设置 - 属性
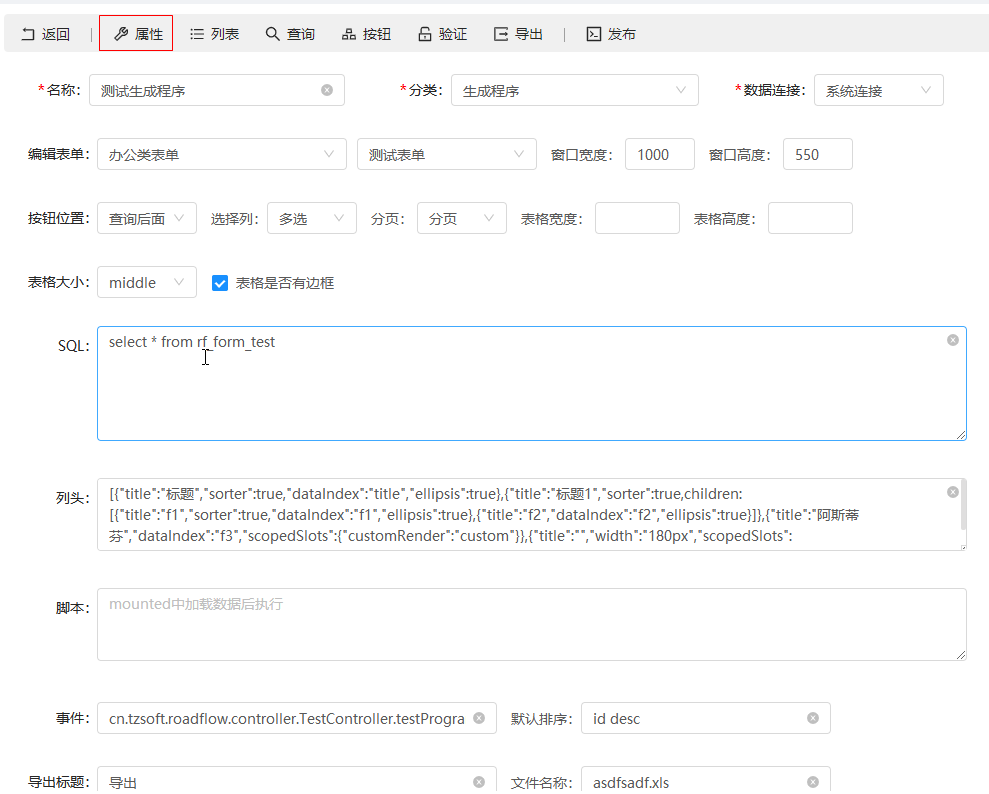
属性是应用的基本信息设置:

名称:流程的名称。
分类:应用所属分类。
数据连接:要查询数据对应的数据库连接。
编辑表单:编辑数据对应的表单(表单在流程管理--表单管理下设计)。
窗口宽度:编辑弹出窗口的宽度。
窗口高度:编辑弹出窗口的高度。
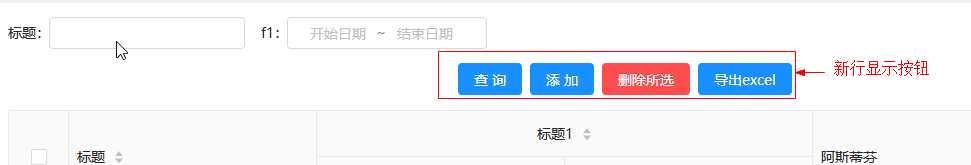
按钮位置:新行(在新的一行显示按钮):

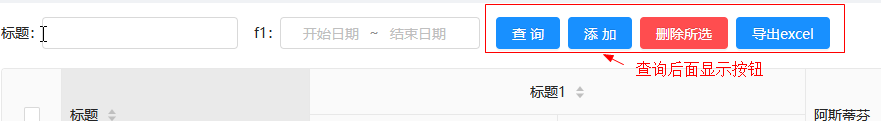
查询后面:

分页:列表是否要分页(如果不分页则在一页显示所有数据)。
表格宽度:列表宽度。
表格高度:列表高度(table的scroll="{x:宽度,y:高度}"属性)。
表格大小:表格显示大小(对应antd table的size属性)。
表格是否有边框:是否显示表格边框。
SQL:查询数据的SQL。
列头:table的columns属性。
示例:
[
{"title":"标题","sorter":true,"dataIndex":"title","ellipsis":true,"slot="custom_title",slot-scope="scope,record",scopedSlots":{"customRender":"custom_title"}},
{"title":"标题1","sorter":true,children:[{"title":"F1","sorter":true,"dataIndex":"F1","ellipsis":true},{"title":"F2","dataIndex":"F2","ellipsis":true}]},
{"title":"阿斯蒂芬","dataIndex":"f3","slot="custom_f3",slot-scope="scope,record","scopedSlots":{"customRender":"custom_f3"}},
{"title":"","width":"180px","scopedSlots":{"customRender":"action"}}
]
脚本:页面加载完后执行的js(在vue的mounted事件中执行)。
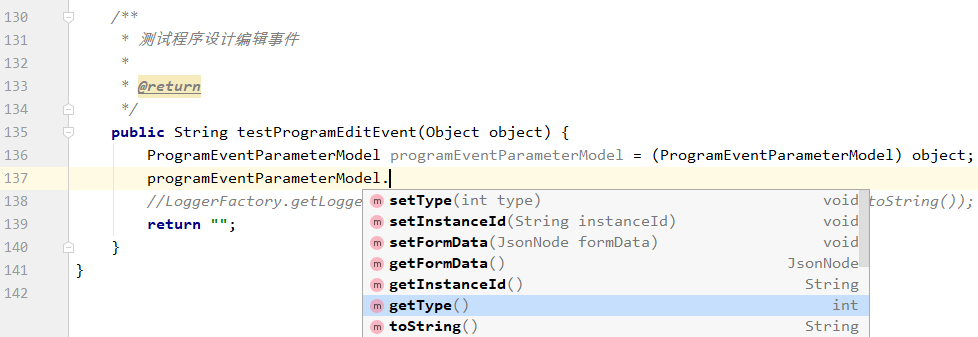
事件:在添加,编辑,修改数据后执行的额外事件(java方法)。

默认排序:初始加载列表时的排序字段及排序方式(如 writetime desc)。
导出标题:导出excel数据是excel列表的标题。
文件名称:导出excel的文件名称。