j-roadflow-2.0.2更新日志
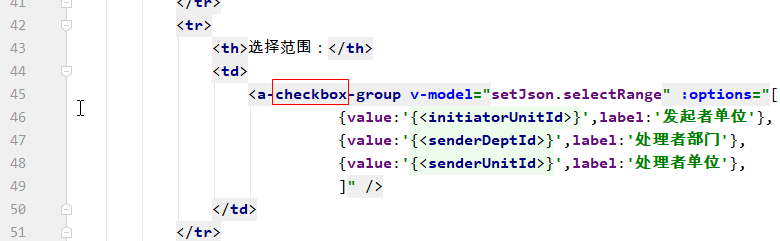
1、修改了表单设计组织架构控件选择范围为多选。
修改文件:src/web/roadui/src/roadui-pages/form/plugins/organize.vue

 】
】
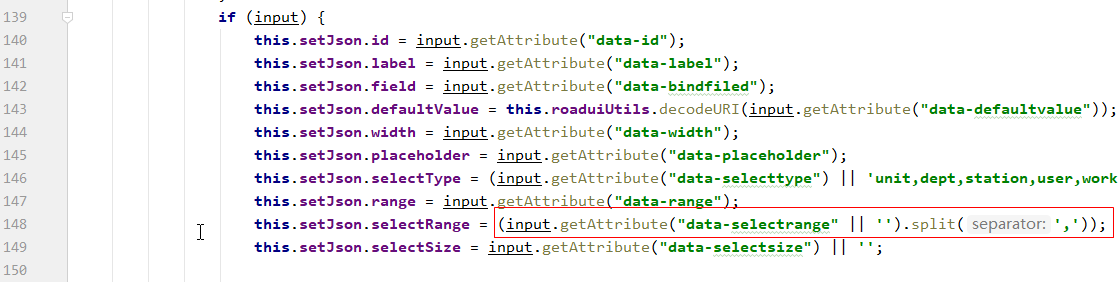
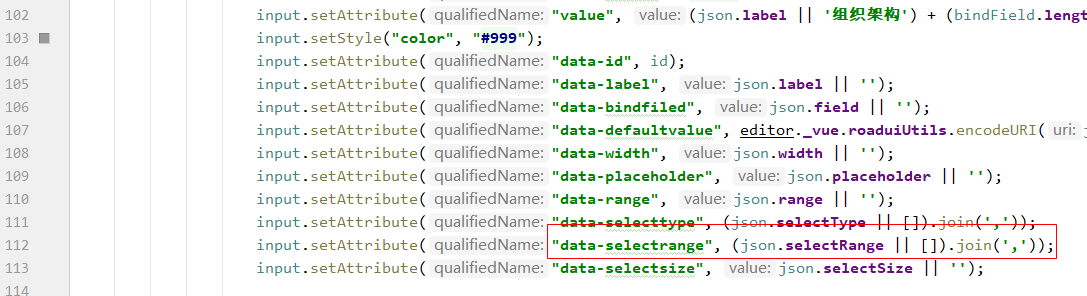
修改文件:src/web/roadui/public/roadui-assets/ckeditor/plugins/rf_organize/plugin.js

