JRoadFlow3.0.4升级日志
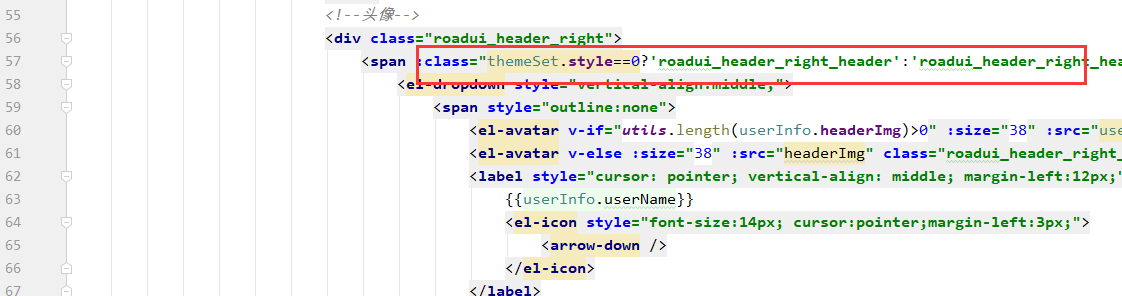
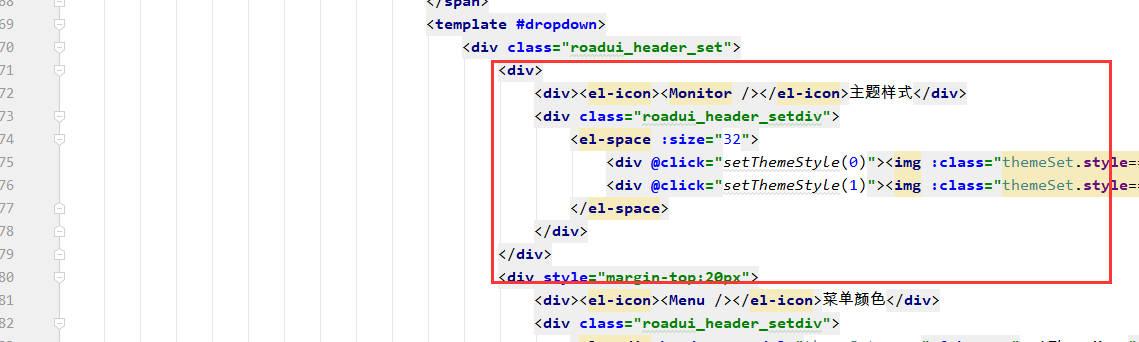
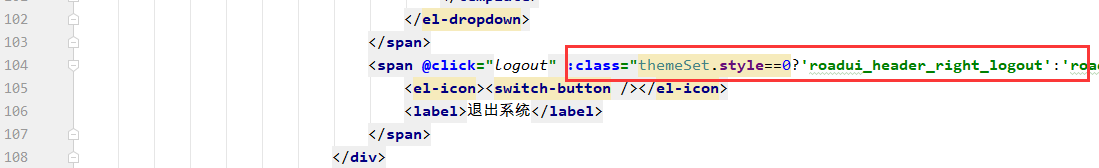
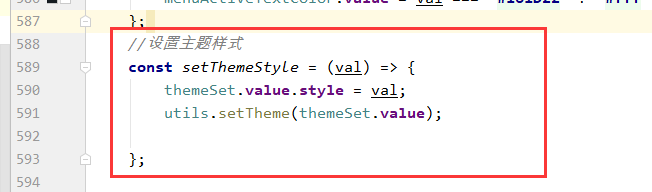
1、增加了首页主题样式设置。
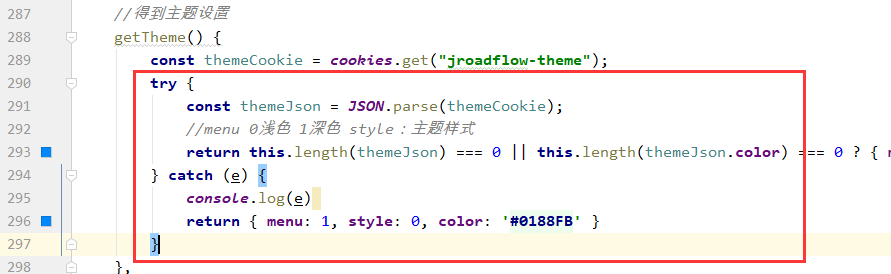
修改文件:src/web/element/src/roadui-assets/utils.js

