JRoadFlow3.2.1升级日志
1、修改了office文件在线预览方法。
修改文件:src/main/java/cn/tzsoft/roadflow/service/FileService.java
4、
/**
* 将office文件转换为pdf实现在线预览。(利用libreoffice转换)
*
* @param file 文件路径(相对路径)
* @return 返回转换后的pdf文件路径(绝对路径)
*/
public String officeFileToPdf(String file) {
if (StringUtils.isBlank(file)) {
return "";
}
String fileString = StringUtils.replace(file, "\\", "/");
//要转换的office文件的绝对路径
String filePath = config.getFilePath() + fileString;
//转换后的pdf文件名
String pdfFileName = fileString.substring(fileString.lastIndexOf("/") + 1, fileString.lastIndexOf(".")) + ".pdf";
//转换后的pdf目录
String outDir = config.getFilePath() + "/tempFiles" + fileString.substring(0, fileString.lastIndexOf("/") + 1);
//转换后的pdf完整路径
String pdfFileFullName = outDir + pdfFileName;
//检查如果pdf文件已经存在则直接返回
File pdfFile = new File(pdfFileFullName);
if (pdfFile.exists()) {
return pdfFileFullName;
}
//利用cmd命令 使用libreoffice转换pdf文件
String cmd = config.getLibreoffice() + " --convert-to pdf:writer_pdf_Export \"" + filePath + "\" --outdir \"" + outDir + "\"";
try {
Process process = StringUtils.containsIgnoreCase(config.getLibreoffice(), ".exe")
? Runtime.getRuntime().exec(cmd)//Windows
: Runtime.getRuntime().exec(new String[]{"/bin/sh", "-c", cmd});//Linux
try {
//获取返回状态
process.waitFor();
//销毁process
process.destroy();
return pdfFileFullName;
} catch (InterruptedException e) {