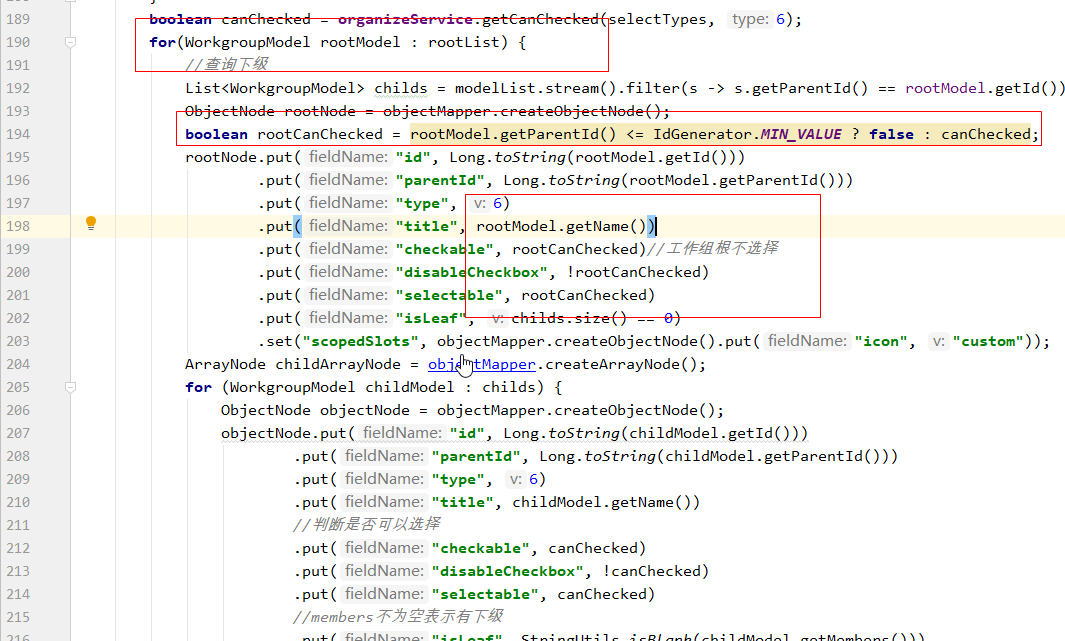
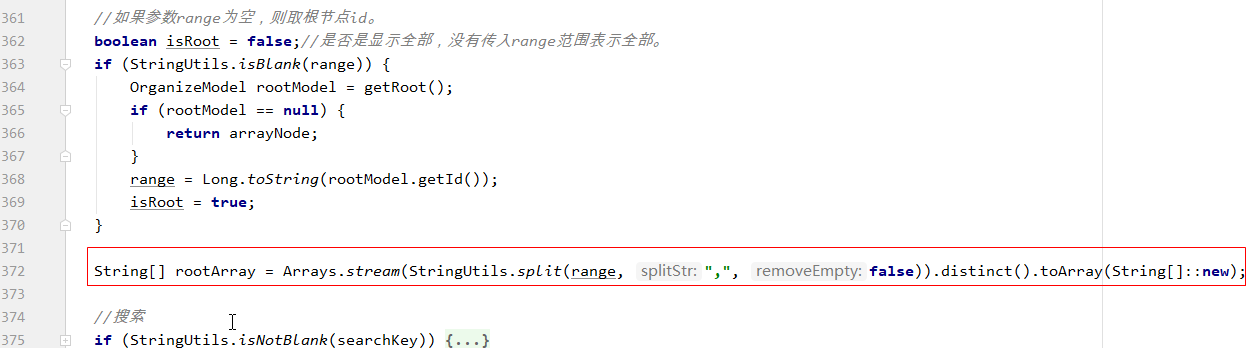
修改文件:src/main/java/cn/tzsoft/roadflow/service/OrganizeService.java

String[] rootArray = Arrays.stream(StringUtils.split(range, ",", false)).distinct().toArray(String[]::new);
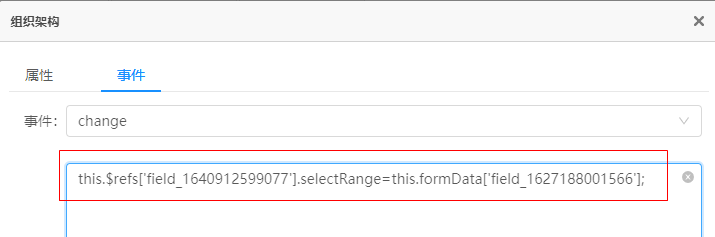
2、修改了表单设计组织架构控件可动态修改选择范围。
可以通过脚本动态设置组织架构选择范围:

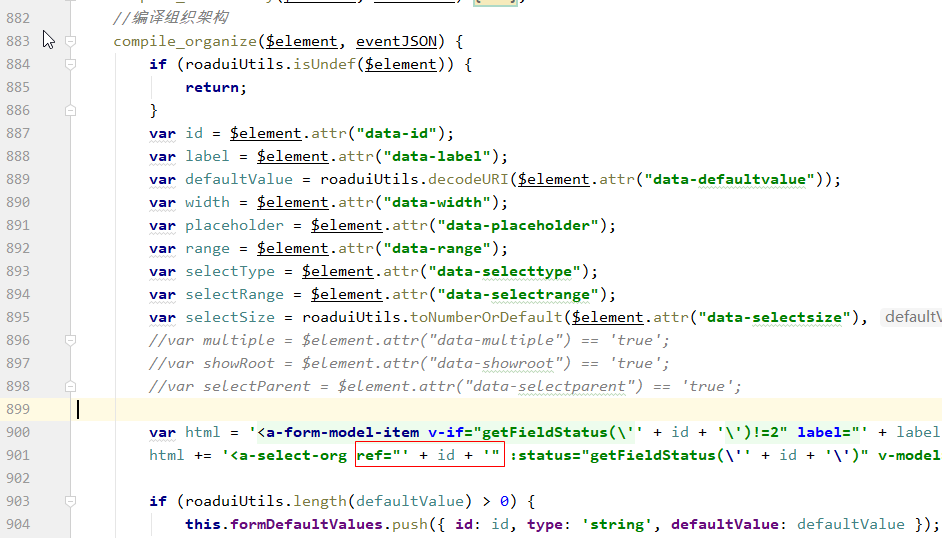
修改文件:src/web/roadui/src/roadui-pages/form/form-design.js