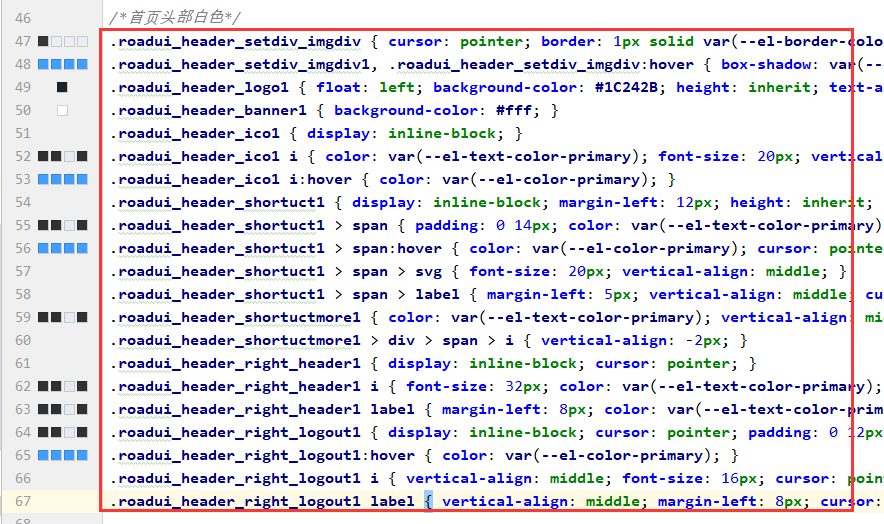
修改文件:src/web/element/src/roadui-assets/share.css

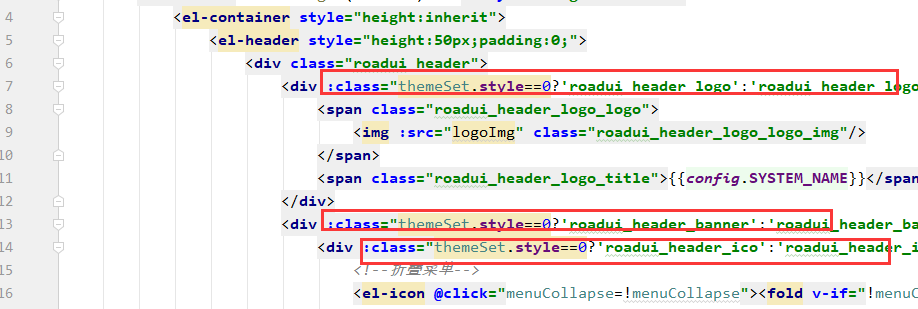
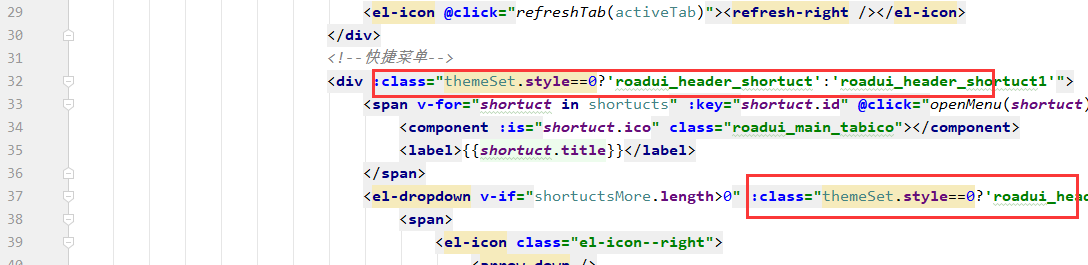
修改文件:src/web/element/src/roadui-pages/index.vue