LoggerFactory.getLogger(FileService.class).error(CommonUtils.getStackTrace(e));
return "";
}
} catch (IOException e) {
LoggerFactory.getLogger(FileService.class).error(CommonUtils.getStackTrace(e));
return "";
}
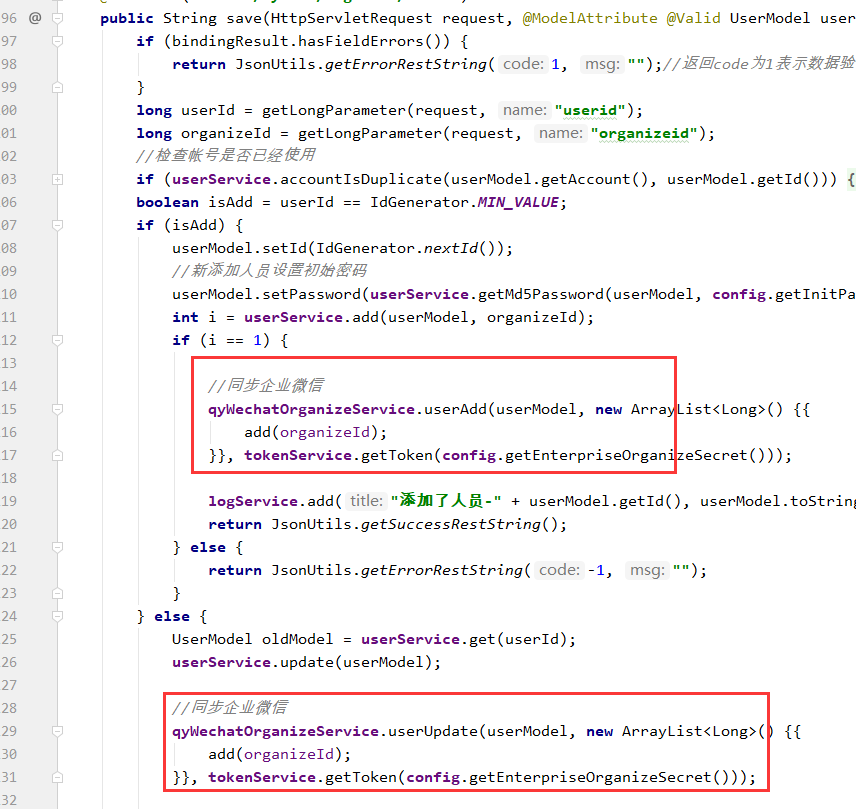
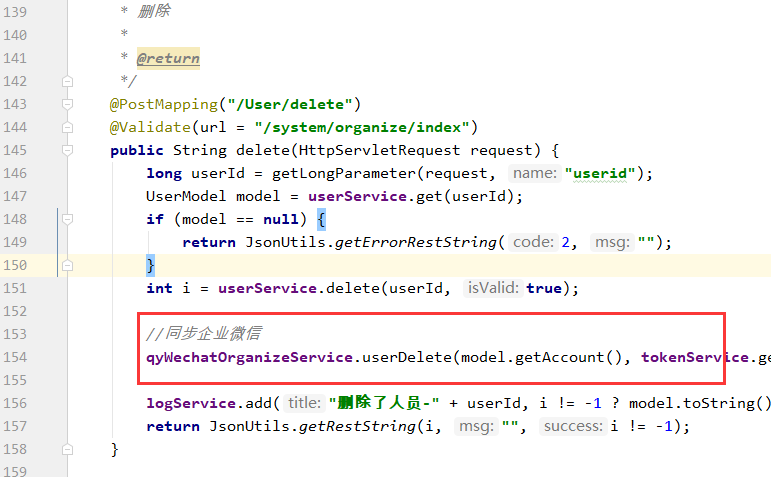
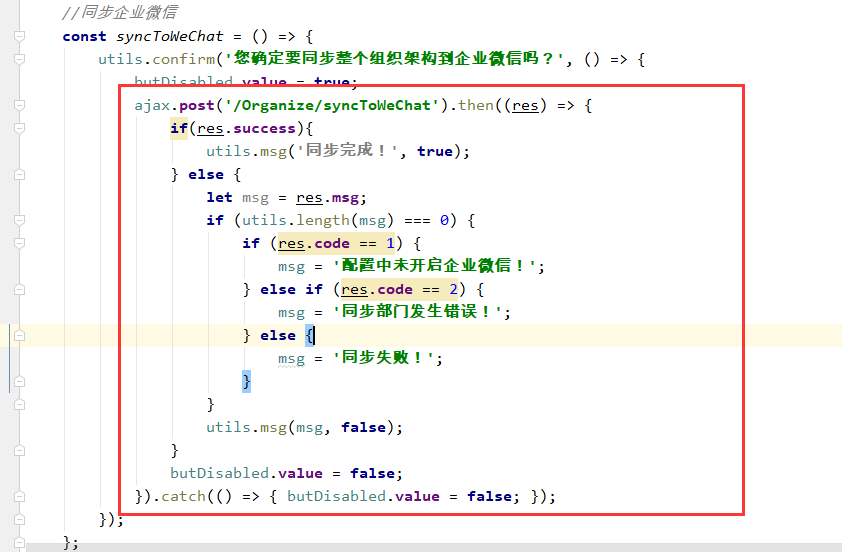
}2、完善了组织架构同步到企业微信。
添加文件:src/main/java/cn/tzsoft/roadflow/service/enterpriseWechat/QyWechatOrganizeService.java
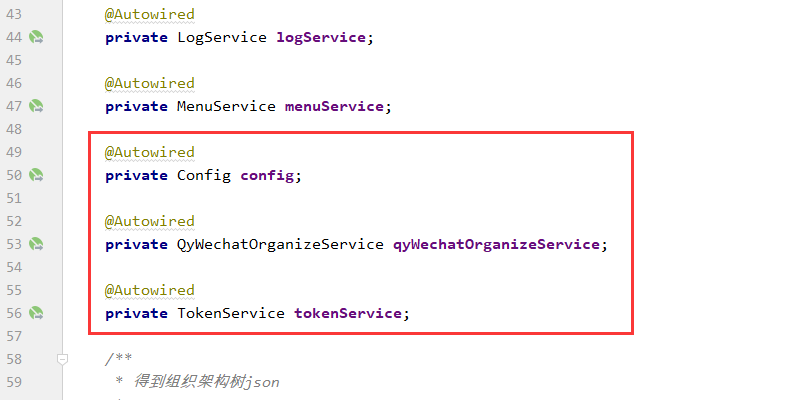
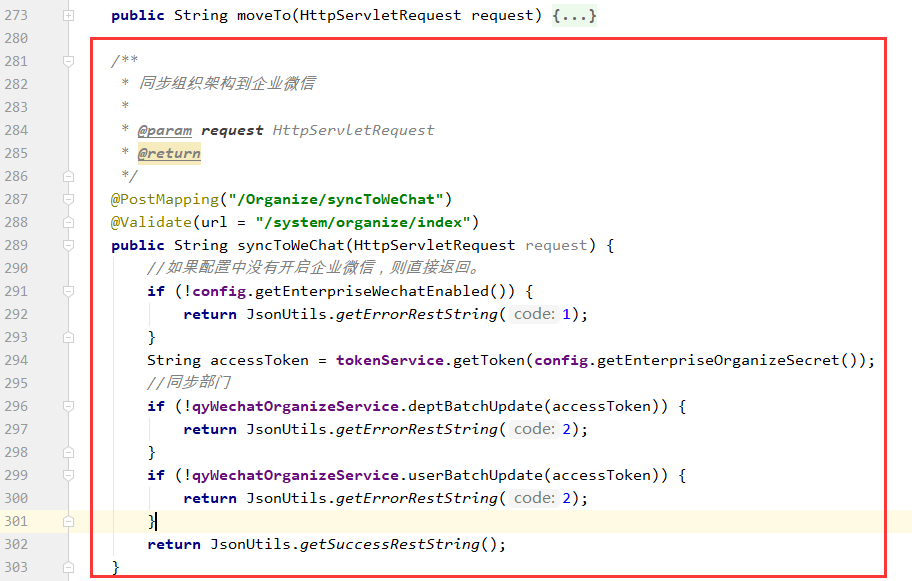
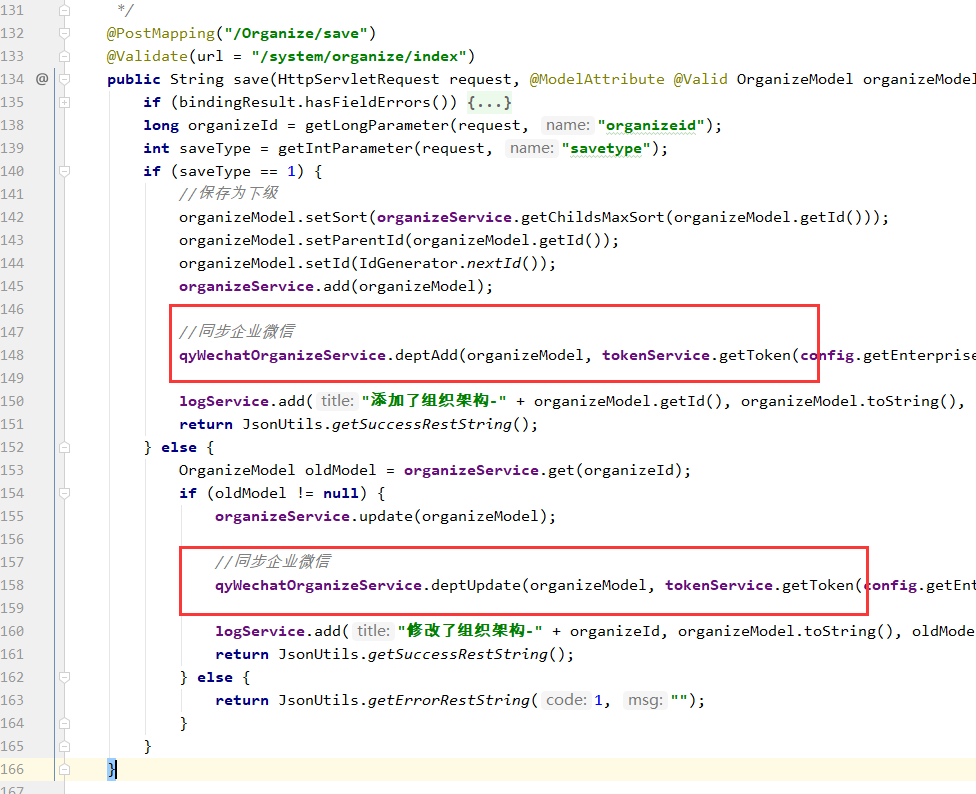
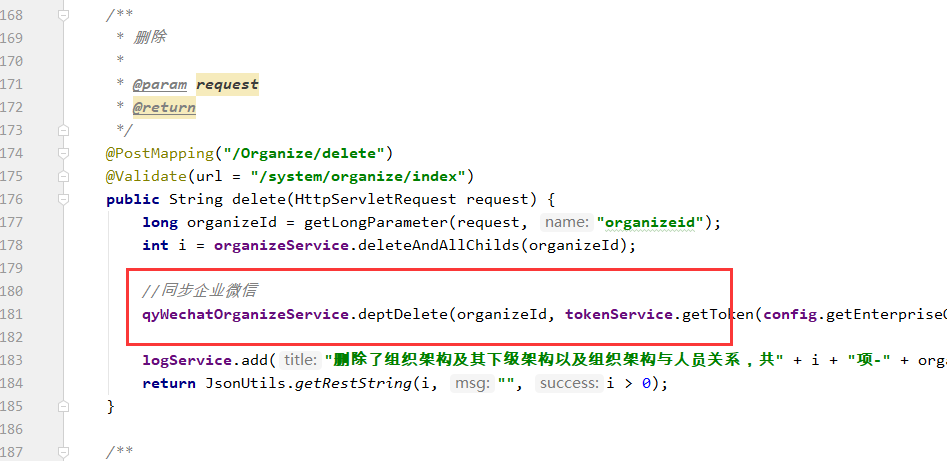
修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/OrganizeController.java