编译时给组织架构选择控件加上ref,以便在脚本中获取再设置选择范围。
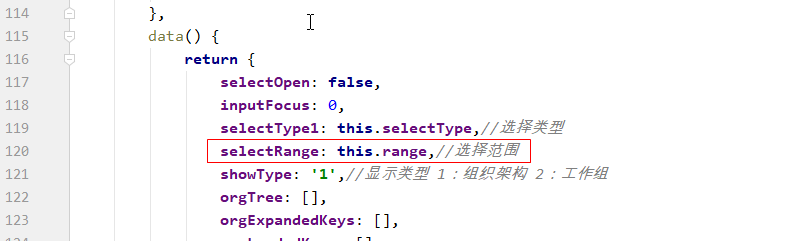
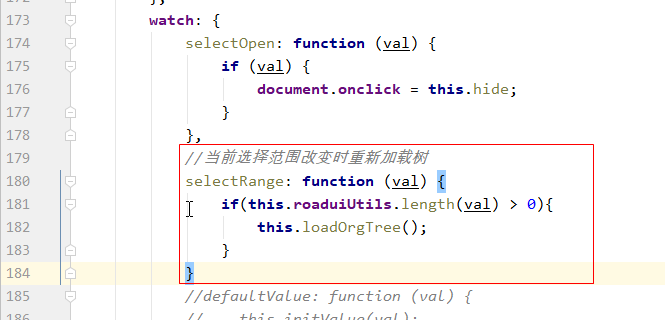
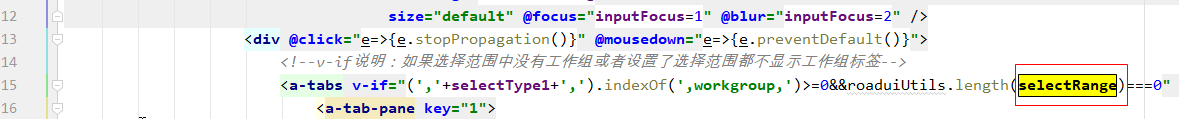
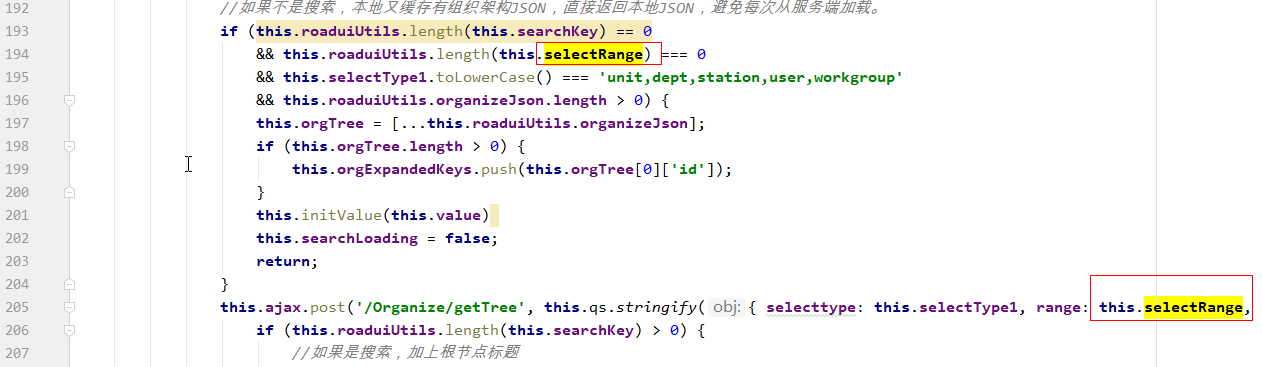
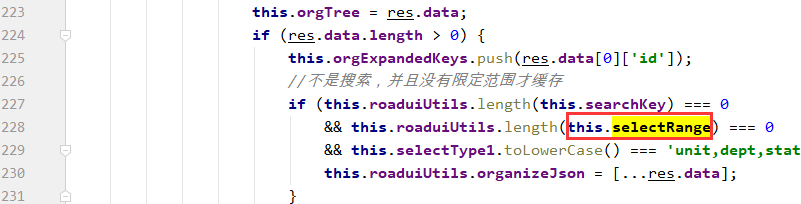
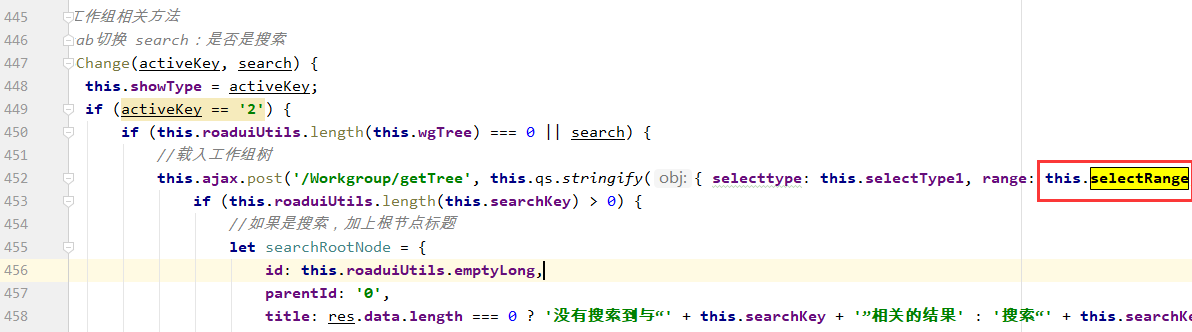
修改文件:src/web/roadui/src/roadui-components/a-select-org.vue