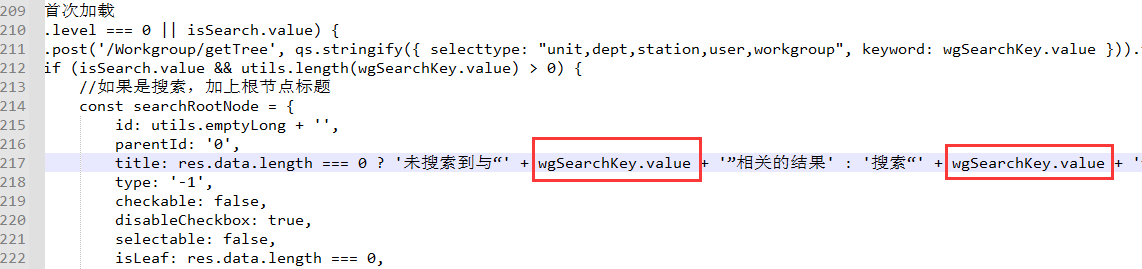
2、修改了组织架构管理工作组搜索显示问题。
修改文件:\src\web\element\src\roadui-pages\system\organize\index.vue

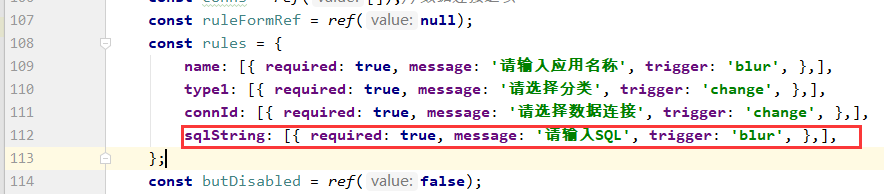
3、增加了应用程序设计属性中SQL字段为必填项。
修改文件:src/web/element/src/roadui-pages/program/design/attr.vue

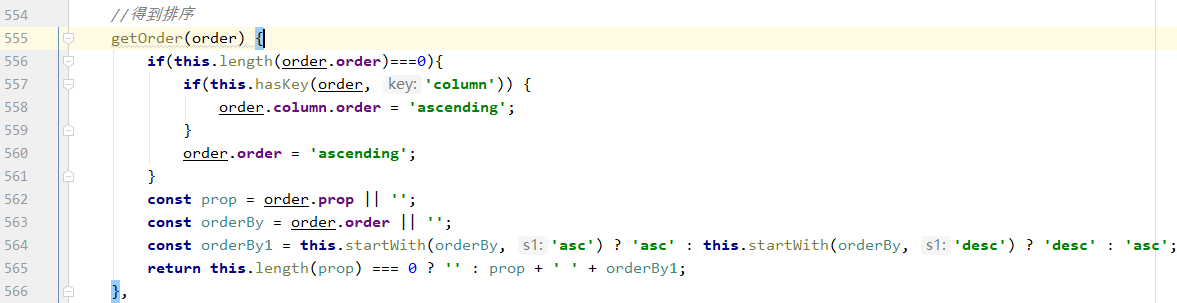
4、修改了列表排序方法。
修改文件:src/web/element/src/roadui-assets/utils.js

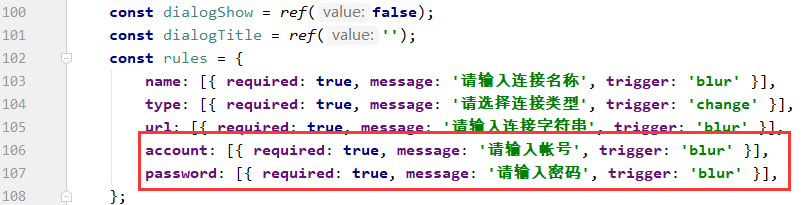
5、修改了系统管理数据连接帐号密码输入。
修改文件:src/web/element/src/roadui-pages/system/dbconn/index.vue


6、增加了列表排序参数SQL危险过滤。
修改文件:src/main/java/cn/tzsoft/roadflow/common/StringUtils.java
增加方法:

