应用程序设计-属性

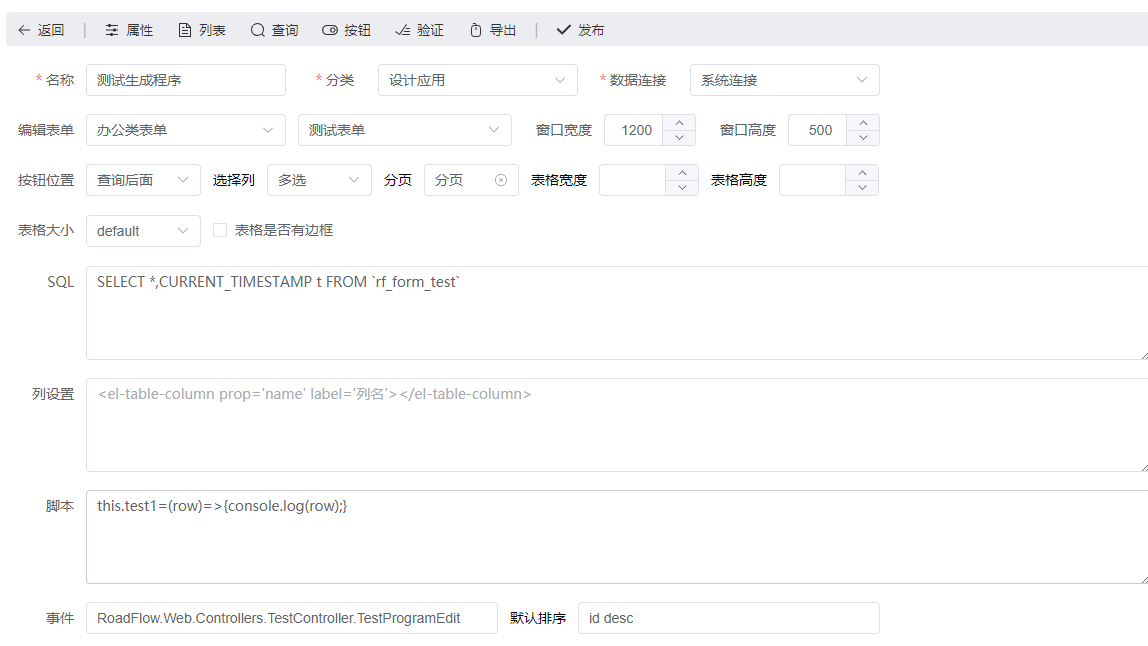
名称:应用名称。
分类:选择应用分类。
数据连接:选择应用对应的数据连接(数据连接在系统管理 - 数据连接中维护,系统会默认有一个和系统连接一样的连接。)
编辑表单:选择添加,编辑数据时对应的表单(表单是在流程管理 - 表单管理中设计的表单。)
窗口宽度:添加,编辑数据时的窗口宽度。
窗口高度:添加,编辑数据时的窗口高度。
按钮位置:按钮所在位置
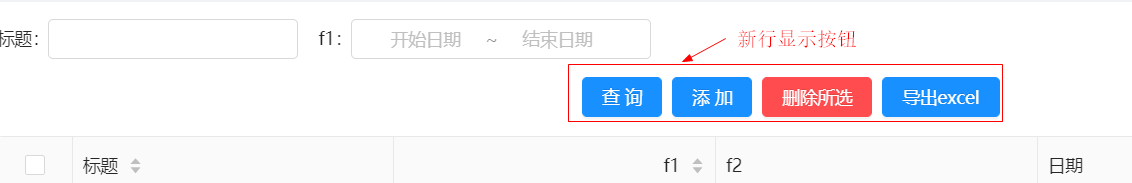
新行:

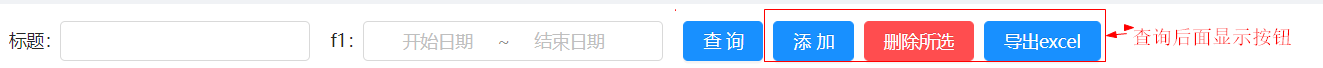
查询后面:

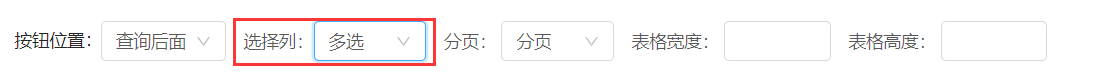
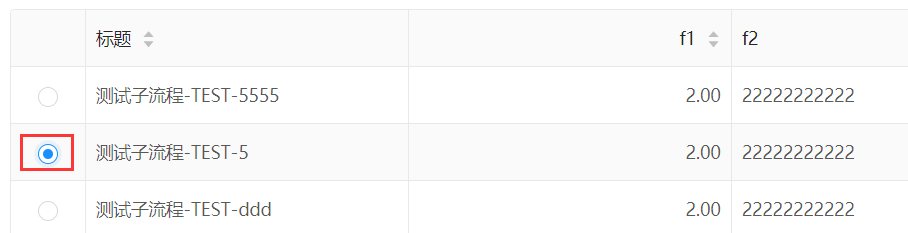
选择列:是否在列表中显示选择列以及选择类型。