修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/UserController.java


修改文件:src/web/element/src/roadui-pages/system/organize/organize.vue

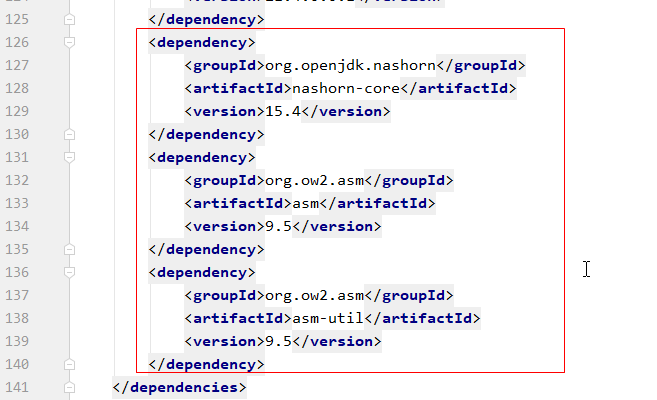
3、修改了jdk17判断流程流转条件错误。
pom.xml添加引用

<dependency> <groupId>org.openjdk.nashorn</groupId> <artifactId>nashorn-core</artifactId> <version>15.4</version> </dependency> <dependency> <groupId>org.ow2.asm</groupId> <artifactId>asm</artifactId> <version>9.5</version> </dependency> <dependency> <groupId>org.ow2.asm</groupId> <artifactId>asm-util</artifactId> <version>9.5</version> </dependency>
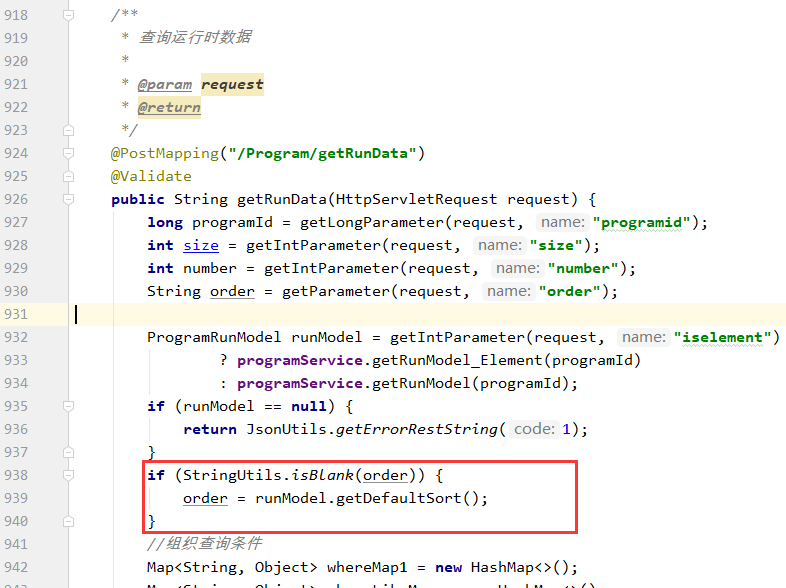
4、修改了应用程序设计默认排序。
修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/ProgramController.java

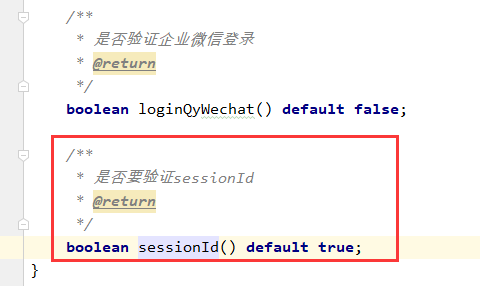
5、修改了用户验证是否验证sessionId(上一版本更新了客户端唯一id验证引起的问题)。
修改文件:src/main/java/cn/tzsoft/roadflow/interceptor/Validate.java

修改文件:src/main/java/cn/tzsoft/roadflow/interceptor/ValidInterceptor.java

在不需要验证的地方:

6、完善了应用程序设计判断按钮是否显示功能。
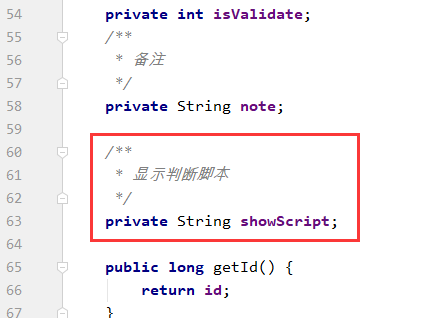
修改表:rf_program_button增加字段:

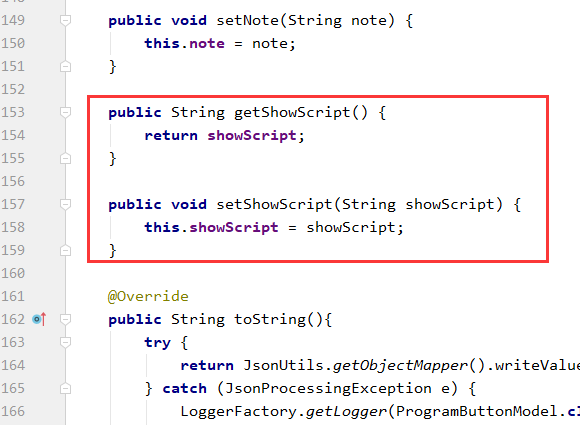
实体类修改-文件:src/main/java/cn/tzsoft/roadflow/model/ProgramButtonModel.java