/**
* 得到排序字符串(过滤SQL注入语句)
*
* @param orderBy 原始排序字符串
* @return 过滤后的排序字符串
*/
public static String getOrderBy(String orderBy) {
if (isBlank(orderBy)) {
return "";
}
String[] array = split(orderBy, ",", true);
StringJoiner stringJoiner = new StringJoiner(",");
for (String order : array) {
String[] orderArray = split(order, " ", true);
String field = trim(orderArray[0]);
if (isBlank(field)) {
continue;
}
String asc = orderArray.length > 1 && isNotBlank(trim(orderArray[1])) ? trim(orderArray[1]) : "";
stringJoiner.add(field + " " + asc);
}
return stringJoiner.toString();
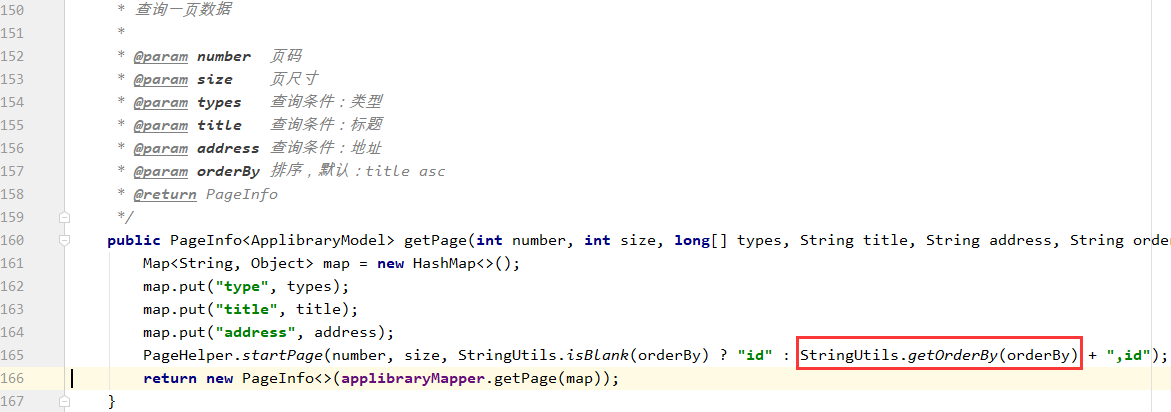
} 有分页的DAO中过滤:

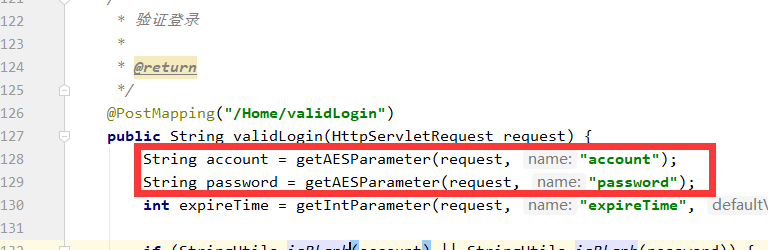
7、新增了登录传输加密。
前端:
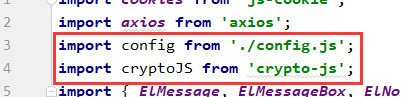
安装crypto-js npm install crypto-js
修改文件:src/web/element/src/roadui-assets/config.js

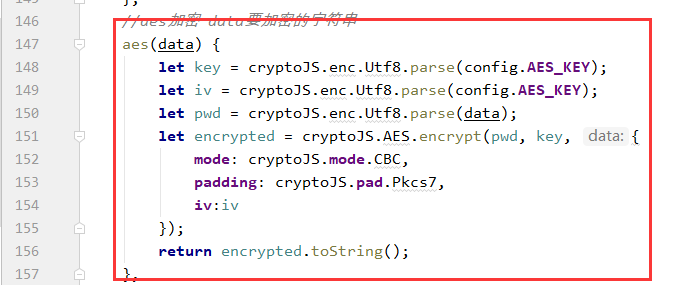
修改文件:src/web/element/src/roadui-assets/utils.js


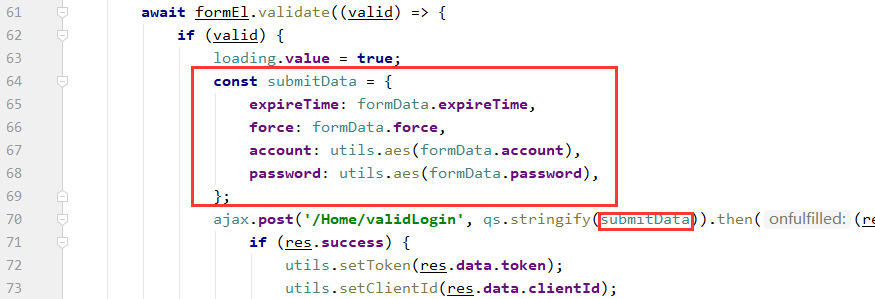
修改文件:src/web/element/src/roadui-pages/login.vue

