表单设计-数据表格
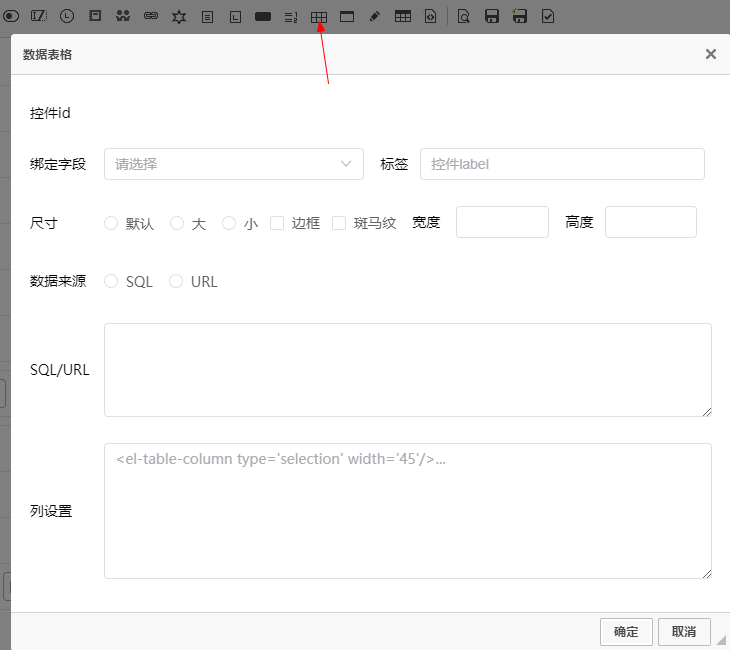
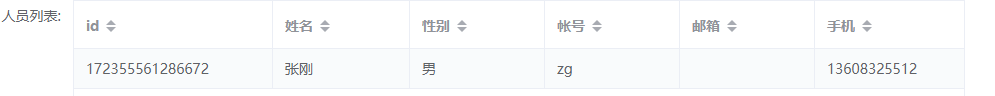
数据表格是在表单中展示一个数据表:

尺寸:对应element plus table控件的size属性。

边框:是否显示表格边框。

斑马纹:是否以斑马纹方式显示表格。

宽度:表格宽度。
高度:表格高度。
数据来源:
SQL:从一个sql语句查询返回列表(sql中可以使用通配符)


如果要使用当前表单中的某个字段值作为条件,则写法为:

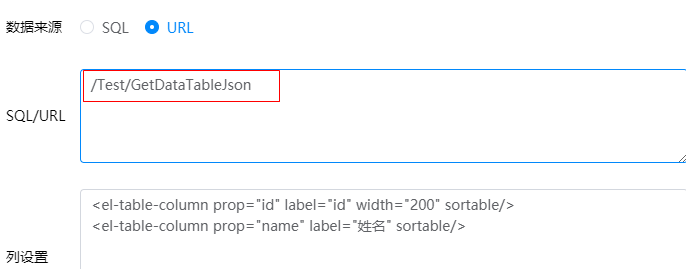
URL:从一个URL地址返回表格数据。

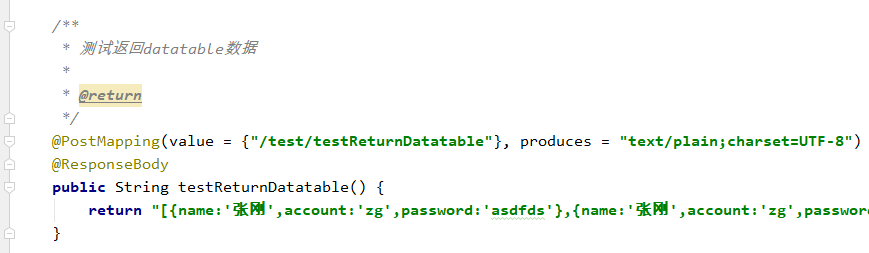
对应的测试地址方法为(src/main/java/cn/tzsoft/roadflow/controller/TestController.java):

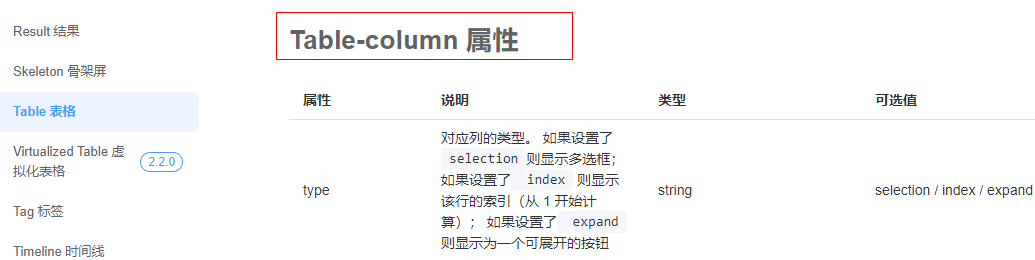
列设置:element plus table控件的Table-Column属性。

例:
<el-table-column prop="id" label="id" width="200" sortable/> <el-table-column prop="name" label="姓名" sortable/> <el-table-column prop="gender" label="性别" sortable> <template #default="scope"> <span v-if="scope.row.gender==='0'">男</span> <span v-else-if="scope.row.gender==='1'">女</span> </template > </el-table-column> <el-table-column prop="account" label="帐号" sortable/> <el-table-column prop="email" label="邮箱" sortable/> <el-table-column prop="phone" label="手机" width="150" sortable/>