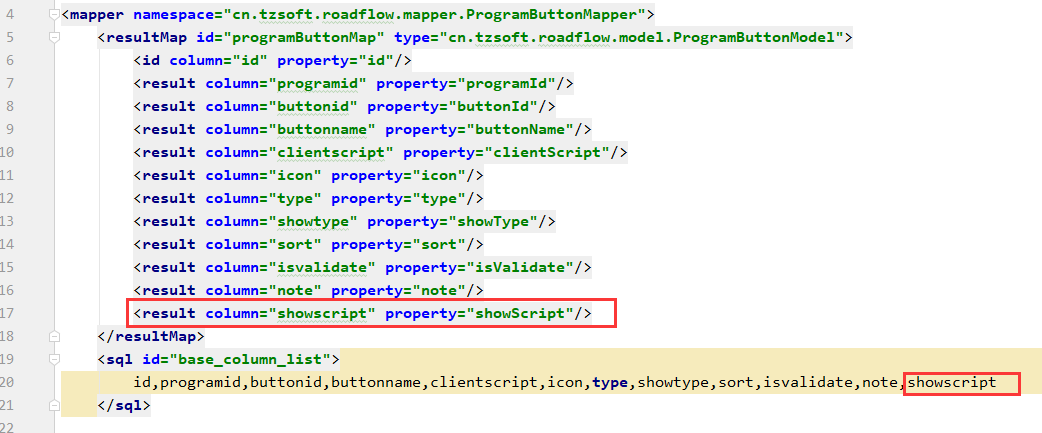
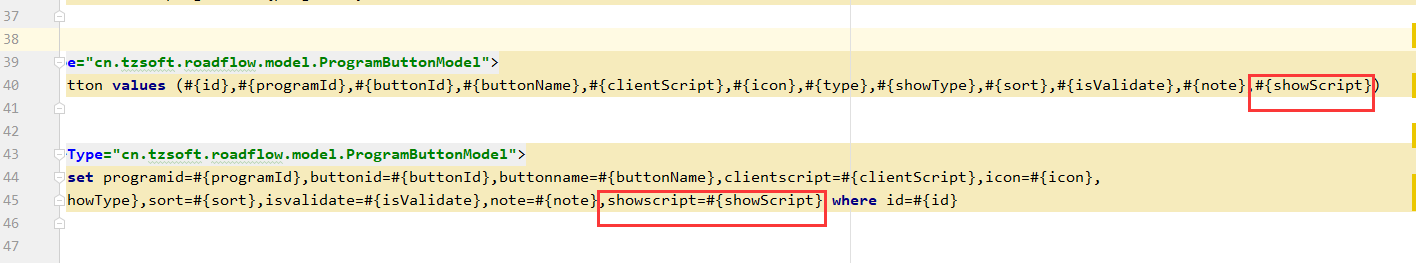
修改文件:src/main/resources/mapper-mysql/ProgramButtonMapper.xml


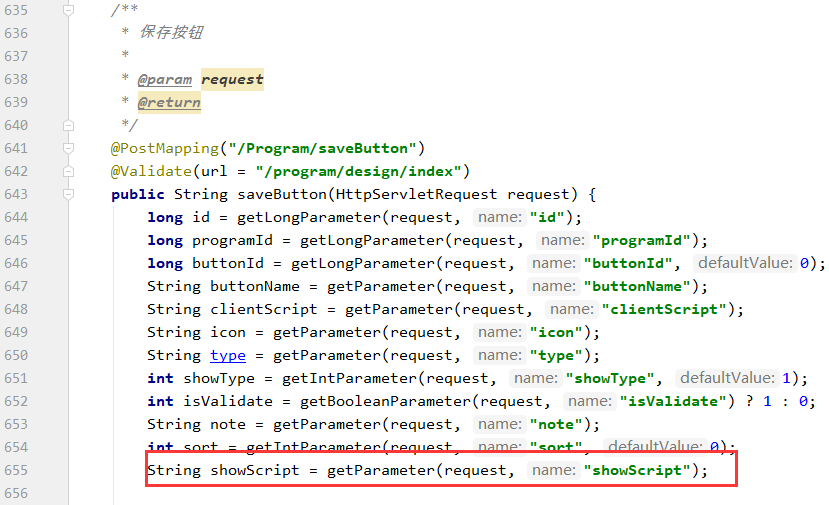
修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/ProgramController.java

7
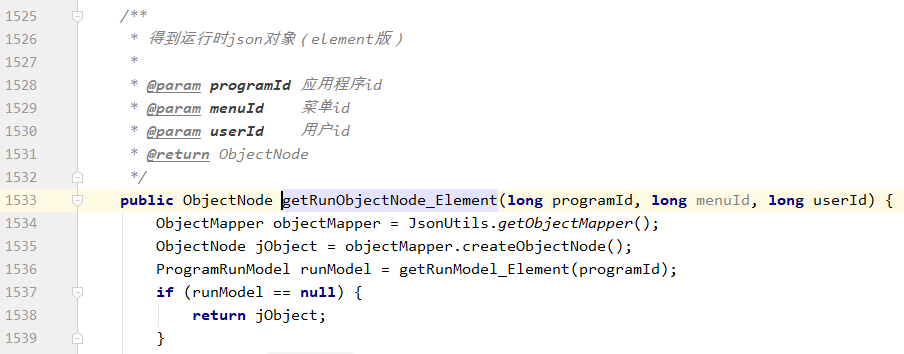
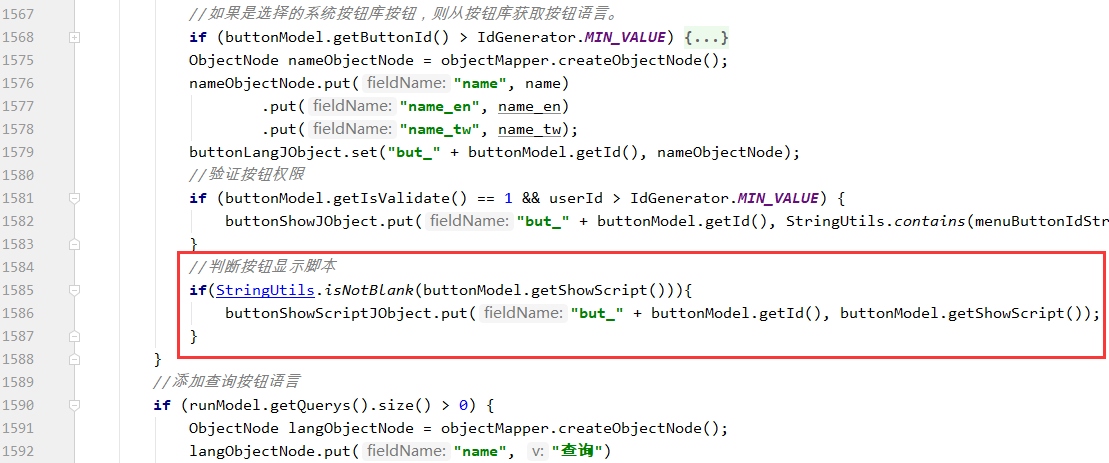
修改文件:src/main/java/cn/tzsoft/roadflow/service/ProgramService.java


//判断按钮显示脚本
if(StringUtils.isNotBlank(buttonModel.getShowScript())){
buttonShowScriptJObject.put("but_" + buttonModel.getId(), buttonModel.getShowScript());
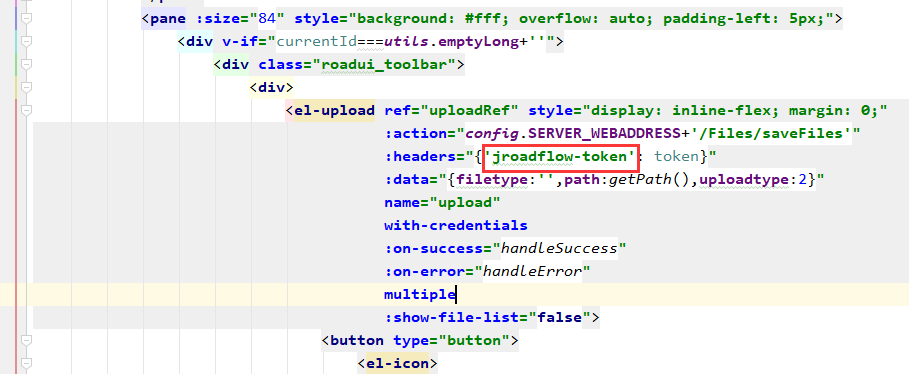
}7、修改了文件管理上传提示未登录问题。
修改文件:src/web/element/src/roadui-pages/system/files/index.vue

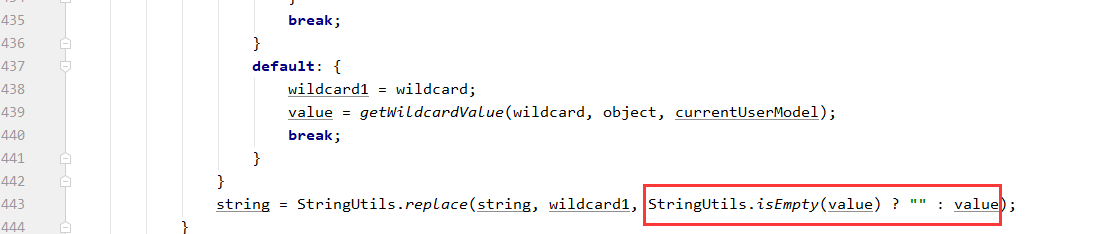
8、修改了测试过符替换null无法替换问题。
修改文件:src/main/java/cn/tzsoft/roadflow/common/WildcardUtils.java

