表单控件 - 输入框
输入框控件对应ant design vue的input控件:

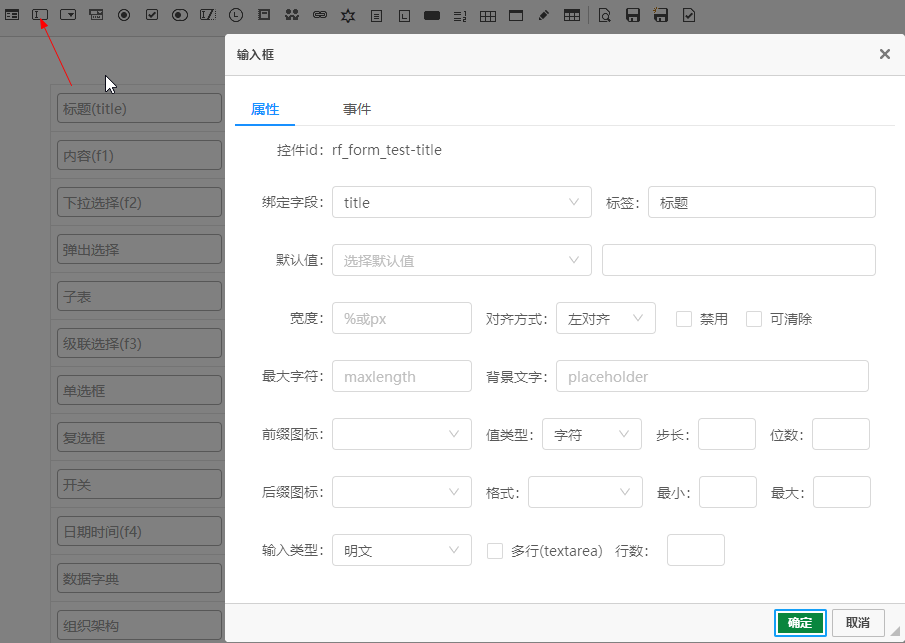
控件id:系统生成的表单控件的表单内唯一id,如果控件绑定了表的字段则生成为表名-字段名,全部小写。如果没有绑定表字段则生成field_当前时间戳。
绑定字段:表单到对应数据表的某个字段,如果表单属性中没有选择表,则可以不绑定。
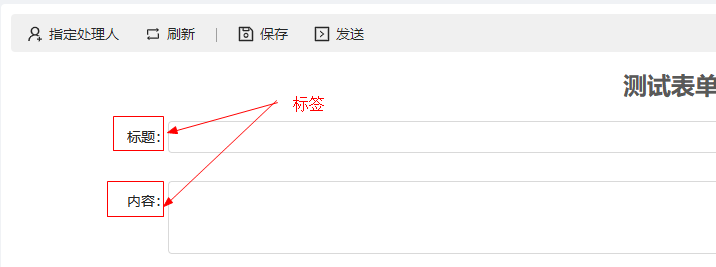
标签:控件前面显示的标签。

默认值:控件初始加载时的默认值(默认值提供了很多选项,可以直接选项,也可以自己输入固定的默认值或者使用j-roadflow的通配符作为默认值)。
宽度:控件的宽度,百分比或者px(可以保留为空,让控件自适应宽度)。
对齐方式:控件内输入内容的对齐方式,有左对齐,居中,右对齐。
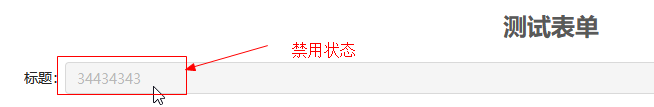
禁用:控件是否是禁用状态,相当于控件的disabled属性。

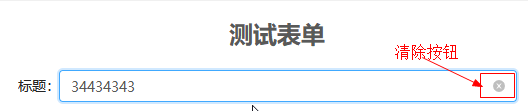
可清除:在控件有内容时,是否在控件尾部显示清除按钮。相当于控件的allowClear属性。

最大字符:可输入的最大字符数。相当于控件的maxlength属性。
背景文字:在控件没有内容时显示的提示文字。相当于控件的placeholder属性。
前缀图标:控件开头显示的图标。

值类型:输入的类型。字符和数字,如果是数字相当于antd的input-number控件。

步长:值类型为数字时,每次点上下图标时加减的数字大小。
位数:值类型为数字时,允许的小数位数。
后缀图标:在控件末尾显示的图标。

格式:值类型为数字时的格式,有千分符和百分比两种选项。
最大:值类型为数字时可输入的最大数。相当于max属性。
最小:值类型为数字时可输入的最小数。相当于min属性。
输入类型:明文和密码,当为密码时相当于input-password。
多行:如果选中多行,则为文本域input-textarea。

行数:文本域的rows属性(类型为数字)。