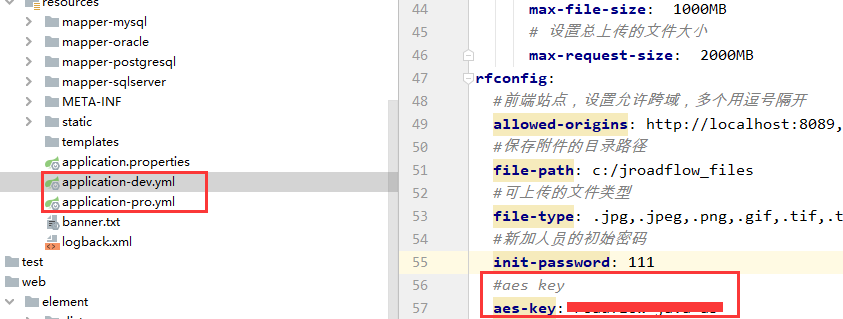
后端:
修改文件:

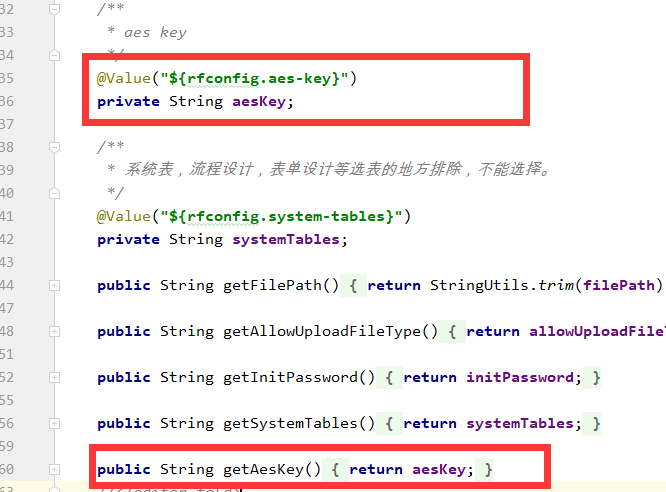
修改文件:cn/tzsoft/roadflow/config/Config.java

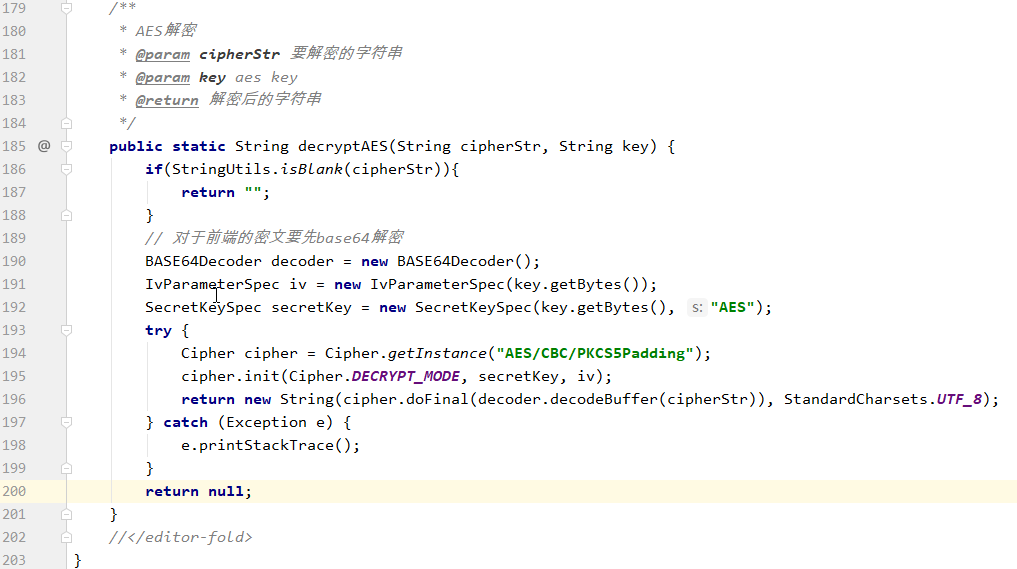
修改文件:cn/tzsoft/roadflow/common/EncryptionUtils.java