//当前选择范围改变时重新加载树
selectRange: function (val) {
if(this.roaduiUtils.length(val) > 0){
this.loadOrgTree();
}
} 组件中调用props中range属性的地方改为调用data中的selectRange




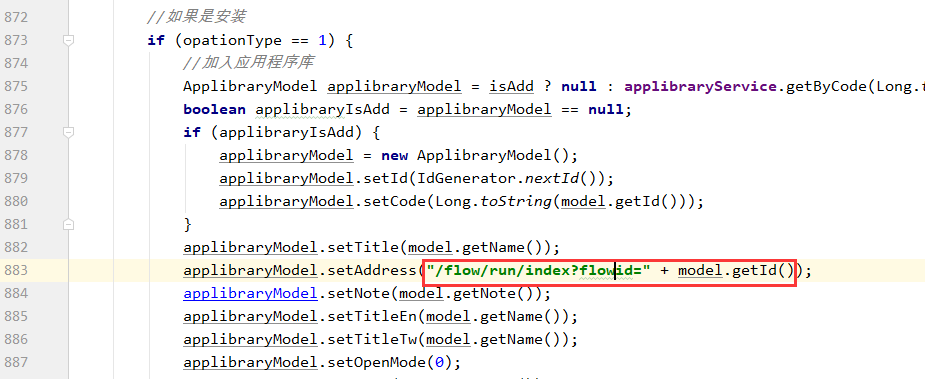
3、修改了流程发布时写入应用程序库的地址。
修改文件:src/main/java/cn/tzsoft/roadflow/service/FlowService.java

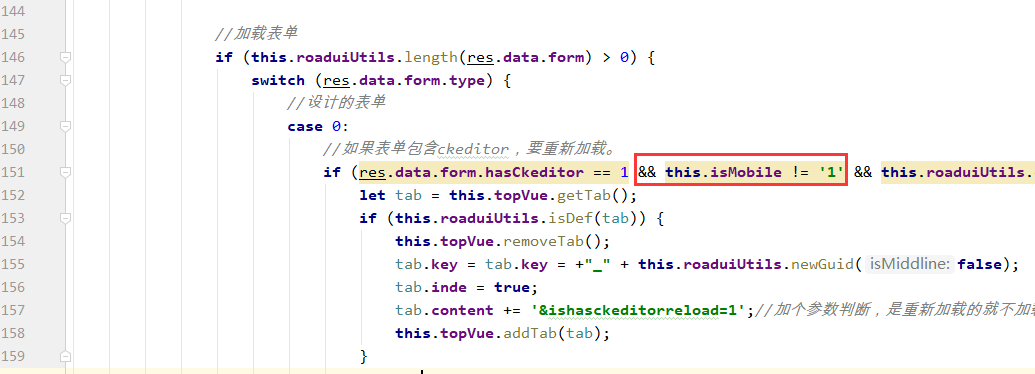
4、修改了表单设计包含HTML编辑器导致移动端表单无法加载的问题。
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue

5、表单设计增加了页面脚本功能。
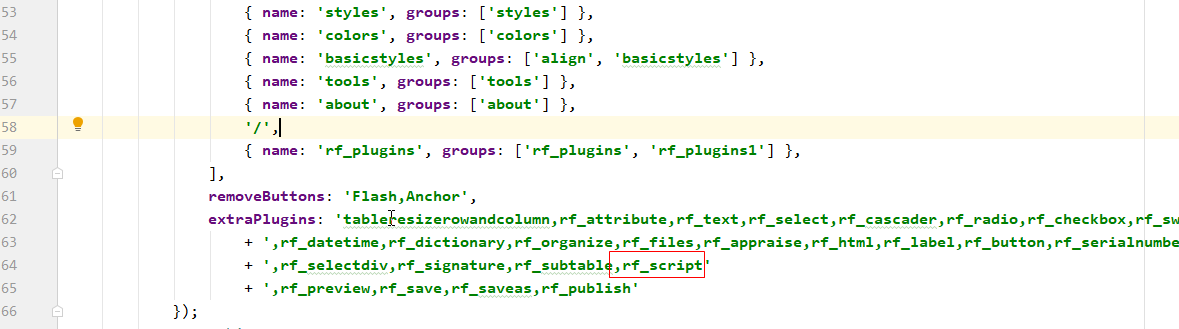
增加文件:src/web/roadui/public/roadui-assets/ckeditor/plugins/rf_script

增加文件:src/web/roadui/src/roadui-pages/form/plugins/script.vue
修改文件:src/web/roadui/src/roadui-pages/form/design.vue

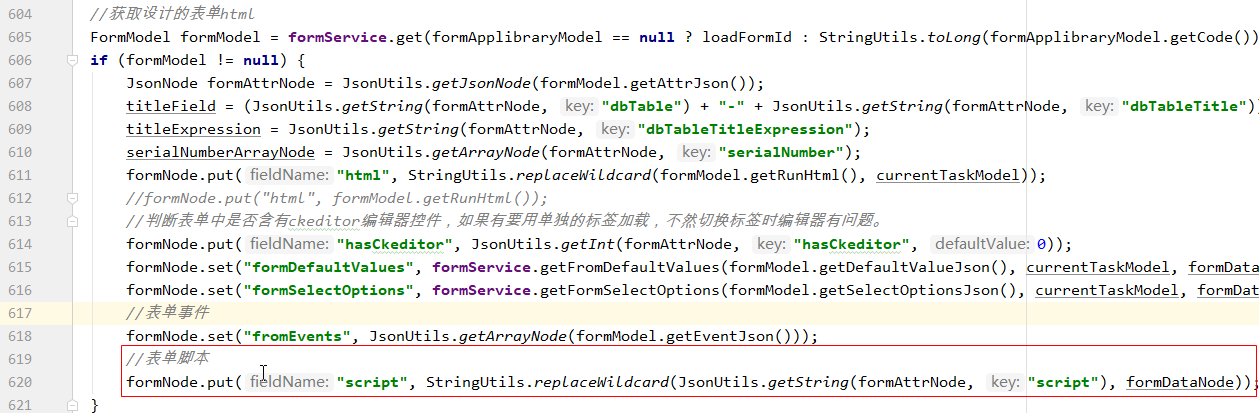
修改文件:src/main/java/cn/tzsoft/roadflow/controller/webapi/FlowController.java

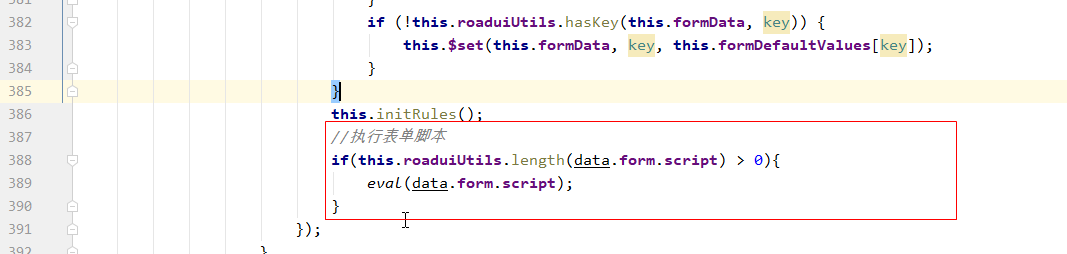
修改文件:src/web/roadui/src/roadui-pages/flow/run/index.vue

