JRoadFlow3.0.3升级日志
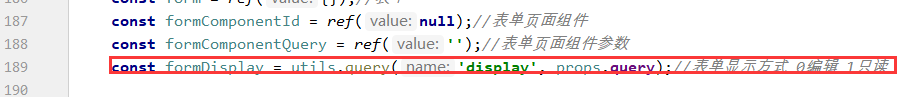
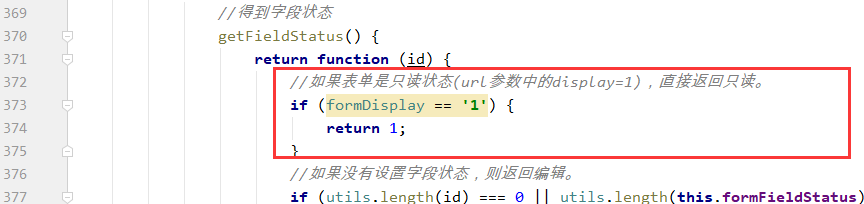
1、修改了流程表单只读模式判断。
修改文件:src/web/element/src/roadui-pages/flow/run/index.vue


2、修改了流程委托编辑时可选择时间。
修改文件:src/web/element/src/roadui-pages/flow/entrust/index.vue

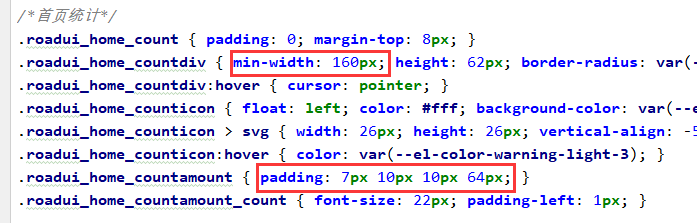
3、修改了首页统计样式。
修改文件:src/web/element/src/roadui-assets/share.css

4、修改了表单设计子表验证无效的问题。
修改文件:src/web/element/src/roadui-pages/form/form-design.js

html += '<el-form-item style="margin:0;" :rules="formRulesSubtable[\'' + id + '.' + field + '\']" :prop="\'' + id + '.\'+scope.$index+\'.' + field + '\'">'; html += '</el-form-item></template></el-table-column>';
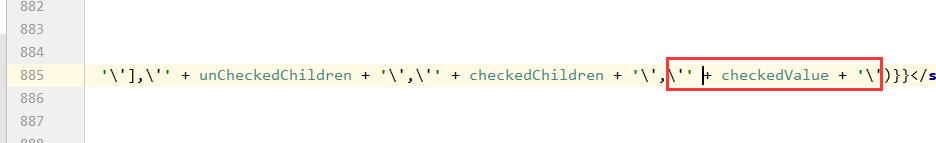
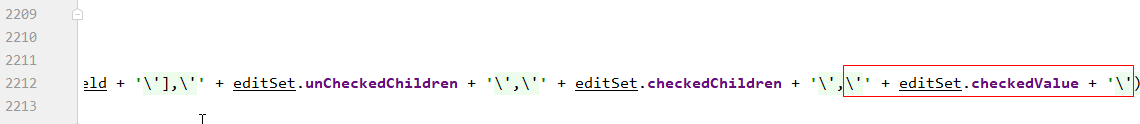
5、修改了表单设计开关控件只读时取值问题。
修改文件:src/web/element/src/roadui-pages/form/form-design.js


修改文件:src/web/element/src/roadui-pages/flow/archive/print.vue

修改文件:src/web/element/src/roadui-pages/flow/run/index.vue

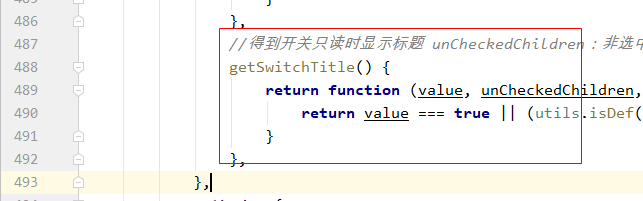
//得到开关只读时显示标题 unCheckedChildren:非选中文本 checkedChildren:选中文本 checkedValue:选中值
getSwitchTitle() {
return function (value, unCheckedChildren, checkedChildren, checkedValue) {
return value === true || (utils.isDef(checkedValue) && value === checkedValue) ? checkedChildren || '开' : unCheckedChildren || '关';
}
},6、修改了流程步骤设置退回某一步时获取前面步骤逻辑。
修改文件:src/main/java/cn/tzsoft/roadflow/service/FlowRunService.java

