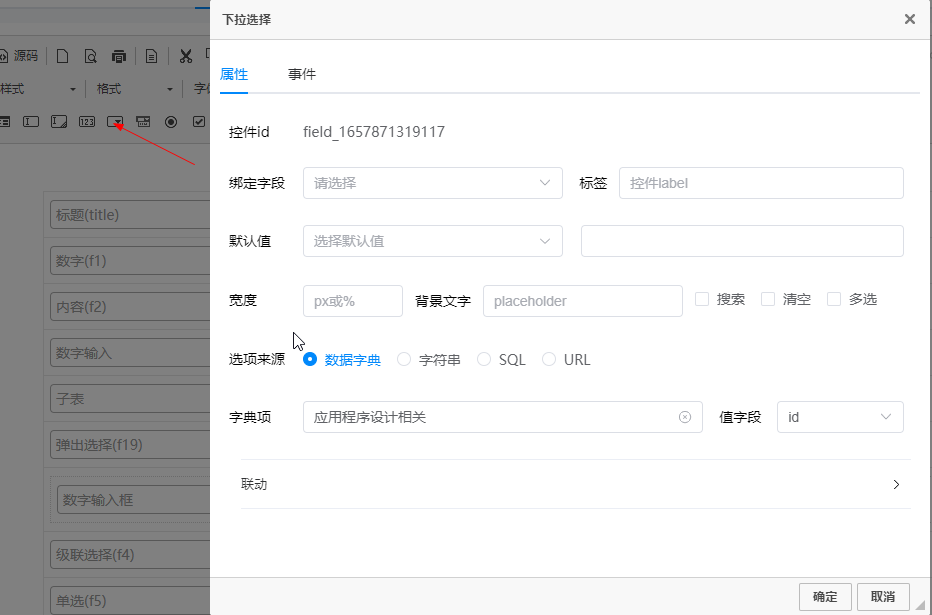
表单控件-下拉选择(Select)

宽度:控件显示宽度%或px。
背景文字:点位符,placeholder属性。
探索:是否可以输入搜索选项。
清空:是否有选项时显示清空按钮。
多选:是否可以多选。
选项来源:
数据字典:选择一个数据字典作为下拉选项项。


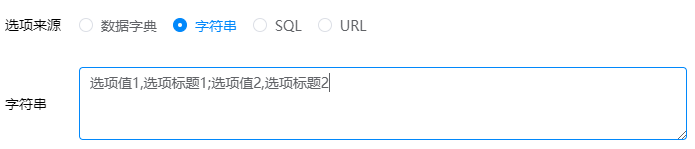
字符串:自定义字符串作为选项(字符串格式为:选项值1,选项标题1;选项值2,选项标题2;....)。

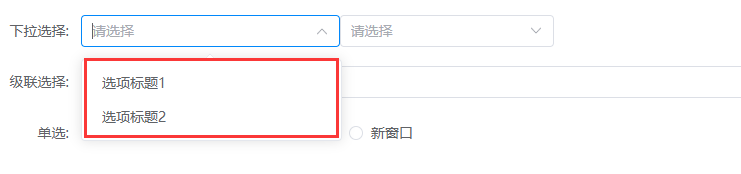
根据字符串加载的选项:

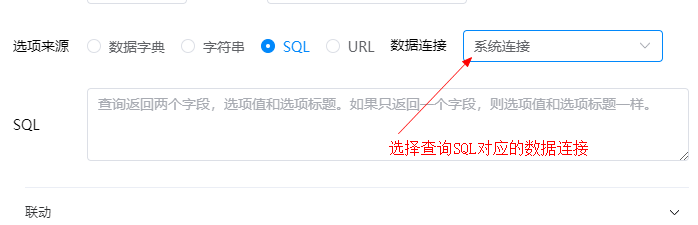
SQL:根据sql查询语句返回选项。

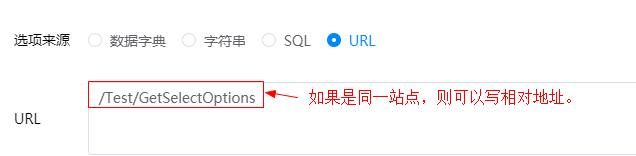
URL:这里填一个能够web访问的URL地址,表单加载时访问这个地址加载选项。


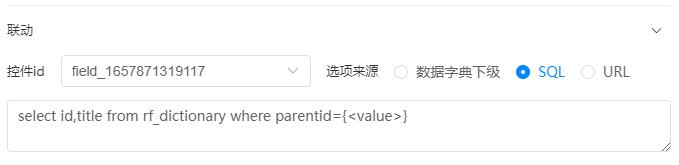
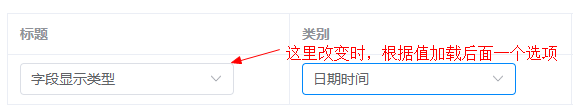
联动:联动是指当下拉选项值发生变化时根据当前选项值去加载另一个下拉选项的选项。