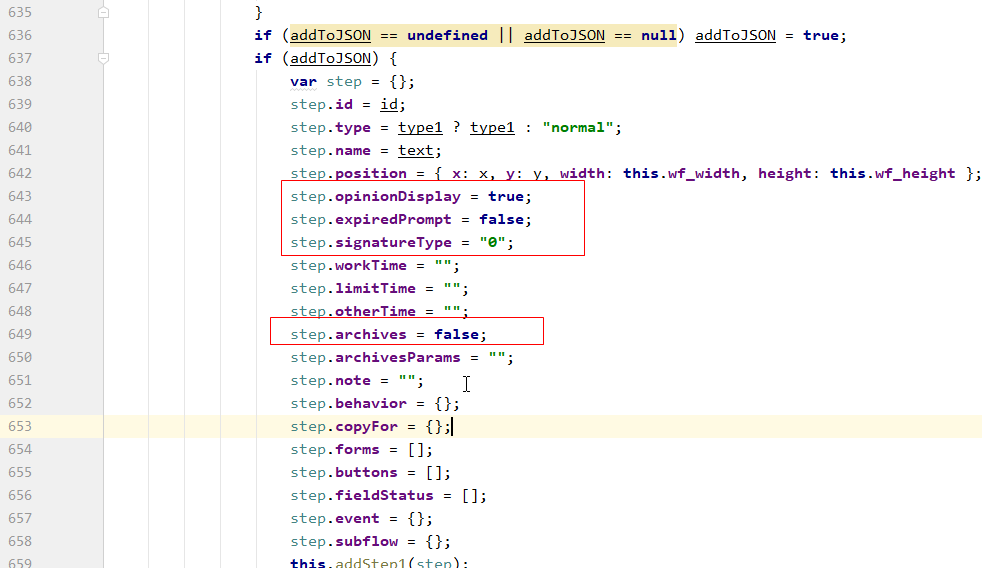
6、修改了流程设计新增步骤时的默认设置。
修改文件:src/web/roadui/src/roadui-pages/flow/design/design.vue

7、修改了组织架构选择控件选择类型判断。
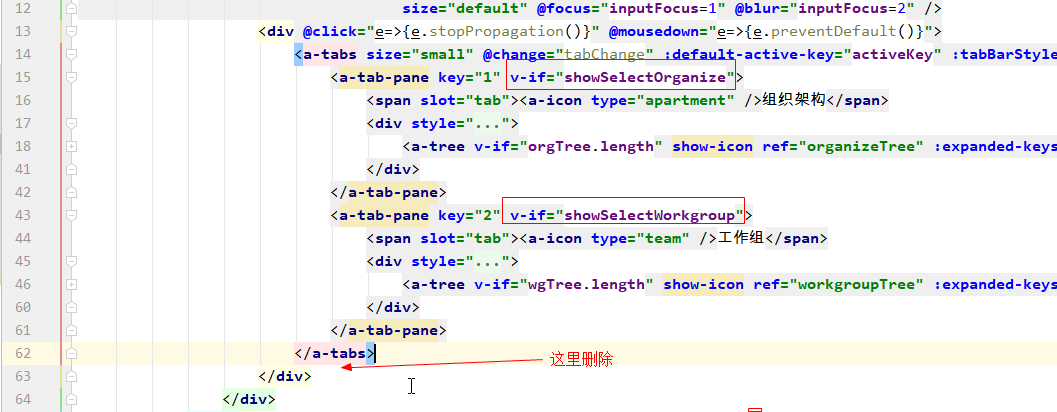
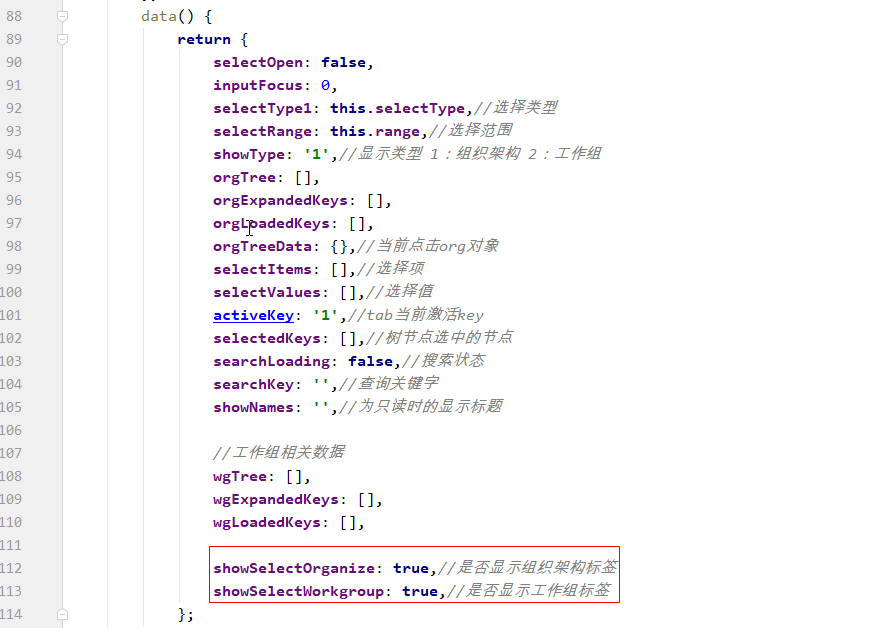
修改文件:src/web/roadui/src/roadui-components/a-select-org.vue



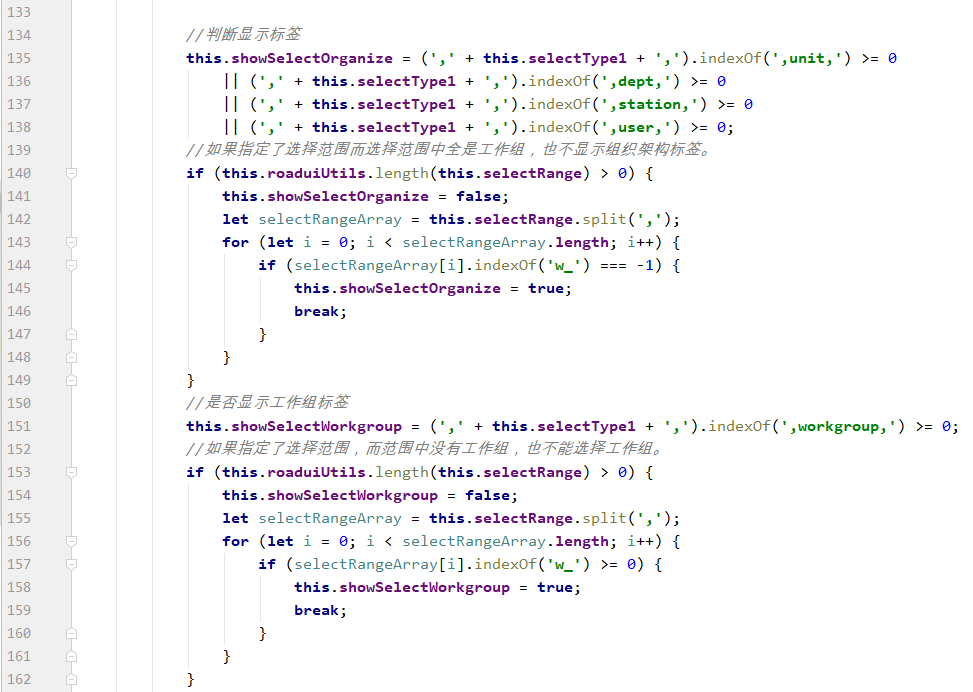
//判断显示标签
this.showSelectOrganize = (',' + this.selectType1 + ',').indexOf(',unit,') >= 0
|| (',' + this.selectType1 + ',').indexOf(',dept,') >= 0
|| (',' + this.selectType1 + ',').indexOf(',station,') >= 0
|| (',' + this.selectType1 + ',').indexOf(',user,') >= 0;
//如果指定了选择范围而选择范围中全是工作组,也不显示组织架构标签。
if (this.roaduiUtils.length(this.selectRange) > 0) {
this.showSelectOrganize = false;
let selectRangeArray = this.selectRange.split(',');
for (let i = 0; i < selectRangeArray.length; i++) {
if (selectRangeArray[i].indexOf('w_') === -1) {
this.showSelectOrganize = true;
break;
}
}
}
//是否显示工作组标签
this.showSelectWorkgroup = (',' + this.selectType1 + ',').indexOf(',workgroup,') >= 0;
//如果指定了选择范围,而范围中没有工作组,也不能选择工作组。
if (this.roaduiUtils.length(this.selectRange) > 0) {
this.showSelectWorkgroup = false;
