应用程序设计-按钮
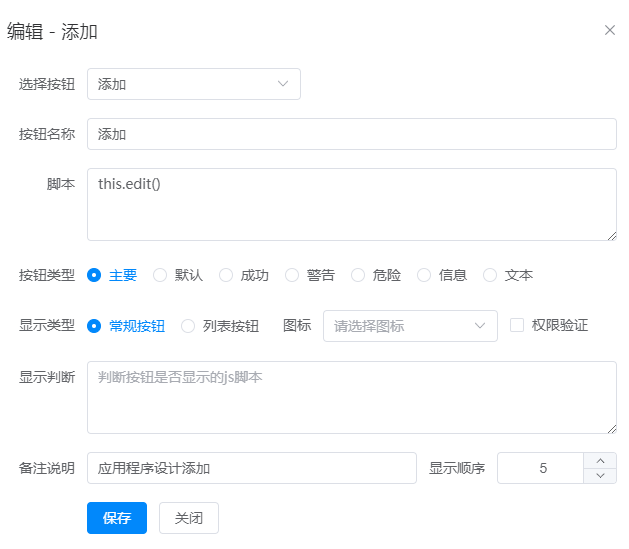
按钮是设置应用程序中的按钮功能:


选择按钮:可以从系统按钮库中快速选择已经设置好的按钮(在系统管理 - 系统按钮库中维护的按钮,常用的添加,编辑,删除按钮在系统中已设置好,选择即可。)。
按钮名称:按钮显示的名称。
脚本:按钮执行的js脚本 。
如果要用脚本打开新窗口,可以写:
index_openmenu({
id:菜单id,
title:标题,
url:应用地址,
ico:图标,
closeable: 是否可以关闭true|false 默认true,
openMode:打开方式0标签 1弹出层 2弹出窗口 3新窗口,
isShowFile:是否是查看文件true|false,
draggable:打开方式为弹出层时是否可以拖动true|false,
width:打开方式为弹出时的层或窗口高度,
height:打开方式为弹出时的层或窗口宽度,
top:打开方式为弹出时的top位置
customClass:打开方式为弹出时的自定义样式类,
});
按钮类型:对应element plus button的类型。
显示类型:
常规按钮:通用按钮

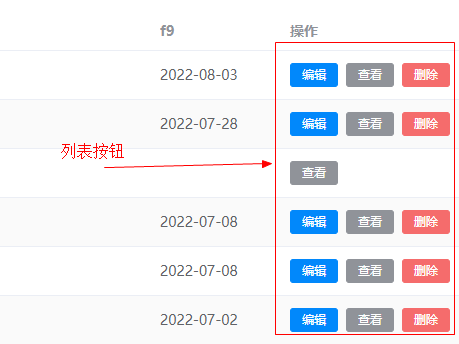
列表按钮:显示在列表行中的按钮。

显示判断:根据表单数据或行数据判断按钮是否显示(脚本为js的布尔表达式脚本)。
例如:

如果按钮类型为常规按钮,则row表示当前列表数据tableData多行json array。如果按钮类型为列表按钮,则row表示当前行数据json。
还可以用this访问当前vue对象里的所有属性,比如this.tableData。
此判断仅为JS客户端判断按钮是否显示,无论如何都应该在服务端按钮执行API中判断当前用户是否可以执行该按钮相关的操作。
图标:按钮显示图标。
权限验证:是否要对按钮进行权限权证,如果不验证则所有打开该应用的人都可以使用该按钮,要验证则需要在授权时勾选了按钮才可以使用。
备注说明:按钮的备注说明。
显示顺序:按钮显示的先后顺序。