控件id:选择要去联动的下拉控件的id。
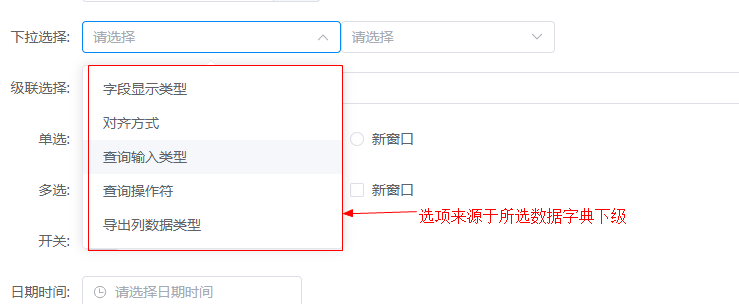
选项来源:加载下拉控件的数据来源。
数据字典下级:根据当前控件选择的数据字典项去加载数据字典的下级项。
SQL:根据SQL查询去加载下级选项。

sql中的{<value>}为获取当前下拉的值。
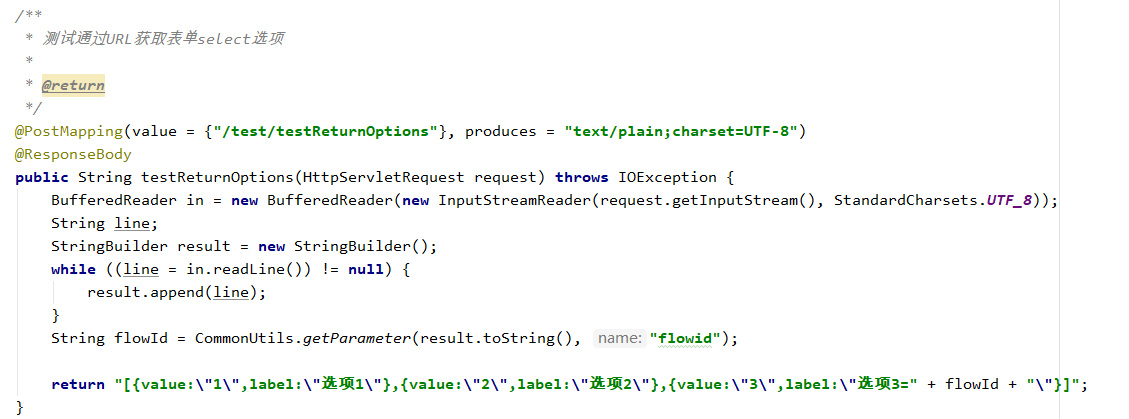
URL:根据URL地址去加载下级选项。

对应的URL方法为:

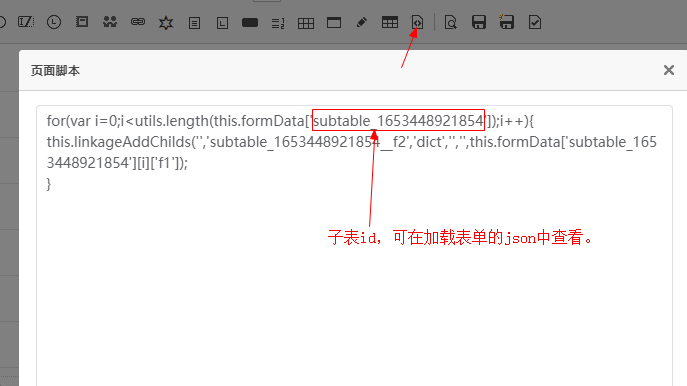
子表联动:

子表联动通过写控件change事件来实现。

this.linkageAddChilds('','subtable_1653448921854__f2','dict','','',row['f1']);
参数说明:
第一个参数:'',不填。
第二个参数:当前下拉控件id。
第三个参数:加载下级选项的方式(dict-数据字典下级;sql-sql查询加载下级;url-通过url地址加载下级)
第四个参数:如果加载下级选项方式为sql时填sql查询;如果为url则填url地址。
第五个参数:如果加载下级选项方式为sql时填sql对应的连接id,如果为''则表示和系统一样的连接。
第六个参数:当前下拉选项的值。
子表初始加载时第二个选项没有显示标题,所以要在表单事件中加载第二个字段的选项。


如果要根据选择值得到选择的标题,则可以调用方法:
this.getSelectTitle('控件id',value);
有时候保存数据是需要将选择值对应的标题也保存起来,方便以后查询,则可以直接在控件change事件中写:
示例:this.formData['rf_form_test-f10_text'] = this.getSelectTitle('field_1658822012476',value);
这样在对应的表中建一个f10_text字段,则对应的标题就会保存到这个字段中
级联控件,开关控件,日期时间也可以调用类似的方法:
