j-roadflow-2.0.6更新日志
1、修改了数据字典保存为下级时没有验证唯一代码的问题。
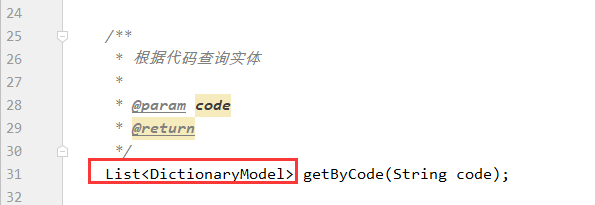
修改文件:cn/tzsoft/roadflow/mapper/DictionaryMapper.java

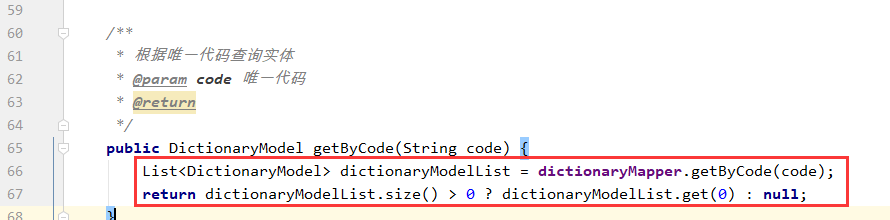
修改文件:cn/tzsoft/roadflow/dao/DictionaryDao.java

修改文件:cn/tzsoft/roadflow/controller/webapi/DictionaryController.java
public String save(HttpServletRequest request, @ModelAttribute @Valid DictionaryModel dictionaryModel, BindingResult bindingResult) {
if (bindingResult.hasFieldErrors()) {
return JsonUtils.getErrorRestString(1, "");//返回code为1表示数据验证错误
}
//0:保存 1:保存为下级
int saveType = getIntParameter(request, "savetype");
if (saveType == 1){
//如果是保存为下级要重新设置id
dictionaryModel.setParentId(dictionaryModel.getId());
dictionaryModel.setId(IdGenerator.nextId());
dictionaryModel.setSort(dictionaryService.getMaxSort(dictionaryModel.getId()));
}
if (dictionaryService.checkCodeDuplicate(dictionaryModel.getCode(), dictionaryModel.getId())) {
return JsonUtils.getErrorRestString(2, "");//返回code为2表示唯一代码重复
}
if (saveType == 1) {
dictionaryService.add(dictionaryModel);
logService.add("添加了数据字典-" + dictionaryModel.getId() + "-" + dictionaryModel.getTitle(), dictionaryModel.toString(), LogService.type.SYSTEM);
} else {
long dictId = getLongParameter(request, "dictid");
DictionaryModel oldModel = dictionaryService.get(dictId);
dictionaryService.update(dictionaryModel);
logService.add("修改了数据字典-" + dictId + "-" + dictionaryModel.getTitle(), dictionaryModel.toString(), oldModel.toString(), LogService.type.SYSTEM);
}
return JsonUtils.getSuccessRestString();
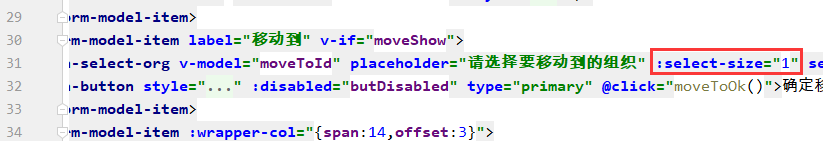
}2、限制组织架构移动时只能选择一个组织移动。
修改文件:src/web/roadui/src/roadui-pages/system/organize/organize.vue

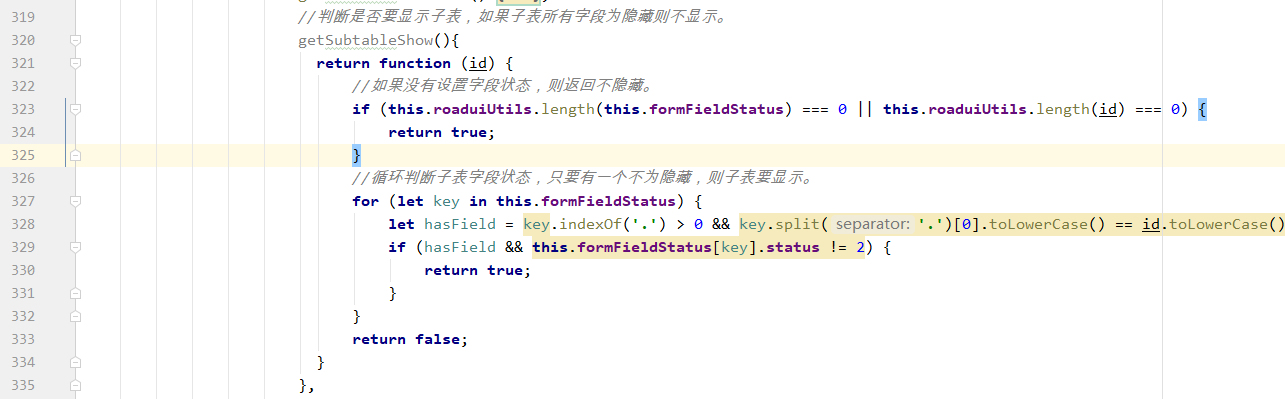
3、增加了如果流程步骤上子表字段全部为隐藏则不显示子表。
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue
增加计算属性:

//判断是否要显示子表,如果子表所有字段为隐藏则不显示。
getSubtableShow(){
return function (id) {
//如果没有设置字段状态,则返回不隐藏。
if (this.roaduiUtils.length(this.formFieldStatus) === 0 || this.roaduiUtils.length(id) === 0) {
return true;
}
//循环判断子表字段状态,只要有一个不为隐藏,则子表要显示。
for (let key in this.formFieldStatus) {
let hasField = key.indexOf('.') > 0 && key.split('.')[0].toLowerCase() == id.toLowerCase();
if (hasField && this.formFieldStatus[key].status != 2) {
return true;
}
}
return false;
}
},修改文件:src/web/roadui/src/roadui-pages/form/form-design.js
7、
修改后以前设计的表单要重新发布生效。
4、修改了表单设计input为数字时,设置最小,最大,位数等无法设置为0的问题。
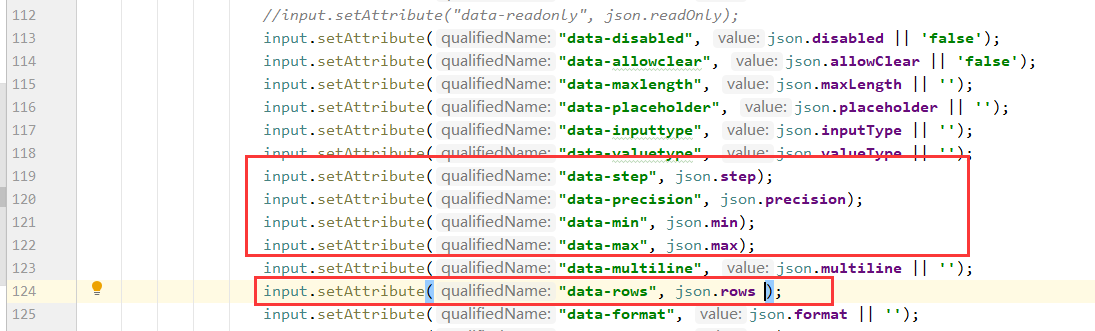
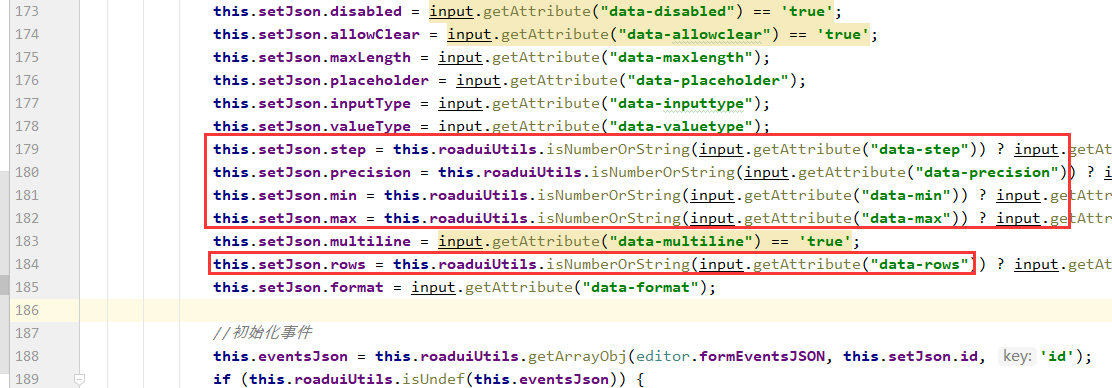
修改文件:src/web/roadui/public/roadui-assets/ckeditor/plugins/rf_text/plugin.js