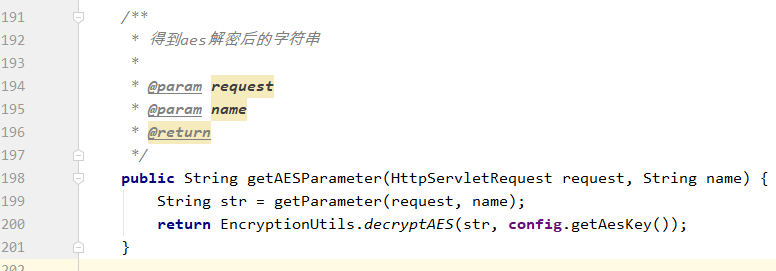
修改文件:cn/tzsoft/roadflow/controller/BaseController.java

修改文件:cn/tzsoft/roadflow/controller/webapi/HomeController.java

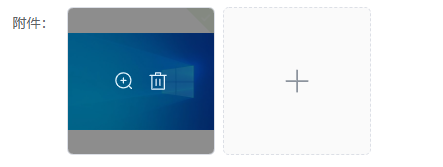
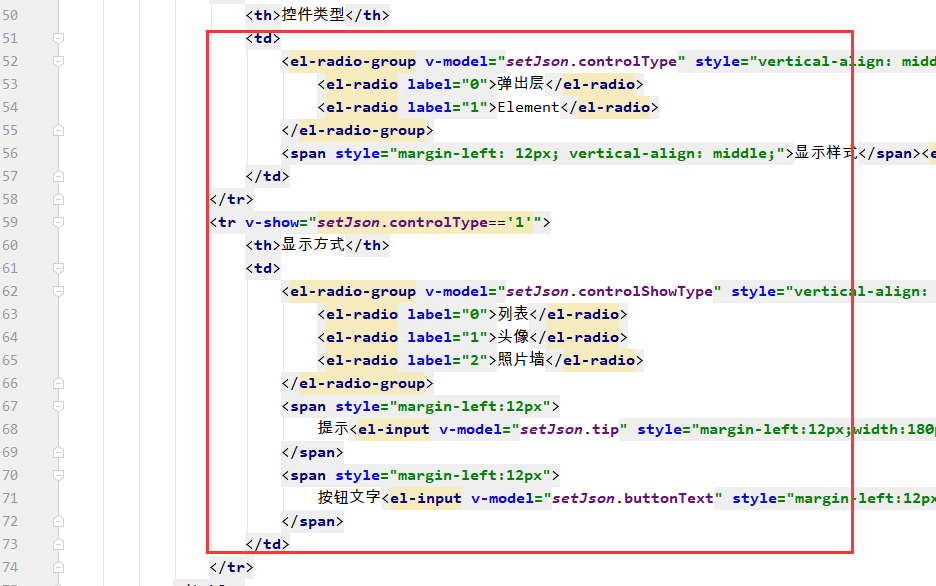
8、表单设计附件控件增加了原始element样式选择。

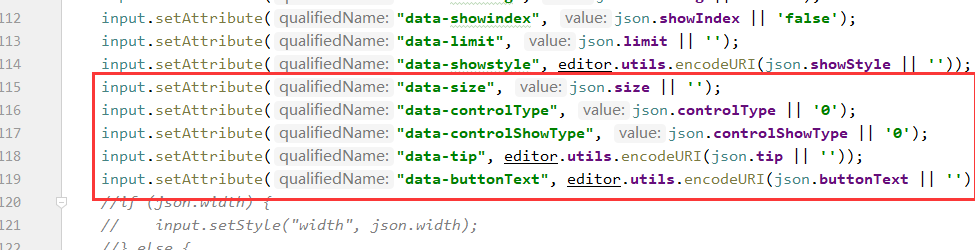
修改文件:src/web/element/public/roadui-assets/ckeditor/plugins/rf_files/plugin.js

修改文件:src/web/element/src/roadui-pages/form/plugins/files.vue


修改文件:src/web/element/src/roadui-pages/form/form-design.js


修改文件:src/web/element/src/roadui-components/el_selectfile.vue