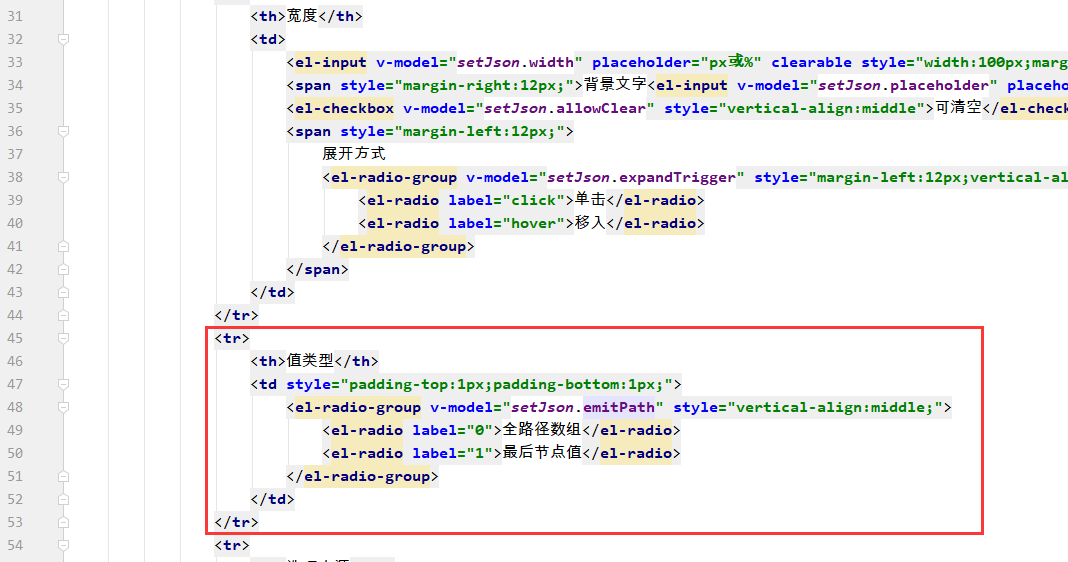
9、修改了表单设计级联选择可以设置值类型。
修改文件:src/web/element/src/roadui-pages/form/plugins/cascader.vue

<tr> <th>值类型</th> <td style="padding-top:1px;padding-bottom:1px;"> <el-radio-group v-model="setJson.emitPath" style="vertical-align:middle;"> <el-radio label="0">全路径数组</el-radio> <el-radio label="1">最后节点值</el-radio> </el-radio-group> </td> </tr>

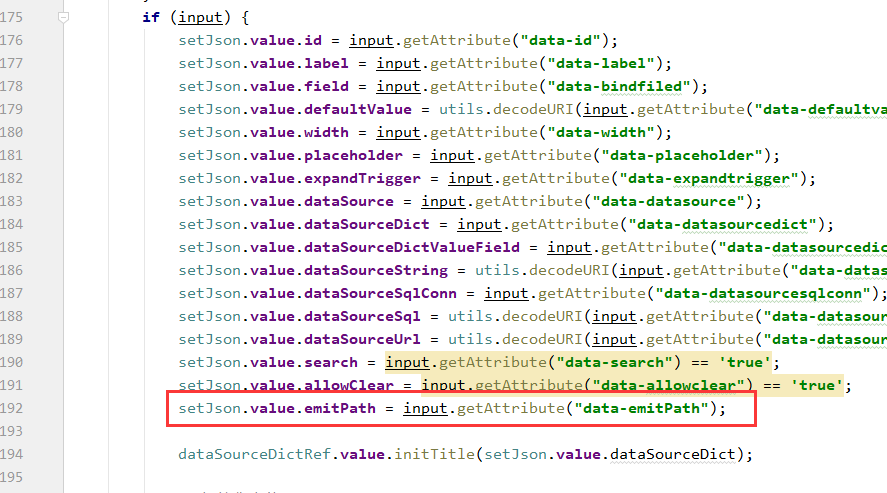
setJson.value.emitPath = input.getAttribute("data-emitPath");修改文件:src/web/element/public/roadui-assets/ckeditor/plugins/rf_cascader/plugin.js

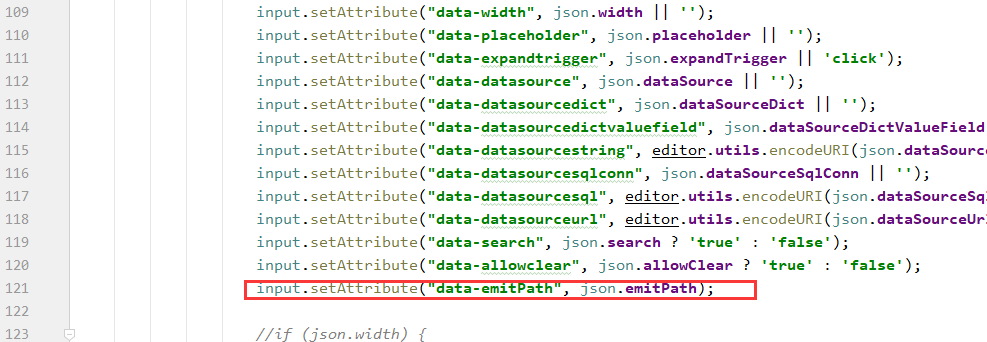
input.setAttribute("data-emitPath", json.emitPath);修改文件:src/web/element/src/roadui-pages/form/plugins/subtable/cascader.vue