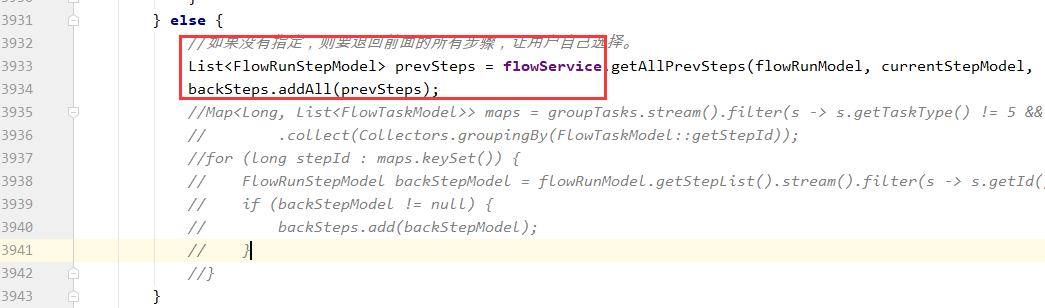
//如果没有指定,则要退回前面的所有步骤,让用户自己选择。
List<FlowRunStepModel> prevSteps = flowService.getAllPrevSteps(flowRunModel, currentStepModel, 0, false);
backSteps.addAll(prevSteps);
//Map<Long, List<FlowTaskModel>> maps = groupTasks.stream().filter(s -> s.getTaskType() != 5 && s.getTaskType() != 11)
// .collect(Collectors.groupingBy(FlowTaskModel::getStepId));
//for (long stepId : maps.keySet()) {
// FlowRunStepModel backStepModel = flowRunModel.getStepList().stream().filter(s -> s.getId() == stepId).findFirst().orElse(null);
// if (backStepModel != null) {
// backSteps.add(backStepModel);
// }
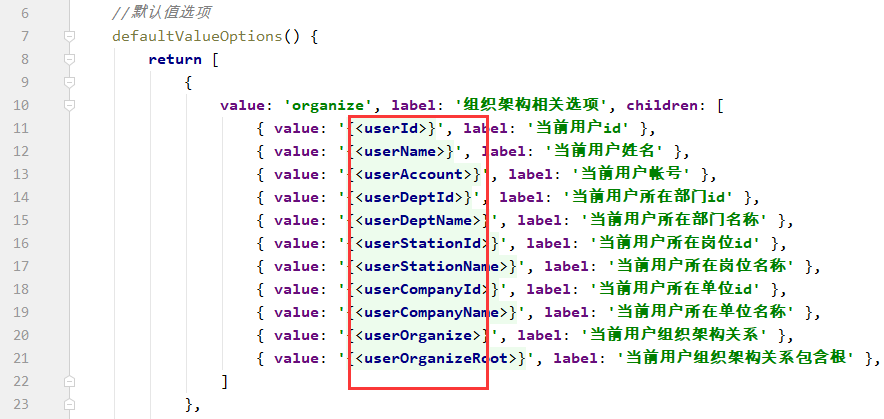
//}7、修改了表单设计默认值通配符问题。
修改为驼峰命名法。
修改文件:src/web/element/src/roadui-pages/form/form-design.js

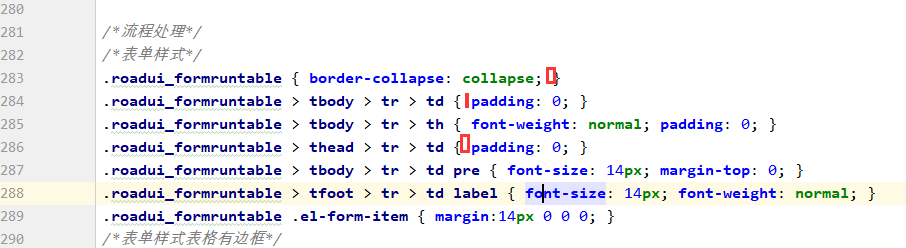
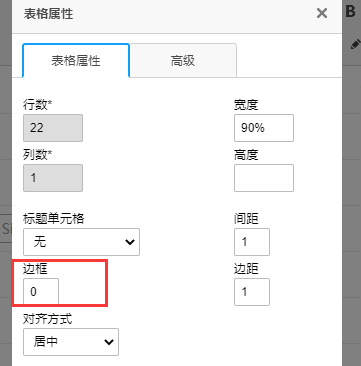
8、修改了表单设计默认隐藏表格边框。
修改文件:src/web/element/src/roadui-assets/share.css

去掉border:0。
表格是否有边框自己在表格属性中设置。


9、升级element-plus至2.2.19。
npm install element-plus@2.2.19
10、修改了应用程序设计删除后恢复报错问题。
修改文件:src/web/element/src/roadui-pages/program/design/index.vue

//恢复
const recovery = (row) => {
utils.confirm('您确定要恢复该应用吗?', () => {
butDisabled.value = true;
ajax.post('/Program/recovery', qs.stringify({ id: row.id })).then((res) => {
if (res.success) {
utils.msg('恢复成功!', true);
loadTableData(false);
} else {
utils.msg('恢复失败!', false);
}
butDisabled.value = false;
}).catch(() => { butDisabled.value = false; });
});
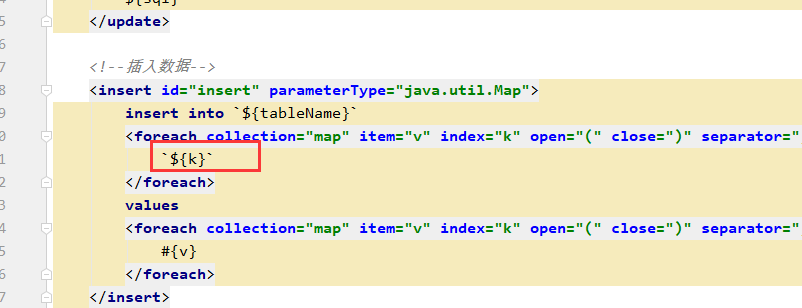
};11、修改了表单设计表字段为关键字时无法保存数据问题。
修改文件:src/main/resources/mapper-mysql/dbconnection/CommonMapper.xml

给字段加上`