let selectRangeArray = this.selectRange.split(',');
for (let i = 0; i < selectRangeArray.length; i++) {
if (selectRangeArray[i].indexOf('w_') >= 0) {
this.showSelectWorkgroup = true;
break;
}
}
} 
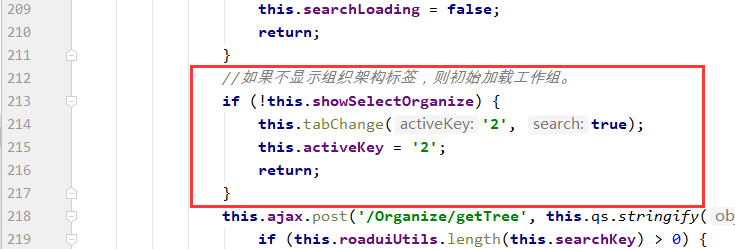
//如果不显示组织架构标签,则初始加载工作组。
if (!this.showSelectOrganize) {
this.tabChange('2', true);
this.activeKey = '2';
return;
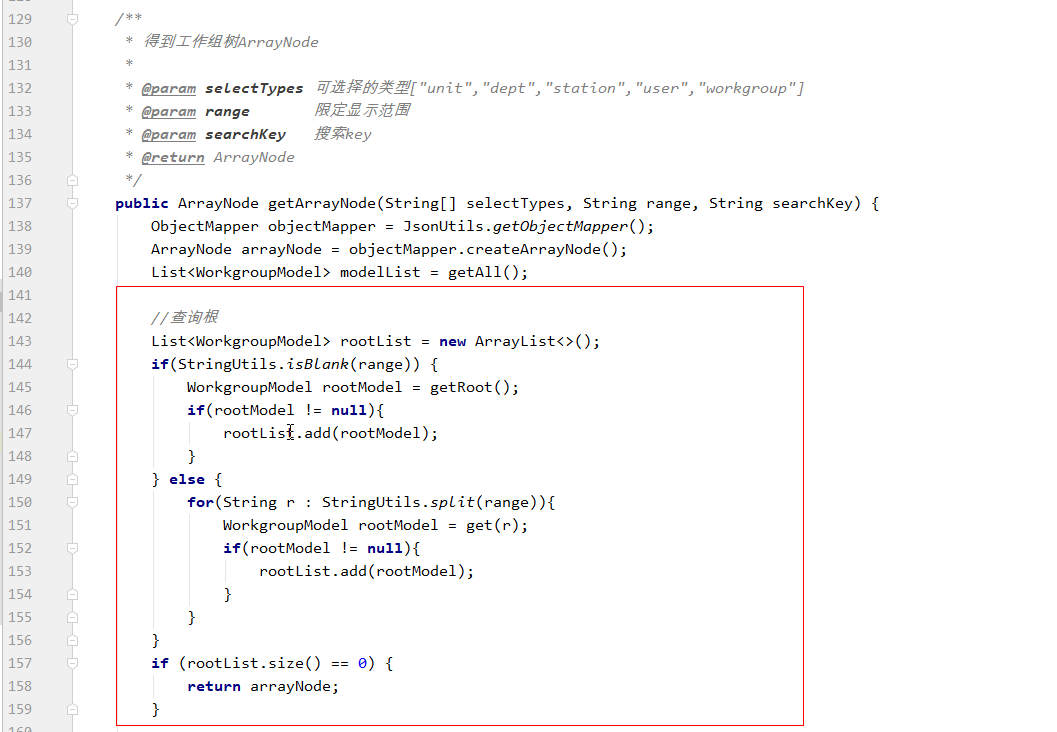
}修改文件 :src/main/java/cn/tzsoft/roadflow/service/WorkgroupService.java

//查询根
List<WorkgroupModel> rootList = new ArrayList<>();
if(StringUtils.isBlank(range)) {
WorkgroupModel rootModel = getRoot();
if(rootModel != null){
rootList.add(rootModel);
}
} else {
for(String r : StringUtils.split(range)){
WorkgroupModel rootModel = get(r);
if(rootModel != null){
rootList.add(rootModel);
}
}
}
if (rootList.size() == 0) {
return arrayNode;
}