定制工作流组件使用说明
表单说明:
工作流组件表单采用自定义表单(即表单组件为自己写VUE单文件组件),表单组件约定如下:
表单组件文件名以Flow结尾(示例:test-formFlow.vue)。
表单组件需要defineExpose给流程组件的方法和数据(工作流组件会调用到表单组件的方法):
保存表单数据方法:工作流处理时保存及发送按钮操作时会调用表单保存数据方法保存数据。
表单验证方法:工作流处理时保存及发送操作保存表单数据时验证表单。
表单删除数据方法:工作流处理时如果发生异常时会调用表单组件的删除数据方法(表单组件自行删除相对应的业务数据)。
表单数据JSON:将表单数据json暴露给工作流组件(工作流处理时判断分支条件时可能会用到表单数据,数据json的key格式为:表名-字段名 全部小写)。
示例:
//暴露表单保存方法 save-保存数据方法 deleteData-删除数据方法 validateForm-表单验证方法 formData-表单数据json对象
defineExpose({save: save, deleteData: deleteData, validateForm: validateForm, formData: formData.value});方法说明:
表单保存方法:
在表单组件中先引用执行流程方法:const flowExec: any = inject('m_flow_exec');
表单数据保存成功后,要调用流程组件的保存方法保存流程任务:
参数说明:
const params = {
instanceId: '1',//表单保存成功后返回的数据id。
title: formData.value.title,//流程任务标题(待办事项 ,已办事项等查询到的任务标题。)
steps: steps,//执行后续步骤,由工作流组件传入,因定写steps即可。
type: type,//流程执行类型,由工作流组件传入,默写写type即可。
comment: formData.value.comment,//流程处理意见(同意,不同意等处理意见)。
};
设置好参数后直接调用方法(res为流程执行后的返回结果):
flowExec(params).then((res: any) => {
//console.log(res);
});
//保存表单 type:save-保存 submit-提交(直接将此参数回传) steps:(直接将此参数回传)
const save = async (type: string, steps: any) => {
let success = false;
await validateForm().then((valid: boolean) => {
if (valid) {
//保存数据
//调用流程
const params = {
instanceId: '1',
title: formData.value.title,
steps: steps,
type: type,
comment: formData.value.comment,
};
flowExec(params).then((res: any) => {
//console.log(res);
});
}
});
};
完整的表单示例:
<template>
<div>
<el-form :model="formData" ref="ruleFormRef" :rules="rules" label-width="80px">
<el-tabs tab-position="left">
<el-tab-pane label="基本信息">
<el-form-item label="标题" prop="title">
<el-input v-model="formData.title"></el-input>
</el-form-item>
<el-form-item label="内容" prop="contents">
<el-input v-model="formData.contents" type="textarea"></el-input>
</el-form-item>
<el-form-item label="内容1" prop="contents">
<el-input v-model="formData.contents1" type="textarea"></el-input>
</el-form-item>
<el-form-item label="内容2" prop="contents">
<el-input v-model="formData.contents2" type="textarea"></el-input>
</el-form-item>
<el-form-item label="意见" prop="comment">