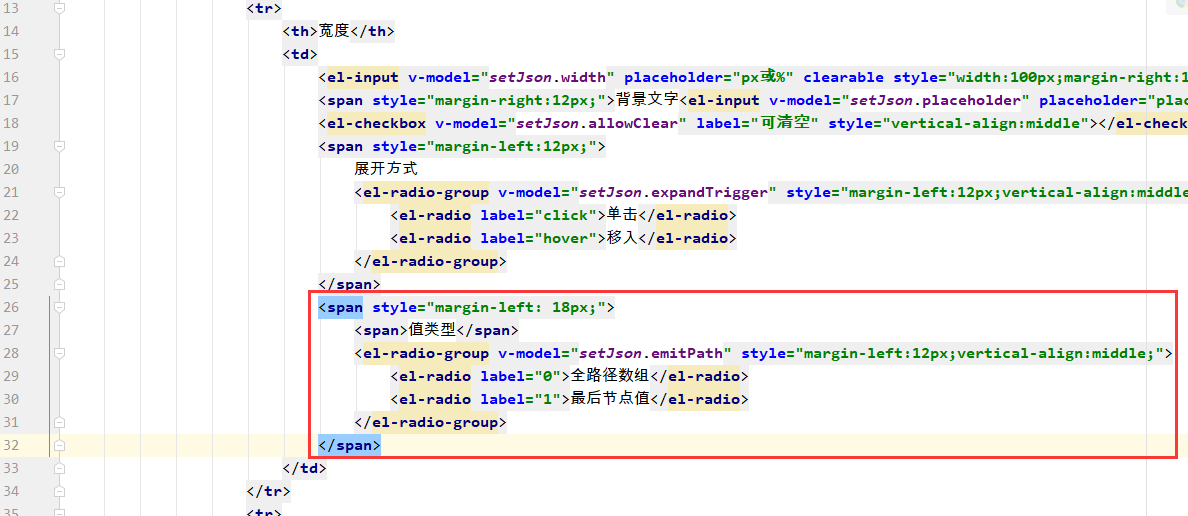
<span style="margin-left: 18px;"> <span>值类型</span> <el-radio-group v-model="setJson.emitPath" style="margin-left:12px;vertical-align:middle;"> <el-radio label="0">全路径数组</el-radio> <el-radio label="1">最后节点值</el-radio> </el-radio-group> </span>
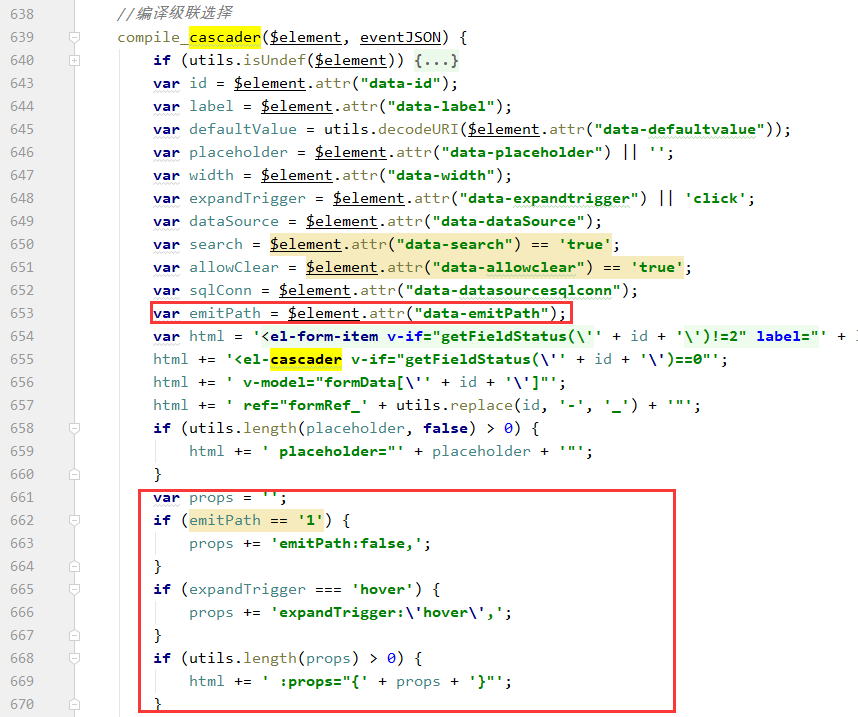
修改文件:src/web/element/src/roadui-pages/form/form-design.js

var emitPath = $element.attr("data-emitPath");
var props = '';
if (emitPath == '1') {
props += 'emitPath:false,';
}
if (expandTrigger === 'hover') {
props += 'expandTrigger:\'hover\',';
}
if (utils.length(props) > 0) {
html += ' :props="{' + props + '}"';
} 
var props = '';
if (editSet.emitPath == '1') {
props += 'emitPath:false,';
}
if (editSet.expandTrigger === 'hover') {
props += 'expandTrigger:\'hover\',';
}
if (utils.length(props) > 0) {
html += ' :props="{' + props + '}"';
}