明
1、后端部署。
后端为一个标准的spring boot程序,可以直接发布成jar然后在java环境下启动运行。
2、前端部署。
前端为element-plus,vite环境。
先要安装node.js,从https://nodejs.org/en/网站下载安装node.js,一路next默认安装即可。
安装 vue-cli
cmd命令窗口执行:npm install -g @vue/cli
进入到前端所在目录运行npm install
运行npm run dev即可启动开发环境
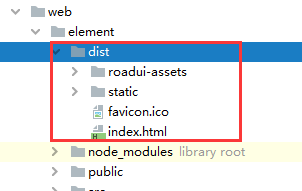
选择npm run build即可编译前端。编译后在dist目录下生成相应文件:

3、前后端在同一个站点部署。
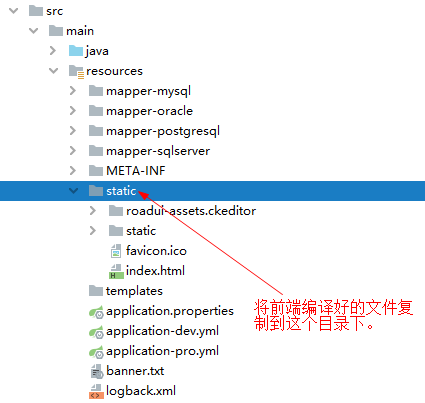
如果前后端在同一个站点,前后端不分开部署,则直接将前端编译后的dist文件夹下的文件复制到后端的static下即可。

4、前后端分开部署。
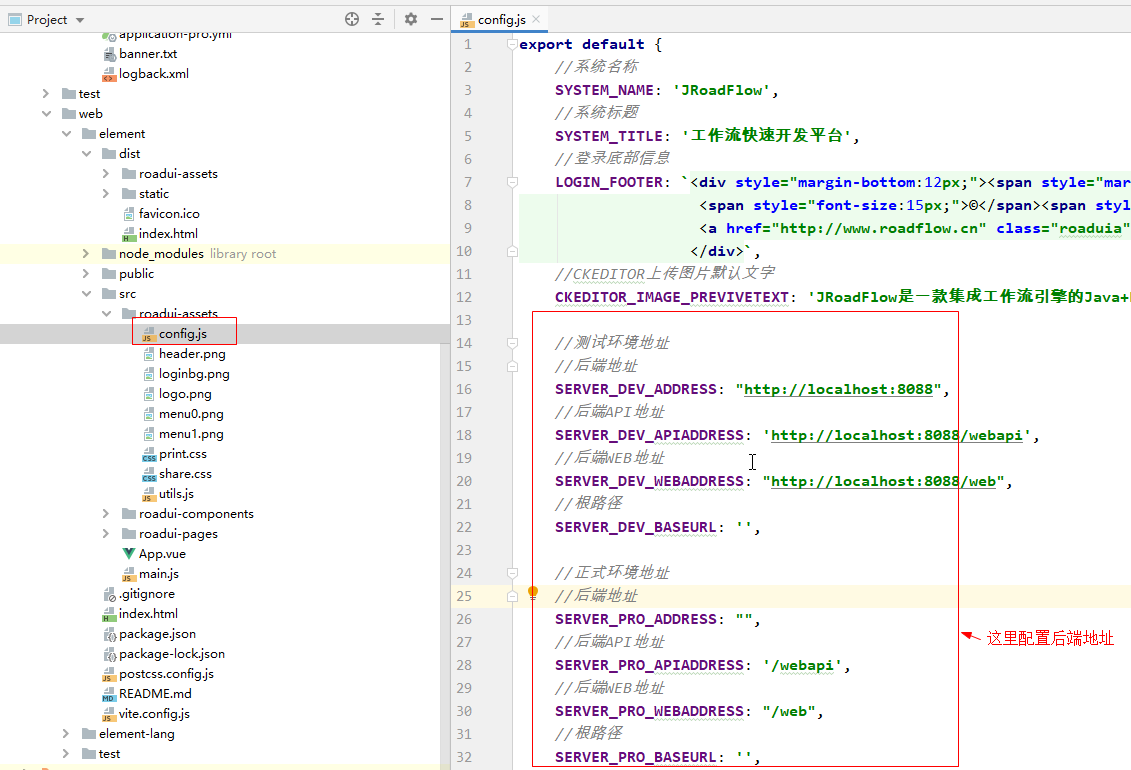
如果前后端不在一个站点下分开部署,则需要在前端配置文件中配置好后端地址:

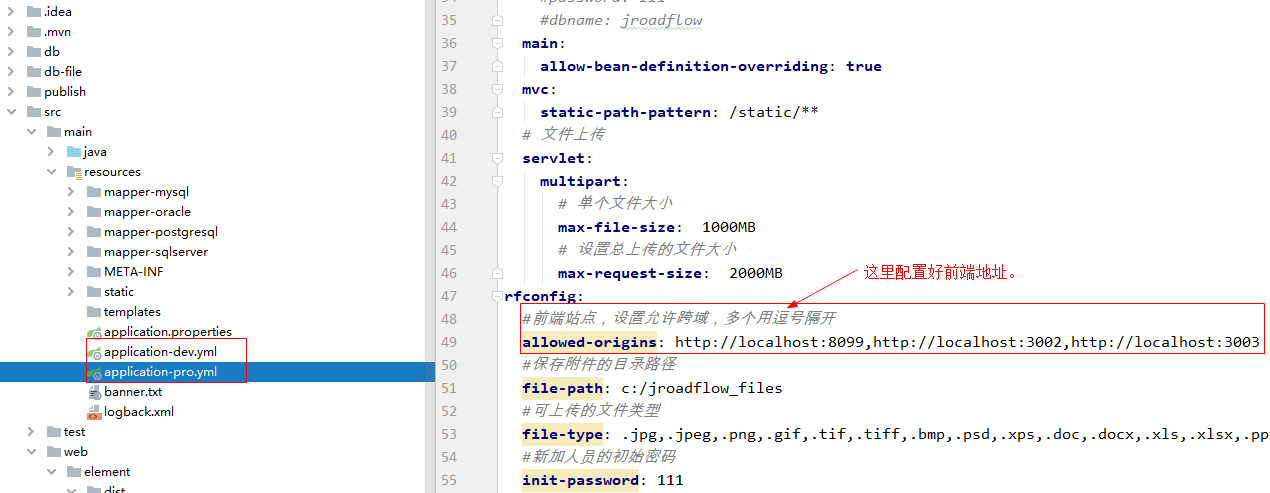
要在后端配置文件中填好前端地址:

nginx配置:
j-roadflow使用了websocket,nginx要配置:
location /webSocket/ {
proxy_pass http://localhost:8089;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}