<el-input v-model="formData.comment" type="textarea"></el-input>
</el-form-item>
</el-tab-pane>
<el-tab-pane label="详细信息">
<el-form-item label="说明" prop="note">
<el-input v-model="formData.note"></el-input>
</el-form-item>
</el-tab-pane>
</el-tabs>
</el-form>
</div>
</template>
<script setup>
import {inject, onMounted, ref} from "vue";
import {useRoute} from "vue-router";
const route = useRoute();
const formData = ref<any>({});
const ruleFormRef = ref<any>(null);
const rules = {
title: [{required: true, message: '请输入标题', trigger: 'blur'}],
};
//const flowSet = inject('m_flow_set');
const flowExec: any = inject('m_flow_exec');
const instanceId = ref(route.query.instanceId)
onMounted(() => {
getFromData();
});
const getFromData = () : void => {
formData.value.title = '测试流程';
formData.value.contents = 'contents';
formData.value.comment = '同意';
formData.value.note = '备注说明';
};
//验证表单
const validateForm = async (): Promise<boolean> => {
return await ruleFormRef.value.validate();
};
//保存表单 type:save-保存 submit-提交(直接将此参数回传) steps:(直接将此参数回传)
const save = async (type: string, steps: any) => {
let success = false;
await validateForm().then((valid: boolean) => {
if (valid) {
//保存数据
//调用流程
const params = {
instanceId: '1',//表单保存成功后返回的数据id。
title: formData.value.title,//流程任务标题(待办事项 ,已办事项等查询到的任务标题。)
steps: steps,//执行后续步骤,由工作流组件传入(保存方法参数),因定写steps即可。
type: type,//流程执行类型,由工作流组件传入(保存方法参数),默写写type即可。
comment: formData.value.comment,//流程处理意见(同意,不同意等处理意见)。
};
flowExec(params).then((res: any) => {
//console.log(res);//res为流程处理返回结果
});
}
});
};
//删除表单数据--instanceId:表单数据id
const deleteData = (instanceId: any) => {
console.log(instanceId);
};
//暴露表单保存方法 save-保存数据方法 deleteData-删除数据方法 validateForm-表单验证方法 formData-表单数据json对象
defineExpose({save: save, deleteData: deleteData, validateForm: validateForm, formData: formData.value});
</script>流程配置:
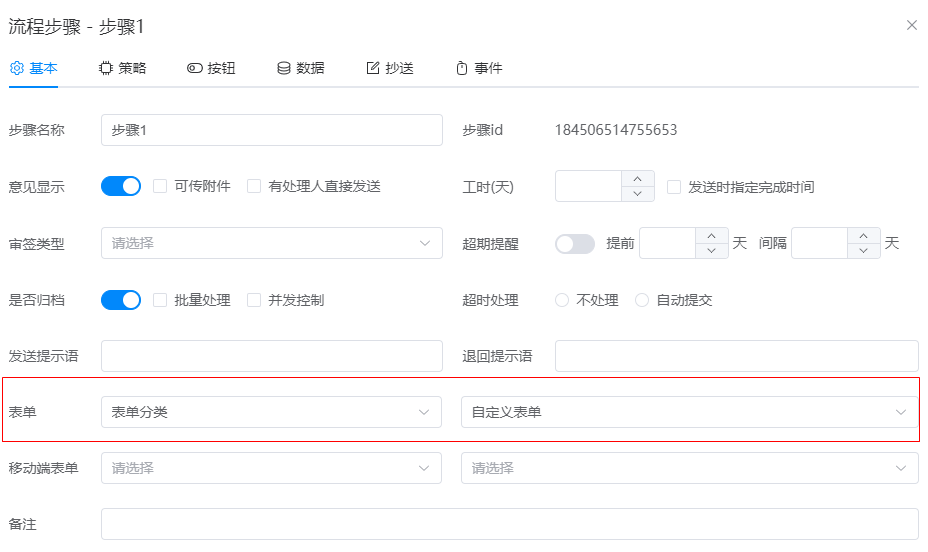
表单组件写好后需要配置到流程对应的步骤。
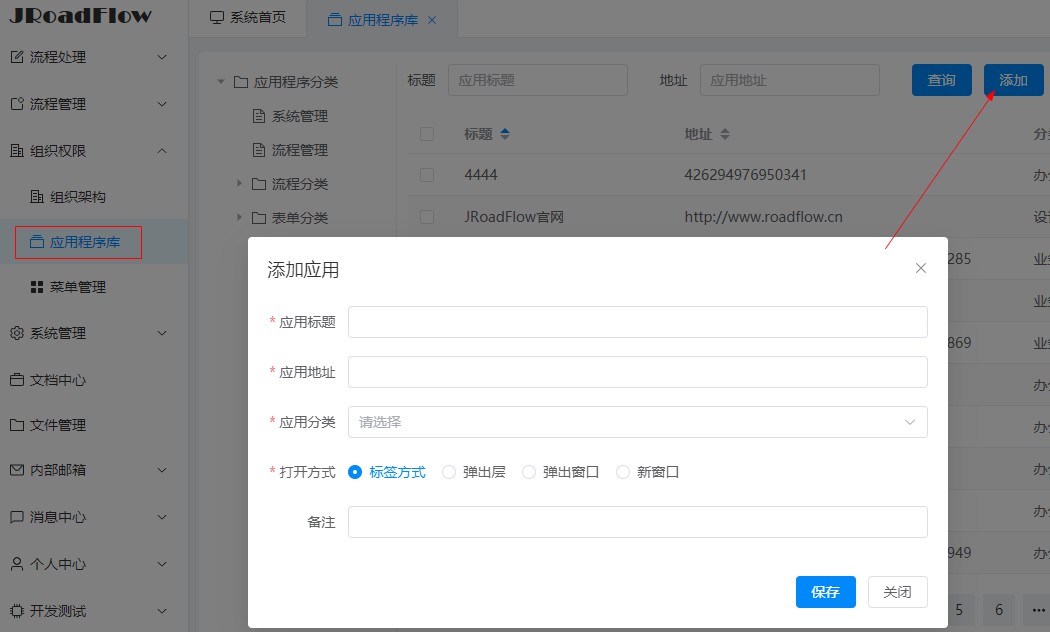
1、将表单页面加入应用程序库。

应用标题:应用的标题。
应用地址:vue文件路径(如:/views/mflow/run/test-formFlow.vue)。
2、添加之后在流程设计中表单选择添加的表单组件即可。