无:那没有选择列。
单选:每次只能选择一行。

多选:可以多选几行。

分页:是否分页显示列表,如果不分页则列表显示查询所有数据。

表格宽度:列表表格的宽度。
表格高度:列表表格的高度。
表格大小:列表表格的尺寸,对应Element plus Table表格组件的size属性。
表格是否有边框:是否显示表格边框,对应Element plus Table 表格组件的border属性。
SQL:查询列表的sql语句,可以写通配符。
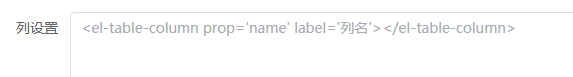
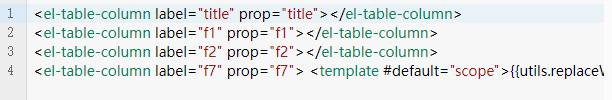
列头:自定义表格列表的列头,对应Element plus Table 表格组件的Table-column属性。

如:

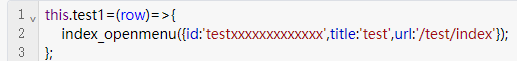
脚本:在页面加载完成时执行的JS脚本。
在这里可以添加一些自己定义的方法。
如:

这样在按钮脚本中就可以直接调用这个方法了。
如果要用脚本判断行是否可以选择(一般在设计弹出选择应用时会用到),则可以添加方法:

rowSelectable方法名称为固定的。参数row为当前行数据,index为当前行索引。方法返回true表示可以选择,返回false则不能选择,多选框为禁用状态。
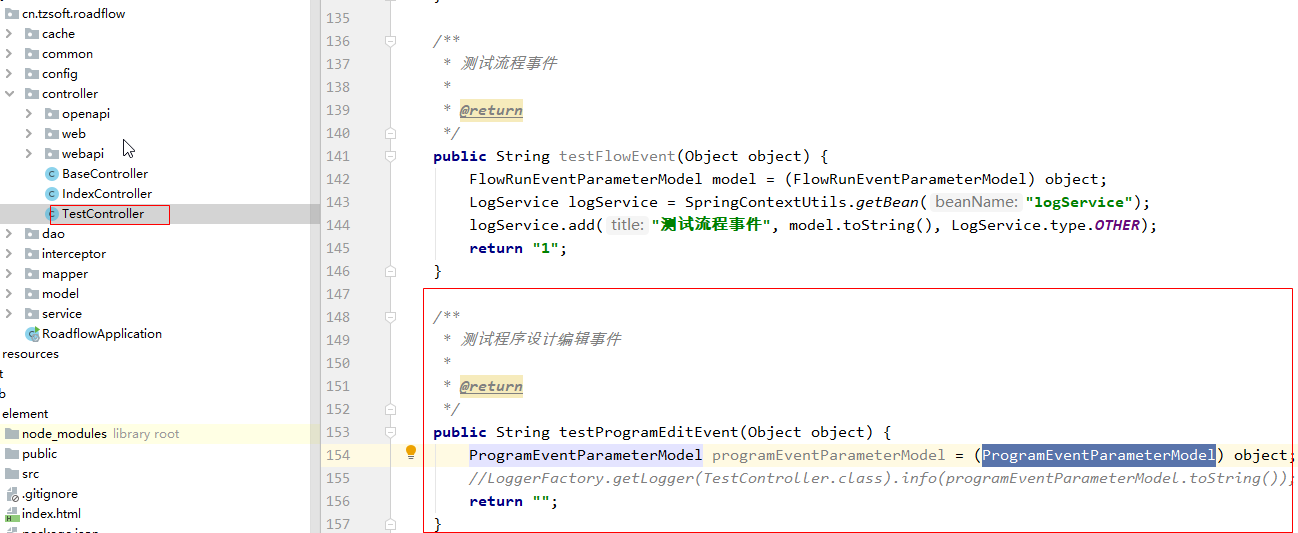
事件:在添加,编辑,删除数据时触发的java方法,事件写 包名.类名.方法名,不用写参数,参数为ProgramEventParameterModel实体类。
可参考示例:

默认排序:即打开列表时默认的排序字段。