修改文件:src/web/roadui/src/roadui-pages/form/plugins/text.vue

this.setJson.step = this.roaduiUtils.isNumberOrString(input.getAttribute("data-step")) ? input.getAttribute("data-step") : '';
this.setJson.precision = this.roaduiUtils.isNumberOrString(input.getAttribute("data-precision")) ? input.getAttribute("data-precision") : '';
this.setJson.min = this.roaduiUtils.isNumberOrString(input.getAttribute("data-min")) ? input.getAttribute("data-min") : '';
this.setJson.max = this.roaduiUtils.isNumberOrString(input.getAttribute("data-max")) ? input.getAttribute("data-max") : '';
this.setJson.multiline = input.getAttribute("data-multiline") == 'true';
this.setJson.rows = this.roaduiUtils.isNumberOrString(input.getAttribute("data-rows")) ? input.getAttribute("data-rows") : '';5、修改了表单验证触发方式为默认。
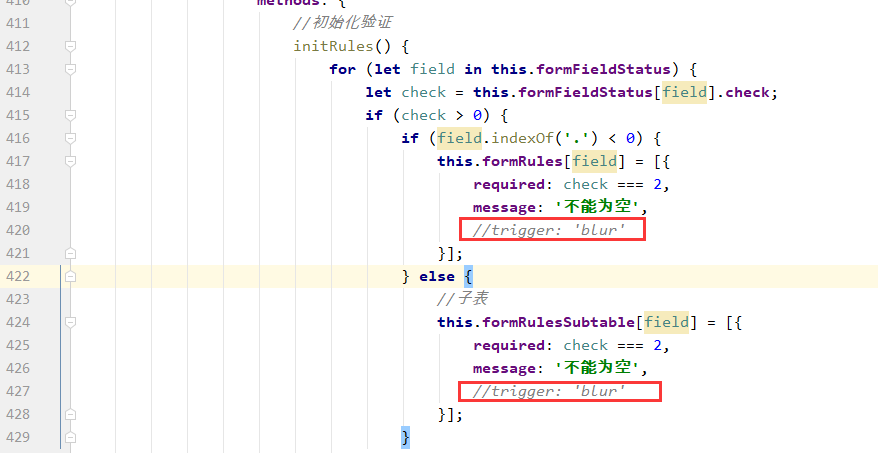
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue

注释掉验证trigger。
6、修改查看已完成任务时表单隐藏的字段还是会显示的问题。
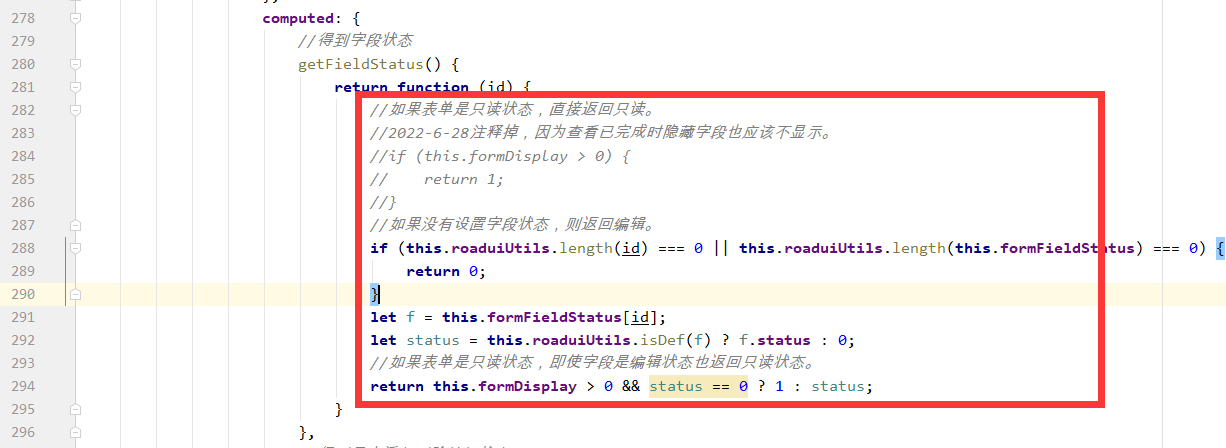
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue

//得到字段状态
getFieldStatus() {
return function (id) {
//如果表单是只读状态,直接返回只读。
//2022-6-28注释掉,因为查看已完成时隐藏字段也应该不显示。
//if (this.formDisplay > 0) {
// return 1;
//}
//如果没有设置字段状态,则返回编辑。
if (this.roaduiUtils.length(id) === 0 || this.roaduiUtils.length(this.formFieldStatus) === 0) {
return 0;
}
let f = this.formFieldStatus[id];
let status = this.roaduiUtils.isDef(f) ? f.status : 0;
//如果表单是只读状态,即使字段是编辑状态也返回只读状态。
return this.formDisplay > 0 && status == 0 ? 1 : status;
}
},修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/FlowController.java

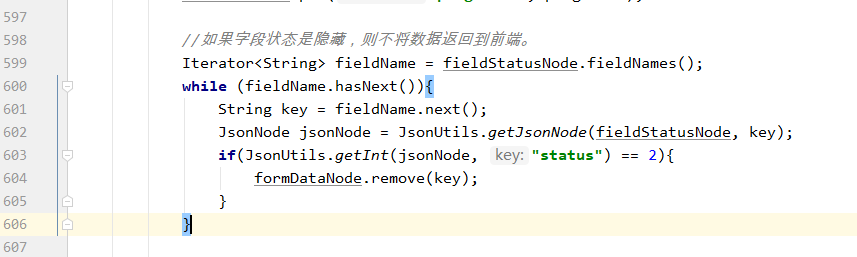
//如果字段状态是隐藏,则不将数据返回到前端。
Iterator<String> fieldName = fieldStatusNode.fieldNames();
while (fieldName.hasNext()){
String key = fieldName.next();
JsonNode jsonNode = JsonUtils.getJsonNode(fieldStatusNode, key);
if(JsonUtils.getInt(jsonNode, "status") == 2){
formDataNode.remove(key);
}
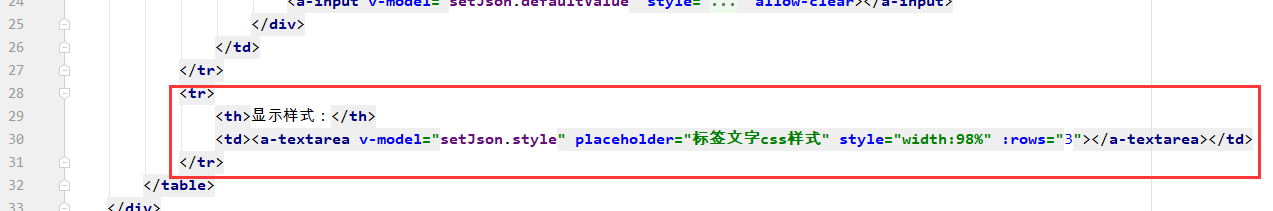
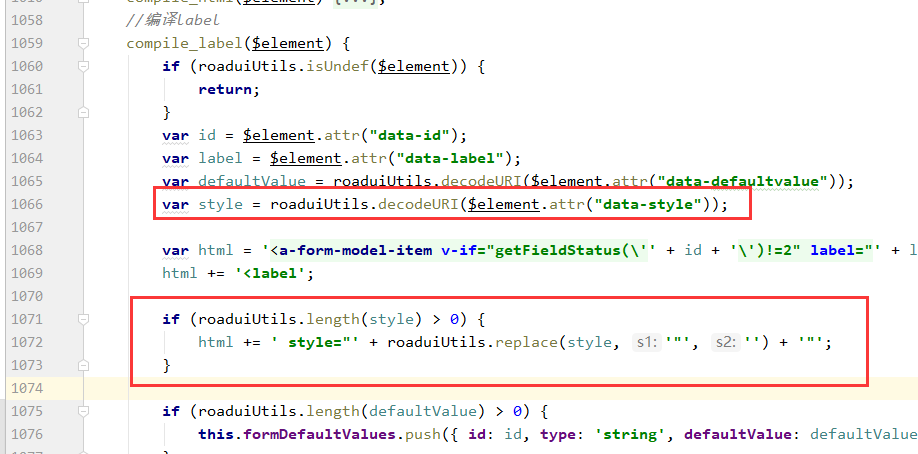
}7、表单设计label控件增加了显示样式设置。
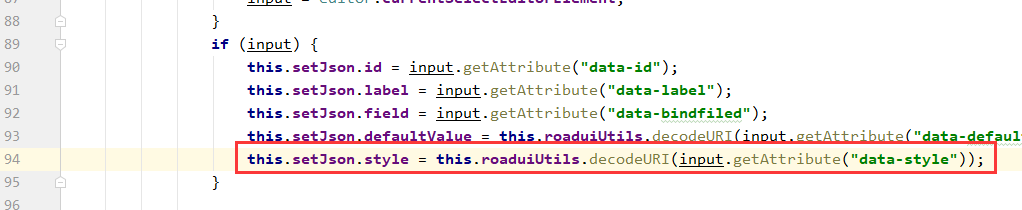
修改文件:src/web/roadui/src/roadui-pages/form/plugins/label.vue


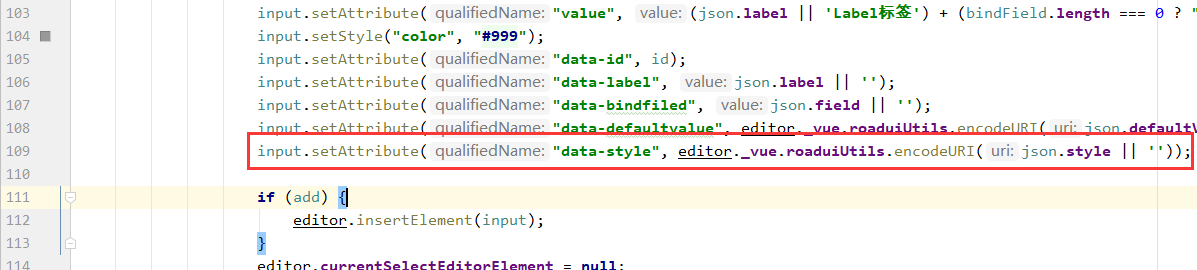
修改文件:src/web/roadui/public/roadui-assets/ckeditor/plugins/rf_label/plugin.js

修改文件:src/web/roadui/src/roadui-pages/form/form-design.js

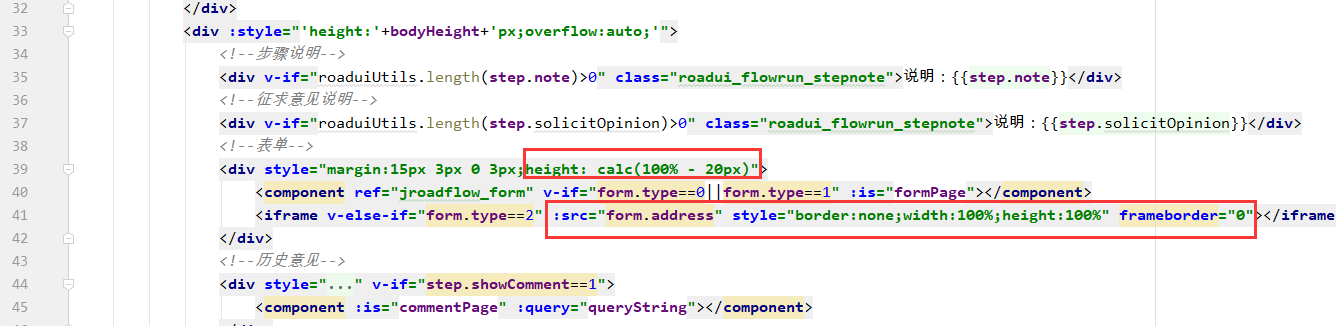
8、修改了流程加载外部表单。
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue

修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/FlowController.java
